Bold Reports®Create pixel-perfect reports from 20+ data sources, 35+ widgets, inbuilt ETL, and Word-to-PDF conversion.
Try it for free!The Flutter waterfall chart explains gradual changes in the quantitative value of an entity that is subject to changes by increments or decrements. Using the waterfall chart, you can quickly illustrate changes in revenues. You can create beautiful, animated, real-time and high-performance waterfall chart that also supports the interactive features such as zooming and panning, trackball, crosshair, tooltip and selection.


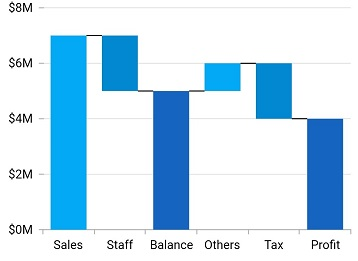
Calculates the sum of previous data points and displays the value as a new column in the Flutter waterfall chart.

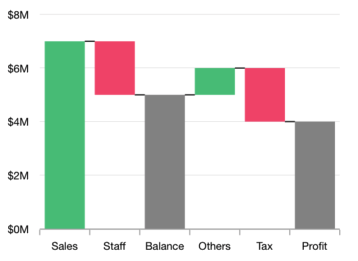
Customize the positive, negative, and summary segment colors of the Flutter Waterfall Chart by using built-in APIs to make it visually unique.

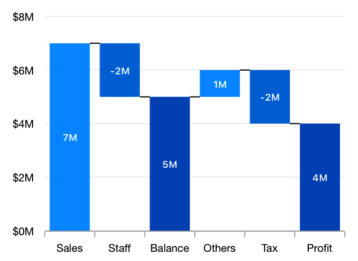
Data points can easily be annotated with data labels to improve readability.

Flutter Waterfall Chart User Guide
Learn available options to customize the Flutter Waterfall Chart.


