Bold BI®Unlock stunning dashboards with Bold BI®: 35+ widgets, 150+ data sources, AI agent & more.
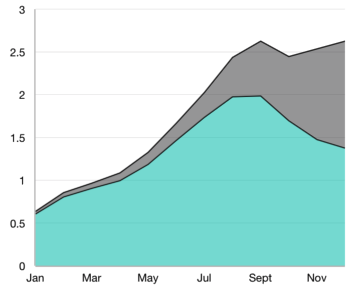
Try it for free!The Flutter Stacked Area Chart visualizes data with y-values stacked one over another in a series order. It shows the relationship between individual values to the total sum of points. You can create beautiful, animated, real-time and high-performance stacked area chart that also supports the interactive features such as zooming and panning, trackball, crosshair, tooltip and selection.


Rotate the Flutter Stacked Area Chart to plot data in the vertical direction and view it from a different perspective.

Empty or null data points are elegantly handled in the stacked area chart.

Customize the color and border of the Flutter Stacked Area Chart using built-in APIs to make it visually unique.

Flutter Stacked Area Chart User Guide
Learn available options to customize the Flutter Stacked Area Chart.


