BoldSign®Effortlessly integrate e-signatures into your app with the BoldSign® API. Create a sandbox account!
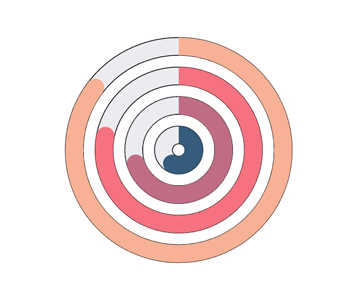
The Flutter Radial Bar Chart is ideal for rendering circular bars and comparing values between various categories. You can create beautiful, animated, real-time and high-performance radial bar chart that also supports the interactive features such as tooltip and selection.


You can customize both the inner and outer radius of the chart to make it precisely the size you need.

Customize the start and end of the Flutter radial bar segments by rendering flat or curved corners.

Customize the look and feel of the Flutter Radial Bar Chart using built-in APIs.

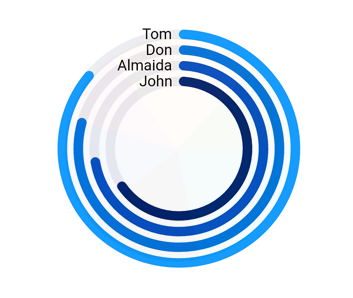
Set desired palette colors to the radial bar chart’s segments.

Smartly hide overlapping data labels when data point values fall close together.
Easily get started with the Flutter OHLC (Open High Low Close) Chart using a few simple lines of DART code example as demonstrated below,
- import 'package:flutter/material.dart';
- import 'package:syncfusion_flutter_charts/charts.dart';
-
- @override
- Widget build(BuildContext context) {
- return Scaffold(
- body: Center(
- child: Container(
- child: SfCircularChart(
- series: <CircularSeries>[
- // Renders radial bar chart
- RadialBarSeries<ChartData, String>(
- dataSource: chartData,
- xValueMapper: (ChartData data, _) => data.x,
- yValueMapper: (ChartData data, _) => data.y
- )
- ]
- )
- )
- )
- );
- }

Flutter Radial Bar Chart User Guide
Learn about the available options to customize the Flutter Radial Bar Chart.


