.NET WinUI AI AssistView Control
- Integrate AI services into your app with a user-friendly interface.
- Receive answers to your queries and customize response formats with templates for images, Markdown content, and more.
- Intelligent suggestions are displayed based on your queries to enhance the efficiency of the conversation.
Trusted by the world’s leading companies

Overview
The .NET WinUI AI AssistView control seamlessly integrates AI-driven chat responses into your WinUI application. It enables instant connection to chat AI services, delivering quick and intelligent responses to user queries.

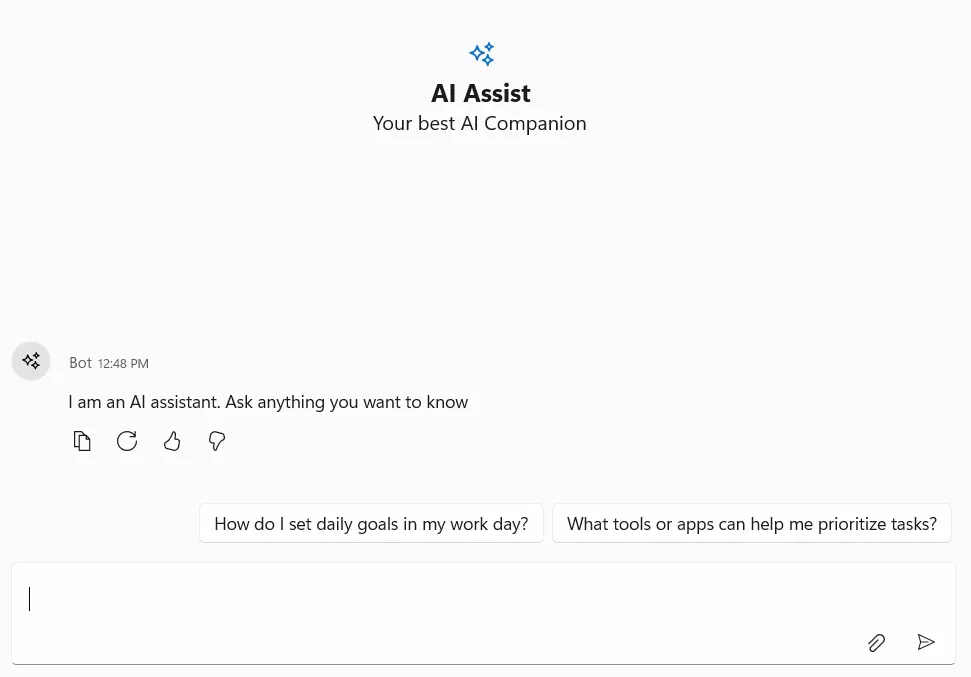
Suggestions
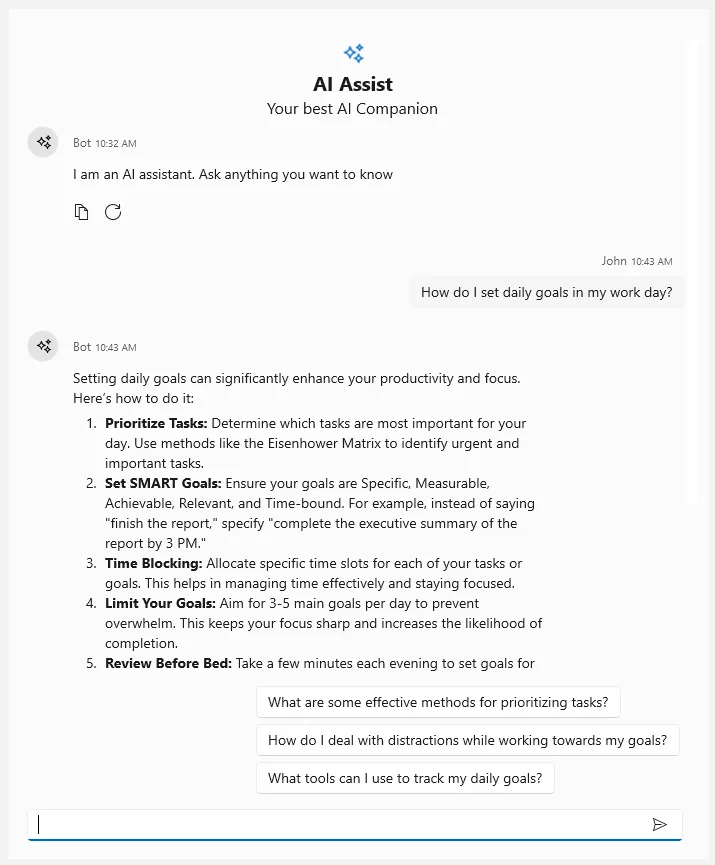
Enhance conversations with intelligent suggestions that appear after each response. Based on the context of the user’s query, AI AssistView offers follow-up options, making decisions easier and providing extra insight without needing to rephrase or ask new questions.

