BoldSign®Effortlessly integrate e-signatures into your app with the BoldSign® API. Create a sandbox account!
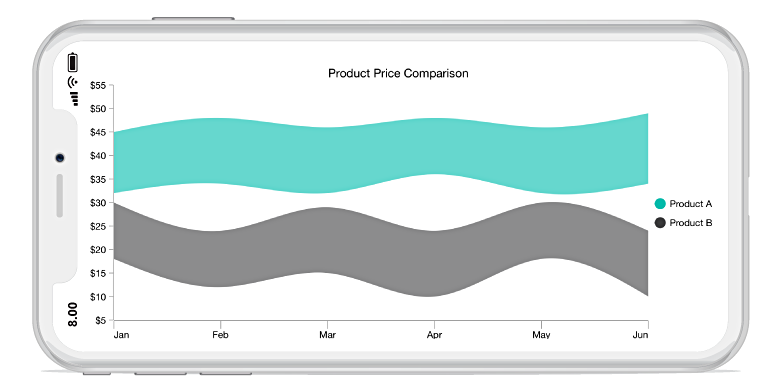
The Flutter Spline Range Area Chart is used to display continuous data points as a set of splines that vary between high and low values over intervals of time and across different categories. You can create beautiful, animated, real-time and high-performance spline range area chart that also supports the interactive features such as zooming and panning, trackball, crosshair, tooltip and selection.


Four different types of rendering such as natural, monotonic, cardinal, and clamped.

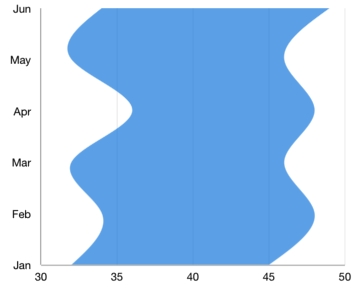
Rotate the Flutter Spline Range Area Chart to plot the data in a vertical direction and view the data from a different perspective.

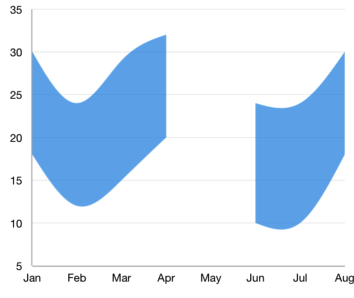
Empty or null data points are elegantly handled in the Flutter Spline Range Area Chart.

Flutter Spline Range Area Chart User Guide
Learn available options to customize the Flutter Spline Range Area Chart.


