
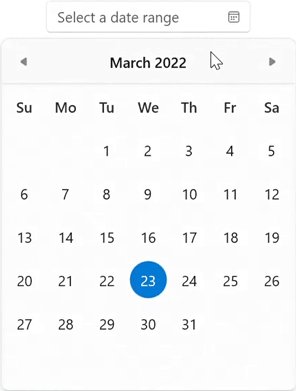
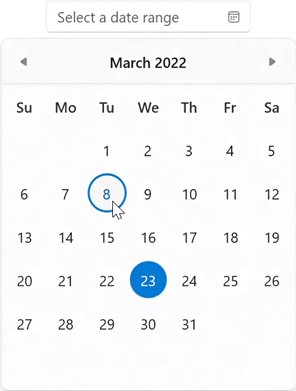
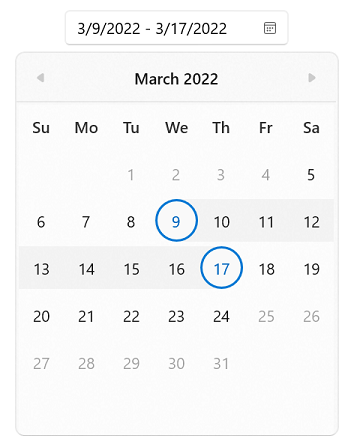
The WinUI Calendar DateRange Picker control provides an intuitive, touch-friendly interface to select a date range quickly from a drop-down calendar. It supports different date formats. Date selection can be restricted by specifying minimum and maximum dates. Specific dates can also be disabled using blackout dates. In addition, it supports built-in watermarks and predefined date ranges.

A set of predefined items (like the last 30 days or last week) to set date ranges frequently used by the end users.


Restrict users from selecting a date range within the minimum and maximum dates.

Prevent users from selecting specific dates (example: disable all weekends).

Limit the duration of the selected range.

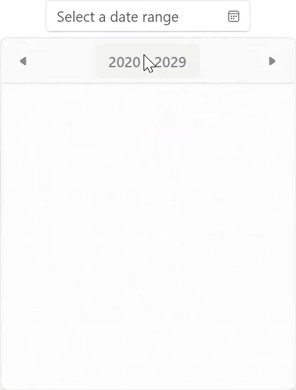
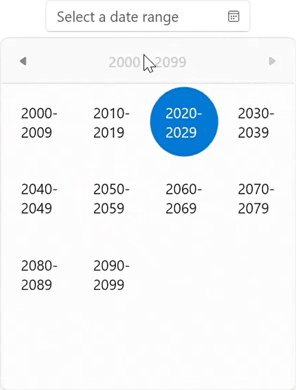
Select a date range from a different year, decade, or century easily by navigating to the year, decade, or century views.

Limit navigation within minimum and maximum calendar views. This will be useful when the date range is small, and users do not want to show the century view. The WinUI Calendar DateRange Picker can also be used as a month and year range selector instead of date (example: choosing a credit card validity period).
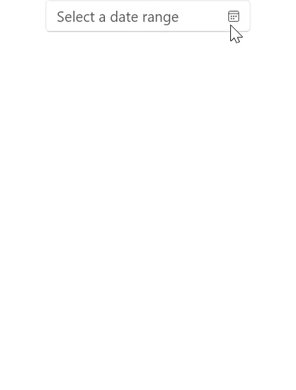
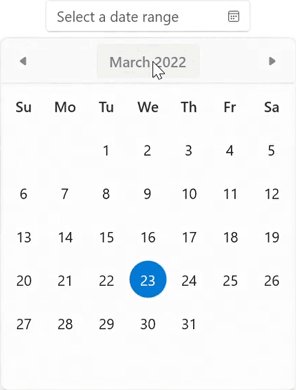
Display hints using watermark text when a date is not selected.

The WinUI Calendar DateRange Picker can be used across the globe by applying regional settings.

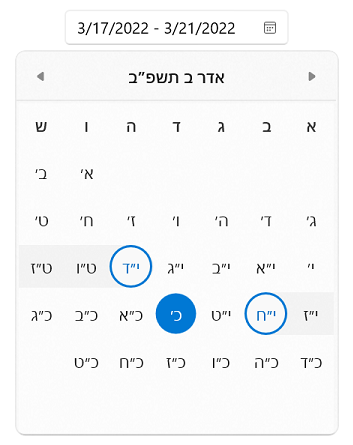
The WinUI Calendar DateRange Picker control supports nine different calendar types, such as Gregorian, Julian, Hebrew, and more.

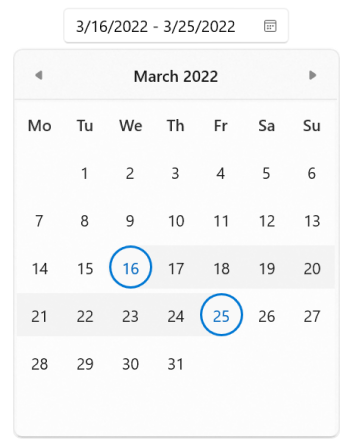
Sunday is shown as the first day of the week, by default, but this can be changed based on the regional settings.

The WinUI Calendar DateRange Picker allows different date formats for date, day, and month.

The WinUI Calendar DateRange Picker supports right-to-left language formatting for calendars such as Arabic and Hebrew.
Show or hide the drop-down button.

Customize the placement of the drop-down spinner. The WinUI Calendar DateRange Picker smartly shifts the spinner placement if the space is not sufficient.

The WinUI Calendar DateRange Picker control includes light, dark, and high contrast themes.

Customize the appearance of individual calendar cells using custom templates, styles, and selectors.

Easily get started with the WinUI Calendar DateRange Picker using a few simple lines of XAML and C# code example as demonstrated below. Also explore our WinUI Calendar DateRange Picker Example that shows you how to render and configure the Calendar DateRange Picker in WinUI.
- <Page
- x:Class="GettingStarted.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:GettingStarted"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:calendar="using:Syncfusion.UI.Xaml.Calendar"
- mc:Ignorable="d"
- Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
- <Grid Name="grid">
- <!--Adding Calendar DateRange Picker control -->
- <calendar:SfCalendarDateRangePicker Name="sfCalendarDateRangePicker"/>
- </Grid>
- </Page>
- namespace GettingStarted
- {
- /// <summary>
- /// An empty page that can be used on its own or navigated to within a Frame.
- /// </summary>
- public sealed partial class MainPage : Page
- {
- public MainPage()
- {
- this.InitializeComponent();
- // Creating an instance of the Calendar control
- SfCalendarDateRangePicker sfCalendarDateRangePicker = new SfCalendarDateRangePicker();
- grid.Children.Add(sfCalendarDateRangePicker);
- }
- }
- }
You can find our WinUI Calendar DateRange Picker demo here.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.