Typing indicator
A typing indicator appears while the AI processes or generates a response, letting users know that the AI is working on providing the answer.

Banner template
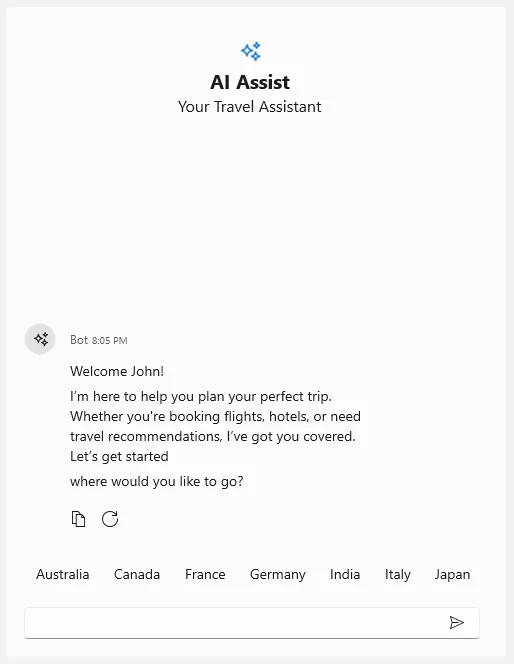
The AI AssistView allows users to customize banners to display additional information, such as a welcome note, an introduction to integrated AI services, and more.

Custom template
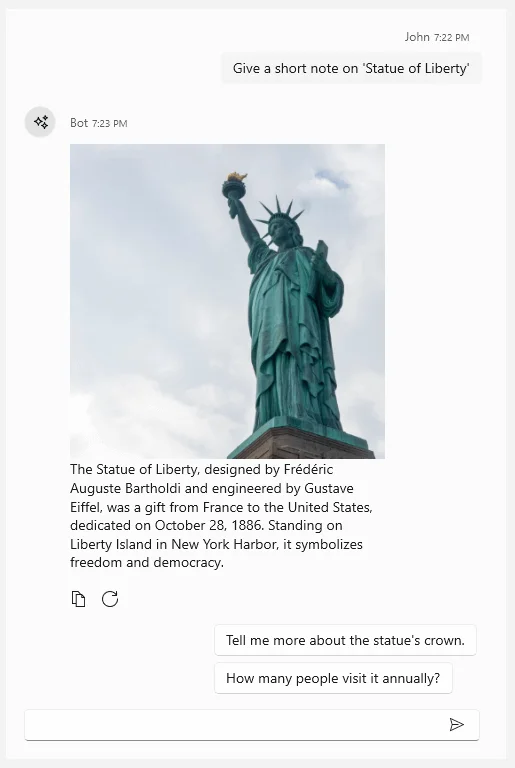
Easily customize the appearance of AI responses and user queries by modifying a template. Whether it’s text, images, Markdown content, or a unique layout, AI AssistView supports various formats that fit the application’s design and functionality.

Response toolbar
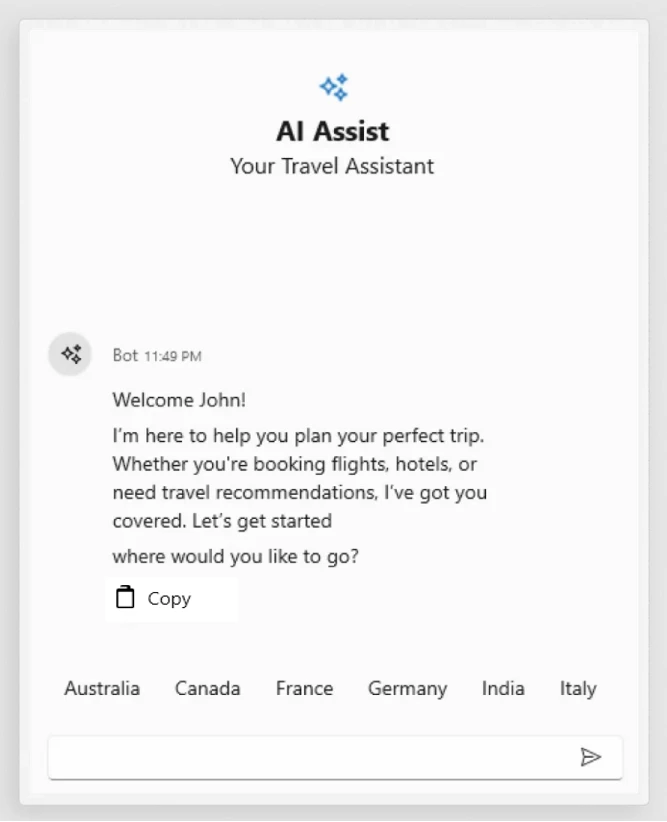
The AI AssistView includes a dynamic response toolbar equipped with built-in actions like copy, regenerate, like, and dislike designed to streamline user interactions. Additionally, users can customize the toolbar by adding their preferred options for a more personalized experience.

