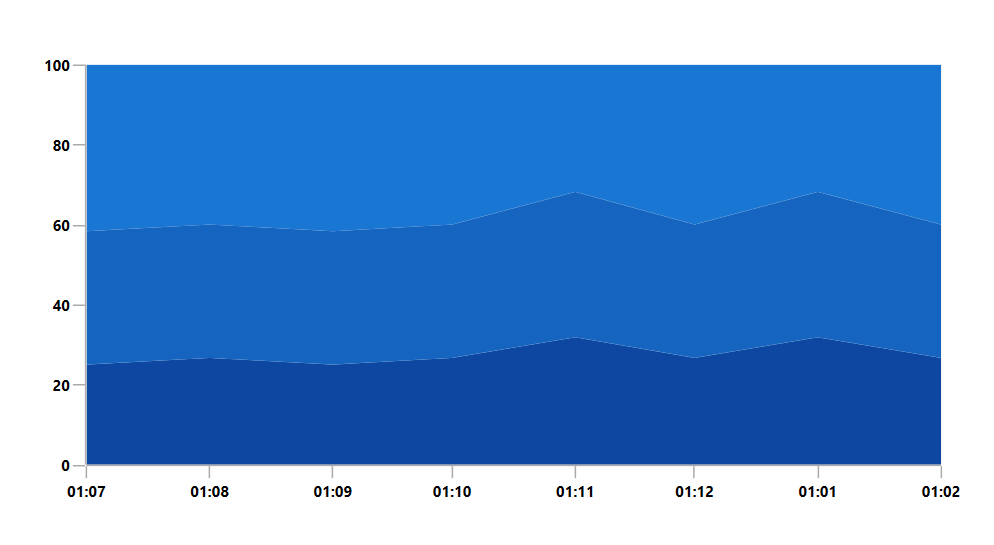
The WinUI 100% Stacked Area Chart shows the relative percentage of multiple data series in stacked areas. The cumulative proportion of each stacked area always totals 100%. The y-axis will always be rendered with the range 0–100. It supports zooming, scrolling, tooltip, trackball, and selection.
WinUI 100 Percentage Stacked Area Chart Documentation


Group a series with another series using the GroupName in a chart. Group the series with different stacking names separately.

Rotate the chart to plot data vertically and view it from a different perspective.

Empty or null data points are elegantly handled.

Customize the color and border of the chart using built-in APIs to make it visually unique.
Easily get started with the WinUI 100% Stacked Area Chart using a few simple lines of XAML and C# code example as demonstrated below
- <Window x:Class="ChartExample.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:ChartExample"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:chart="using:Syncfusion.UI.Xaml.Charts"
- mc:Ignorable="d"
- Title="WinUI 100% Stacked Area Chart" Height="450" Width="700">
-
- <Grid>
- <chart:SfCartesianChart Height="300" Width="500">
- <!--Setting DataContext-->
- <chart:SfCartesianChart.DataContext>
- <local:ViewModel/>
- </chart:SfCartesianChart.DataContext>
-
- <!--Initialize the horizontal axis for the WinUI Chart-->
- <chart:SfCartesianChart.XAxes>
- <chart:DateTimeAxis/>
- </chart:SfCartesianChart.XAxes>
-
- <!--Initialize the vertical axis for the WinUI Chart-->
- <chart:SfCartesianChart.YAxes>
- <chart:NumericalAxis/>
- </chart:SfCartesianChart.YAxes>
-
- <!--Adding 100% Stacked Area Chart to the Chart-->
-
- <chart:StackedArea100Series
- ItemsSource="{Binding Accidents}"
- XBindingPath="Month"
- YBindingPath="Bus">
- </chart:StackedArea100Series>
-
- <chart:StackedArea100Series
- ItemsSource="{Binding Accidents}"
- XBindingPath="Month"
- YBindingPath="Car">
- </chart:StackedArea100Series>
-
- <chart:StackedArea100Series
- ItemsSource="{Binding Accidents}"
- XBindingPath="Month"
- YBindingPath="Truck">
- </chart:StackedArea100Series>
- </chart:SfCartesianChart>
- </Grid>
- </Window>
- public class StackingAreaChartModel
- {
- public DateTime Month { get; set; }
- public double Bus { get; set; }
- public double Car { get; set; }
- public double Truck { get; set; }
- }
-
- public class ViewModel
- {
- public ObservableCollection<StackingAreaChartModel> Accidents { get; set; }
-
- public ViewModel()
- {
- this.Accidents = new ObservableCollection<StackingAreaChartModel>();
- DateTime mth = new DateTime(2011, 1, 1);
-
- Accidents.Add(new StackingAreaChartModel() { Month = mth.AddMonths(6), Bus = 3, Car = 4, Truck = 5 });
- Accidents.Add(new StackingAreaChartModel() { Month = mth.AddMonths(7), Bus = 4, Car = 5, Truck = 6 });
- Accidents.Add(new StackingAreaChartModel() { Month = mth.AddMonths(8), Bus = 3, Car = 4, Truck = 5 });
- Accidents.Add(new StackingAreaChartModel() { Month = mth.AddMonths(9), Bus = 4, Car = 5, Truck = 6 });
- Accidents.Add(new StackingAreaChartModel() { Month = mth.AddMonths(10), Bus = 7, Car = 8, Truck = 7 });
- Accidents.Add(new StackingAreaChartModel() { Month = mth.AddMonths(11), Bus = 4, Car = 5, Truck = 6 });
- Accidents.Add(new StackingAreaChartModel() { Month = mth.AddMonths(12), Bus = 7, Car = 8, Truck = 7 });
- Accidents.Add(new StackingAreaChartModel() { Month = mth.AddMonths(13), Bus = 4, Car = 5, Truck = 6 });
- }
- }

WinUI 100% Stacked Area Chart User Guide
Learn more about the available options to customize WinUI 100% Stacked Area Charts.
