BoldSign®Effortlessly integrate e-signatures into your app with the BoldSign® API. Create a sandbox account!
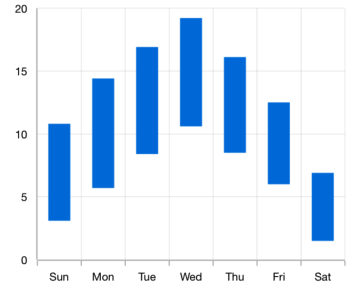
The Flutter Range Column Chart is used to display a range of data by plotting two y-values per data point. Each y-value used in the range column chart is drawn as the upper and lower bounds of a column. You can create beautiful, animated, real-time and high-performance range column chart that also supports the interactive features such as zooming and panning, trackball, crosshair, tooltip and selection.


The Flutter Range Column Chart provides an option to customize the spacing between two rectangles.

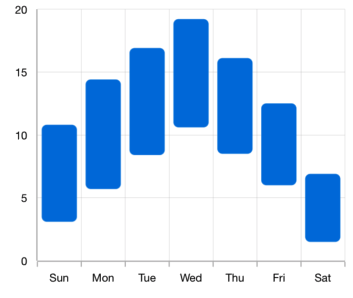
Modernize the UI by applying rounded corners to the Flutter Range Column Chart.

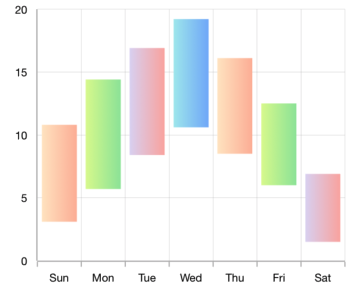
Applies gradient colors to visualize data in different colors, improving the readability and appearance of a chart.

Flutter Range Column Chart User Guide
Learn available options to customize the Flutter Range Column Chart.


