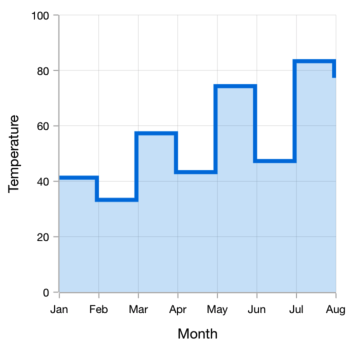
The WinUI Step Area Chart is similar to the area chart, but it does not use the shortest distance to connect two data points using straight lines. Instead, the step area chart uses vertical and horizontal lines to connect the data points in a series forming a step-like progression.
WinUI Step Area Chart Documentation


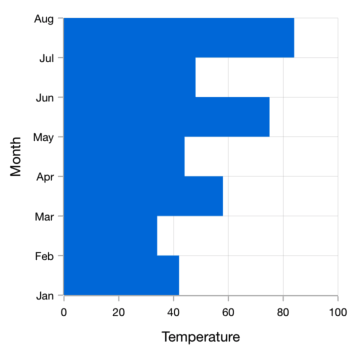
Rotate the WinUI Step Area chart to plot data vertically and view data from a different perspective.

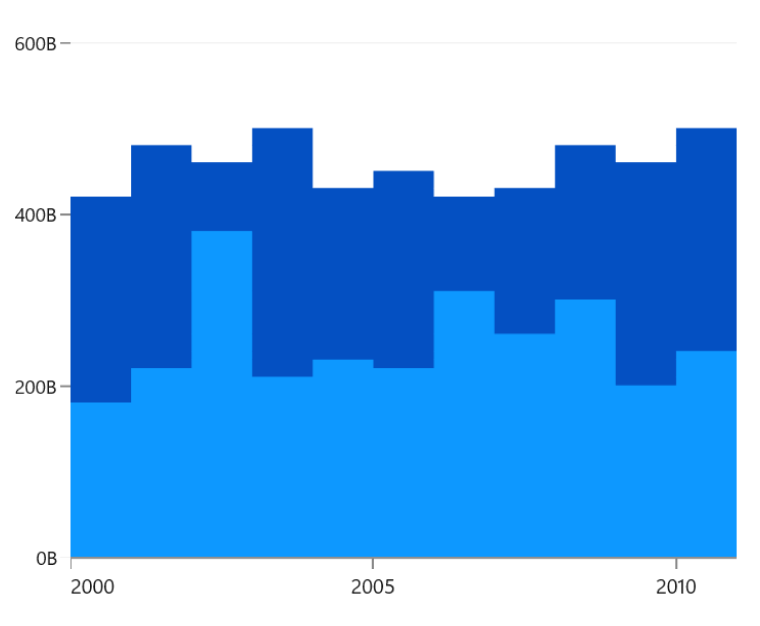
Customize the color and dashes of the WinUI Step Area Chart using built-in APIs to make it visually unique.

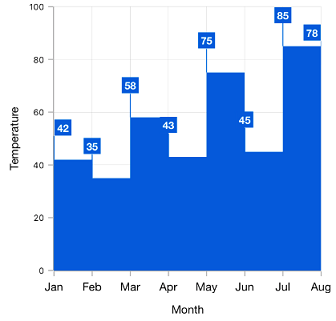
Data labels display information about the data points. Customize the labels foreground, border, and background. Template support to customize the default appearance with the desired view. Rotate a data label by its given angle.
Easily get started with WinUI Step Area Chart using a few simple lines of XAML and C# code, as demonstrated below.
- <Window x:Class="ChartExample.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:ChartExample"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:chart="using:Syncfusion.UI.Xaml.Charts"
- mc:Ignorable="d"
- Title="WinUI Step Area Chart" Height="450" Width="700">
-
- <Grid>
- <chart:SfCartesianChart Height="300" Width="500">
- <!--Setting DataContext-->
- <chart:SfCartesianChart.DataContext>
- <local:ViewModel/>
- </chart:SfCartesianChart.DataContext>
-
- <!--Initialize the horizontal axis for the WinUI Chart-->
- <chart:SfCartesianChart.XAxes>
- <chart:CategoryAxis/>
- </chart:SfCartesianChart.XAxes>
-
- <!--Initialize the vertical axis for the WinUI Chart-->
- <chart:SfCartesianChart.YAxes>
- <chart:NumericalAxis/>
- </chart:SfCartesianChart.YAxes>
-
- <!--Adding Step Area Series to the WinUI Chart-->
- <chart:StepAreaSeries ItemsSource="{Binding Data}"
- XBindingPath="Month"
- YBindingPath="Target">
- </chart:StepAreaSeries>
- </chart:SfCartesianChart>
- </Grid>
- </Window>
- public class Model
- {
- public string Month { get; set; }
-
- public double Target { get; set; }
-
- public Model(string xValue, double yValue)
- {
- Month = xValue;
- Target = yValue;
- }
- }
-
- public class ViewModel
- {
- public ObservableCollection<Model> Data { get; set; }
-
- public ViewModel()
- {
- Data = new ObservableCollection<Model>()
- {
- new Model("Jan", 50),
- new Model("Feb", 70),
- new Model("Mar", 65),
- new Model("Apr", 57),
- new Model("May", 48),
- };
- }
- }

WinUI Step Area Chart GitHub Code
Explore the WinUI Step Area Chart example from GitHub to learn how to render and configure charts.

WinUI Step Area Chart User Guide
Learn more about the available options to customize WinUI Step Area Charts.
