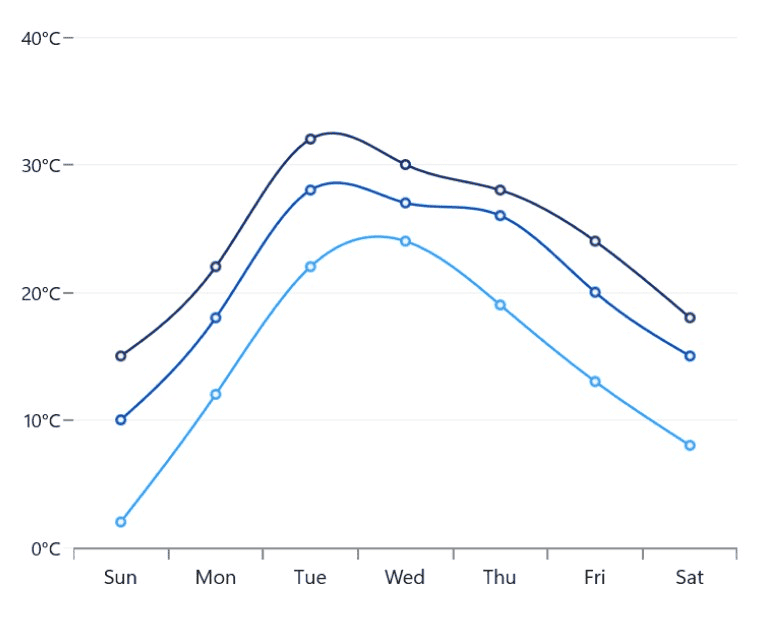
The WinUI Spline Chart resembles a line chart, but the difference between them is that instead of connecting the data points with straight lines, the data points are connected by smooth Bezier curves.
WinUI Spline Chart Documentation


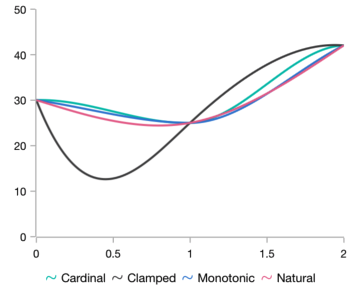
Four different types of rendering: natural, monotonic, cardinal, and clamped.

Rotate the spline chart to plot data in a vertical direction and view data from a different perspective.

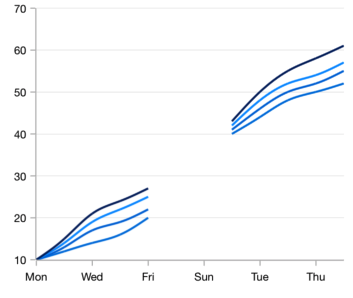
Empty or null data points are elegantly handled in spline charts.

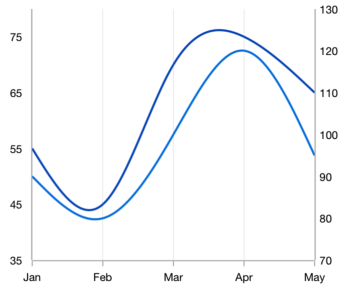
Use multiple axes to plot different data sets that widely vary from one another.
Easily get started with the WinUI Spline Charts using a few simple lines of XAML and C# code example as demonstrated below
- <Window x:Class="ChartExample.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:ChartExample"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:chart="using:Syncfusion.UI.Xaml.Charts"
- mc:Ignorable="d"
- Title="WinUI Spline Chart" Height="450" Width="700">
- mc:Ignorable="d"
- Title="WinUI Spline Chart" Height="450" Width="700">
-
- <Grid>
- <chart:SfCartesianChart Height="300" Width="500">
- <!--Setting DataContext-->
- <chart:SfCartesianChart.DataContext>
- <local:ViewModel/>
- </chart:SfCartesianChart.DataContext>
-
- <!--Initialize the horizontal axis for the WinUI Chart-->
- <chart:SfCartesianChart.XAxes>
- <chart:CategoryAxis/>
- </chart:SfCartesianChart.XAxes>
-
- <!--Initialize the vertical axis for the WinUI Chart-->
- <chart:SfCartesianChart.YAxes>
- <chart:NumericalAxis/>
- </chart:SfCartesianChart.YAxes>
-
- <!--Adding Spline Series to the WinUI Chart-->
- <chart:SplineSeries
- ItemsSource="{Binding Data}"
- XBindingPath="Month"
- YBindingPath="Target">
- </chart:SplineSeries>
- </chart:SfCartesianChart>
- </Grid>
- </Window>
- public class Model
- {
- public string Month { get; set; }
-
- public double Target { get; set; }
-
- public Model(string xValue, double yValue)
- {
- Month = xValue;
- Target = yValue;
- }
- }
-
- public class ViewModel
- {
- public ObservableCollection<Model> Data { get; set; }
-
- public ViewModel()
- {
- Data = new ObservableCollection<Model>()
- {
- new Model("Jan", 50),
- new Model("Feb", 70),
- new Model("Mar", 65),
- new Model("Apr", 57),
- new Model("May", 48),
- };
- }
- }

Learn more about the available options to customize WinUI Spline Charts.