Built-in toolbar
Copy: Allows users to copy the response text instantly. Regenerate: Requests a new AI-generated response for the same query. Like/Dislike: Enables users to provide feedback on the response quality.

Response toolbar customization
Users can personalize the response toolbar by adding their own custom toolbar items to suit specific application needs.
Input toolbar
The input toolbar in the AI AssistView allows users to add custom toolbar items to the text input area. Unlike the response toolbar, which includes built-in options like copy, like, dislike, and regenerate, the input toolbar is fully customizable.

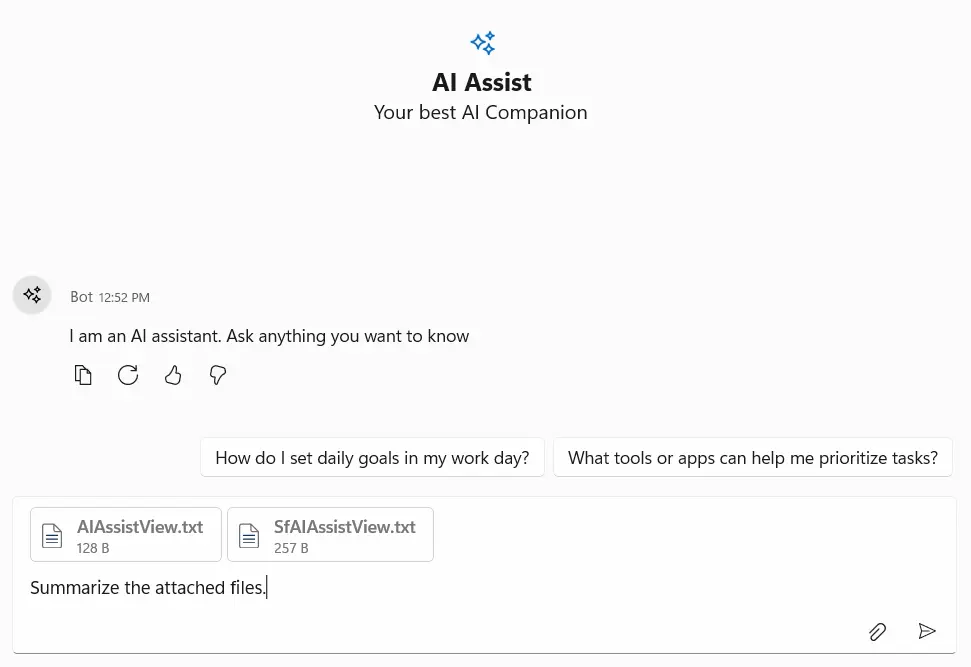
Input toolbar header template
This feature allows users to customize the header section of the input area using a flexible template. The layout and styling of the header can include elements such as file upload information, error details, notifications, or other custom components to display relevant information.

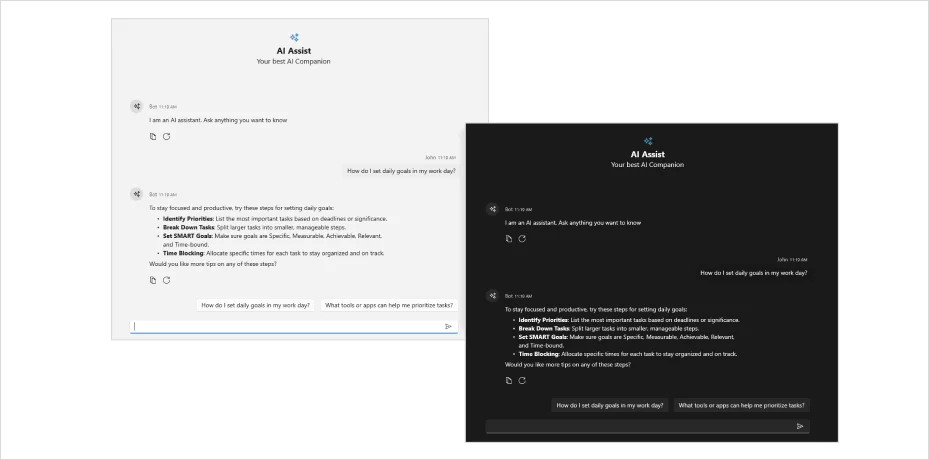
Theme
AI AssistView supports both light and dark themes, allowing it to automatically adjust based on the system’s theme settings. This ensures a consistent and visually appealing experience for users in any environment.

WinUI AI AssistView code example
Get started with the WinUI AI AssistView control by using just a few lines of XAML and C# code, as demonstrated below. Also, explore our WinUI AI AssistView example that shows you how to render and configure the AI AssistView control.
<Page
x:Class="GettingStarted.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:GettingStarted"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Core"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<syncfusion:SfAIAssistView x:Name="aiAssistView"/>
</Grid>
</Page>// Creating an instance of the AI AssistView control.
SfAIAssistView aiAssistView = new SfAIAssistView();
this.Content = aiAssistView;Syncfusion WinUI DataViz & UI Controls
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
















