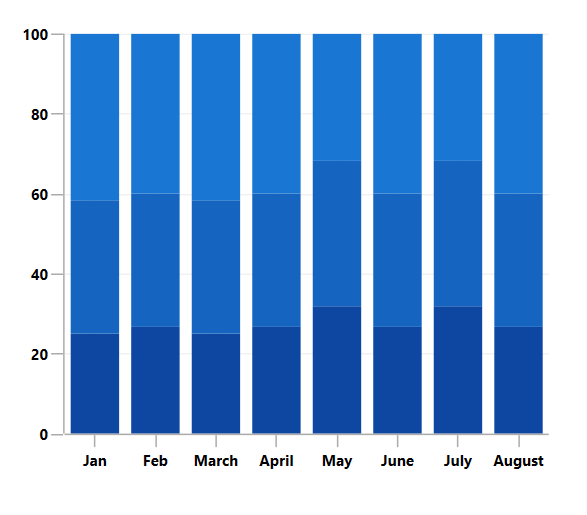
The WinUI 100% Stacked Column Chart visualizes data with y-values stacked over one another in the series order. It shows the relationship between individual values to the total sum of the points.
WinUI 100 Percentage Stacked Column Chart Documentation


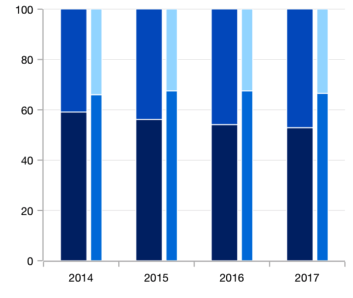
Group a series with another series using the group name in a chart. Group the series with different stacking names separately.

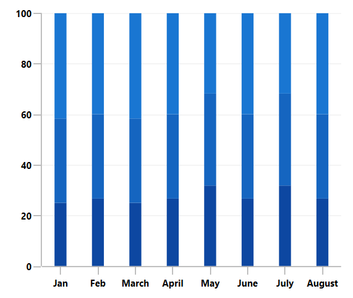
Customize the spacing between two rectangles.

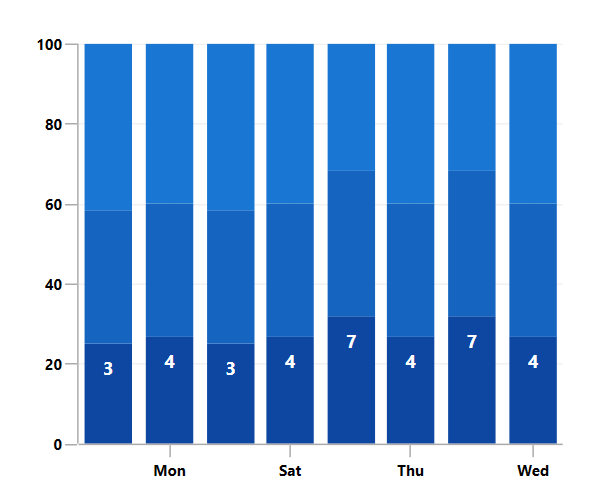
Data labels display information about the data points. Customize the labels’ foreground, border, and background. Template support to customize the default appearance with the desired view. Rotate a data label by its given angle.
Easily get started with WinUI 100% Stacked Column Chart using a few simple lines of XAML and C# code, as demonstrated below.
- <Window x:Class="ChartExample.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:ChartExample"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:chart="using:Syncfusion.UI.Xaml.Charts"
- mc:Ignorable="d"
- Title="WinUI 100% Stacked Column Chart" Height="450" Width="700">
-
- <Grid>
- <chart:SfSfCartesianChartChart Height="300" Width="500">
- <!--Setting DataContext-->
- <chart:SfCartesianChart.DataContext>
- <local:ViewModel/>
- </chart:SfCartesianChart.DataContext>
-
- <!--Initialize the horizontal axis for the WinUI Chart-->
- <chart:SfCartesianChart.XAxes>
- <chart:DateTimeAxis/>
- </chart:SfCartesianChart.XAxes>
-
- <!--Initialize the vertical axis for the WinUI Chart-->
- <chart:SfCartesianChart.YAxes>
- <chart:NumericalAxis/>
- </chart:SfCartesianChart.YAxes>
-
- <!--Adding 100% Stacked Column Series to the WinUI Chart-->
-
- <chart:StackedColumn100Series
- ItemsSource="{Binding Accidents}"
- XBindingPath="Month"
- YBindingPath="Bus">
- </chart:StackedColumn100Series>
-
- <chart:StackedColumn100Series
- ItemsSource="{Binding Accidents}"
- XBindingPath="Month"
- YBindingPath="Car">
- </chart:StackedColumn100Series>
-
- <chart:StackedColumn100Series
- ItemsSource="{Binding Accidents}"
- XBindingPath="Month"
- YBindingPath="Truck">
- </chart:StackedColumn100Series>
- </chart:SfSfCartesianChartChart>
- </Grid>
- </Window>
- public class StackingColumnChartModel
- {
- public DateTime Month { get; set; }
- public double Bus { get; set; }
- public double Car { get; set; }
- public double Truck { get; set; }
- }
-
- public class ViewModel
- {
- public ObservableCollection<StackingColumnChartModel> Accidents { get; set; }
-
- public ViewModel()
- {
- this.Accidents = new ObservableCollection<StackingColumnChartModel>();
- DateTime mth = new DateTime(2011, 1, 1);
-
- Accidents.Add(new StackingColumnChartModel() { Month = mth.AddMonths(6), Bus = 3, Car = 4, Truck = 5 });
- Accidents.Add(new StackingColumnChartModel() { Month = mth.AddMonths(7), Bus = 4, Car = 5, Truck = 6 });
- Accidents.Add(new StackingColumnChartModel() { Month = mth.AddMonths(8), Bus = 3, Car = 4, Truck = 5 });
- Accidents.Add(new StackingColumnChartModel() { Month = mth.AddMonths(9), Bus = 4, Car = 5, Truck = 6 });
- Accidents.Add(new StackingColumnChartModel() { Month = mth.AddMonths(10), Bus = 7, Car = 8, Truck = 7 });
- Accidents.Add(new StackingColumnChartModel() { Month = mth.AddMonths(11), Bus = 4, Car = 5, Truck = 6 });
- Accidents.Add(new StackingColumnChartModel() { Month = mth.AddMonths(12), Bus = 7, Car = 8, Truck = 7 });
- Accidents.Add(new StackingColumnChartModel() { Month = mth.AddMonths(13), Bus = 4, Car = 5, Truck = 6 });
- }
- }

Explore the 100% WinUI Stacked Column Chart example from GitHub to learn how to render and configure charts.

WinUI 100% Stacked Column Chart User Guide
Learn more about the available options to customize WinUI 100% Stacked Column Graphs.
