
Xamarin Scheduler control is an event calendar that is used to schedule and manage appointments through an intuitive user interface, similar to the native device calendar. Four different view modes are supported: day, week, workweek, month, and timeline views.
Its rich feature set supports:
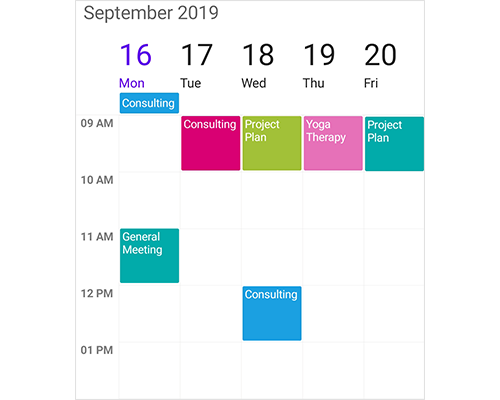
Display appointments using four types of built-in configurable views:
Appointments provide information about the event scheduled to occur at the specified time.


Supports selecting time slots and appointments with customization options. Schedule supports programmatic selection as well.


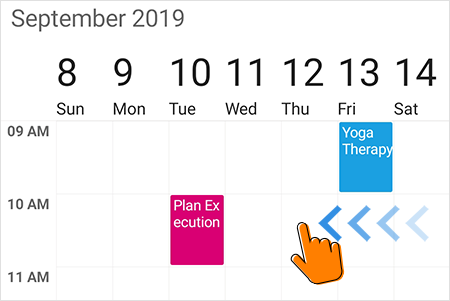
Prevent navigation beyond specified minimum and maximum dates. This restricts users from selecting certain dates or creating appointments outside of a range of time.


Displays the resources as a discrete view integrated with the Scheduler to show appointments in all types of schedule views. It allows users to select single or multiple resources and display the events associated with the selected resources with an efficient and effective utilization of screen space.

Display the appointments of each resource in a discrete timeline view to enhance viewability.
Display appointments created in various time zones in a specified time zone regardless of the time zone set on the system or device. Appointment times are also automatically adjusted and displayed based on daylight savings time.

Easily get started with the Xamarin.Forms scheduler using a few simple lines of C# code example as demonstrated below. Also explore our Xamarin.Forms Scheduler Example that shows you how to render and configure the Scheduler in Xamarin.Forms.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="GettingStarted.Sample"
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GettingStarted;assembly=GettingStarted"
xmlns:syncfusion="clr-namespace:Syncfusion.SfSchedule.XForms;assembly=Syncfusion.SfSchedule.XForms">
<ContentPage.Content>
<syncfusion:SfSchedule x:Name="schedule" />
</ContentPage.Content>
</ContentPage>using Syncfusion.SfSchedule.XForms;
using Xamarin.Forms;
namespace GettingStarted
{
public class App : Application
{
SfSchedule schedule;
public App()
{
InitializeComponent();
//Creating new instance for SfSchedule
schedule = new SfSchedule();
MainPage = new ContentPage { Content = schedule };
}
}
}

Provides right to left flow direction support in Xamarin Scheduler control.
The Syncfusion Xamarin Scheduler supports the following features:
You can find our Xamarin Scheduler demo, which demonstrates how to render and configure Scheduler.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.