Overview
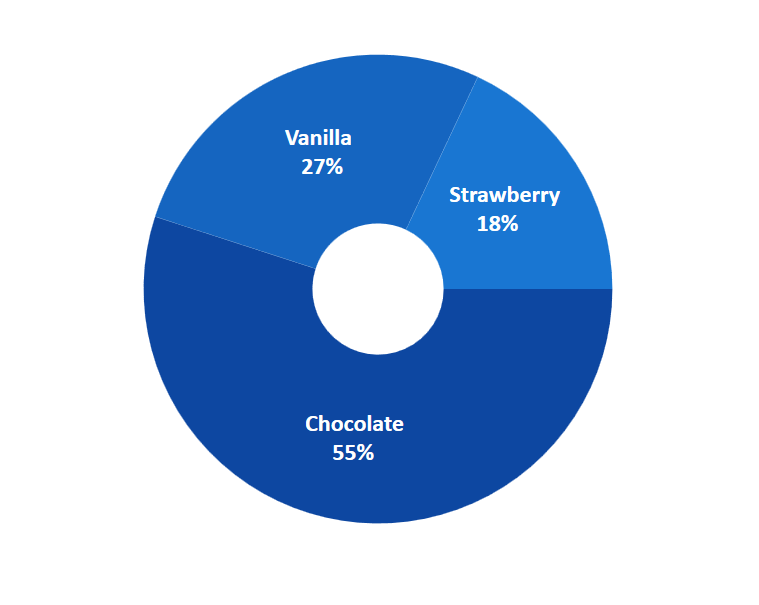
The WinUI Doughnut Chart (a.k.a WinUI Donut Chart) is a circular graphic ideal for displaying proportional values in different categories. The doughnut chart supports animation and interactive features such as tooltips and selection.

Key features

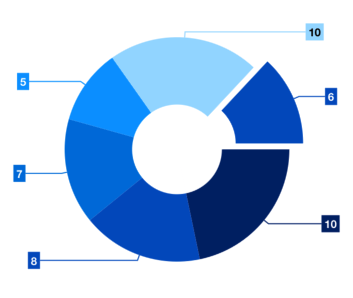
Explode segments
Explode a single segment of the WinUI doughnut chart to differentiate it from others.

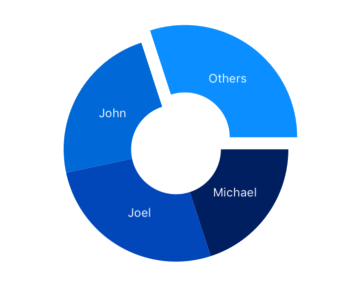
Grouping
Group the smaller segments in the WinUI doughnut chart into a single segment called “others.”

UI styling
Customize the look and feel of the doughnut using built-in APIs.

Start and end angles
Customize the start and end angles of the chart to create a semi-doughnut chart.

Custom inner radius
Making the inner radius 0 will change the doughnut chart to a pie chart. The radius and inner radius of the doughnut can be customized.
Code guidelines
Get started with the WinUI Doughnut Charts using a few simple lines of XAML and C# code example as demonstrated below:
<Window x:Class="ChartExample.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ChartExample"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:chart="using:Syncfusion.UI.Xaml.Charts"
mc:Ignorable="d"
Title="WinUI Doughnut Chart" Height="450" Width="700">
<Grid>
<chart:SfCircularChart Height="300" Width="500">
<!--Setting DataContext-->
<chart:SfCircularChart.DataContext>
<local:ViewModel/>
</chart:SfCircularChart.DataContext>
<!--Adding Doughnut Series to the WinUI Chart-->
<chart:SfCircularChart.Series>
<chart:DoughnutSeries
ItemsSource="{Binding Data}"
XBindingPath="Month"
YBindingPath="Target">
</chart:DoughnutSeries>
</chart:SfCircularChart.Series>
</chart:SfCircularChart>
</Grid>
</Window>public class Model
{
public string Month { get; set; }
public double Target { get; set; }
public Model(string xValue, double yValue)
{
Month = xValue;
Target = yValue;
}
}
public class ViewModel
{
public ObservableCollection<Model> Data { get; set; }
public ViewModel()
{
Data = new ObservableCollection<Model>()
{
new Model("Jan", 50),
new Model("Feb", 70),
new Model("Mar", 65),
new Model("Apr", 57),
new Model("May", 48),
};
}
}Learning resources

WinUI Doughnut Chart user guide
Learn more about the available options to customize WinUI Doughnut Charts.


