Markdown Editor
The ASP.NET Core Markdown Editor is a lightweight, intuitive component designed for seamless Markdown-to-HTML conversion. It empowers users to create and edit content in Markdown format easily. Paired with a third-party plugin, the editor offers real-time previews of typed Markdown syntax, blending simplicity with functionality.
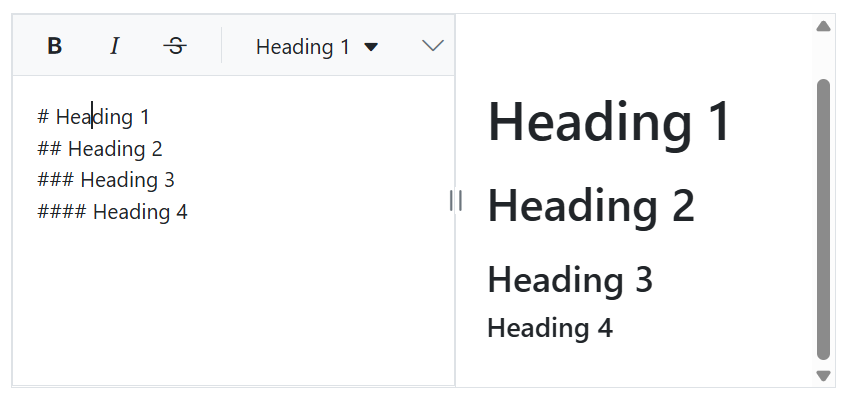
Live markdown preview
The Markdown editor allows users to view live changes of the markdown format editing content (md file) in an HTML preview.

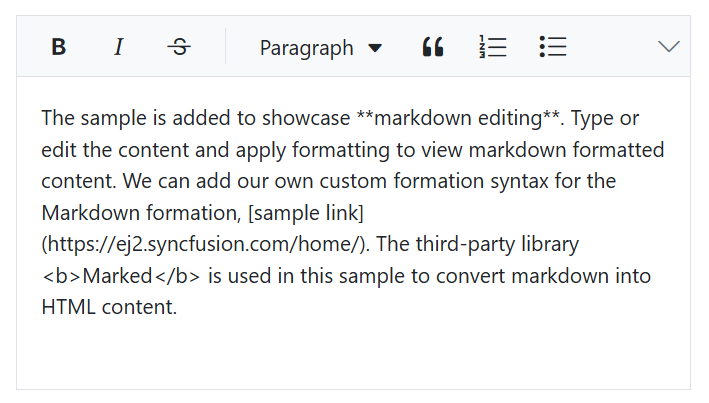
Markdown syntax
The Markdown editor supports customizable Markdown syntax (MD syntax), allowing users to tailor rules and extend functionality. Integrated with built-in commands, it ensures a flexible, personalized editing experience while harmonizing with the editor’s formatting capabilities.
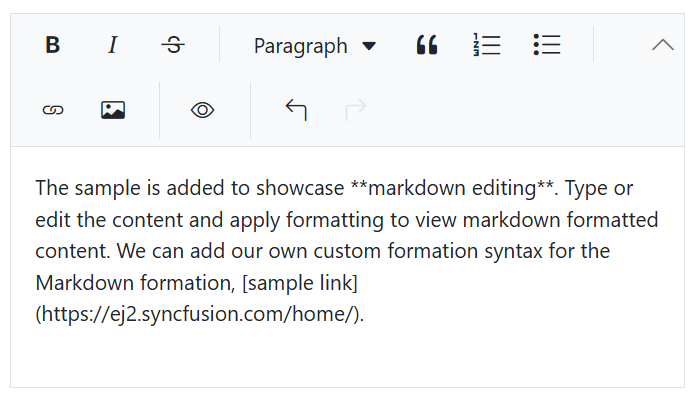
Toolbar with rich set of tools
The Markdown editor toolbar provides a variety of commands for editing and formatting the content. Users can format text, insert images, add headers, insert hyperlinks, create lists, and preview results. The commands are grouped together based on related functionality.

Multi-row toolbar
The excess toolbar commands are wrapped in the next rows within toolbar in the Markdown text editor.

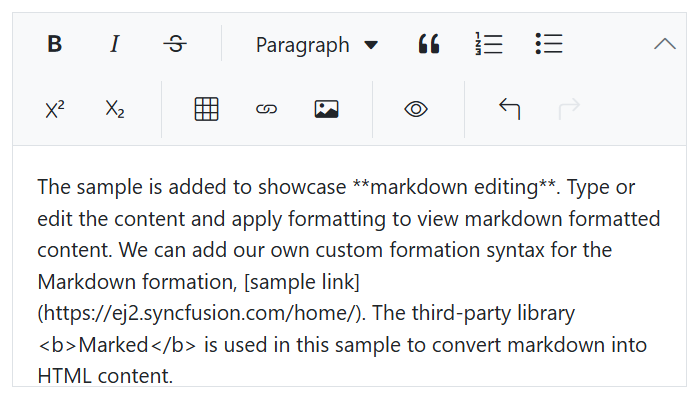
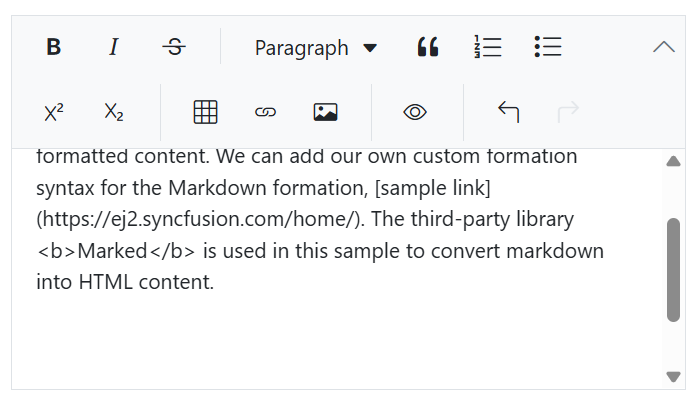
Expand toolbar
The overflow toolbar commands hidden in the next row become visible when the toolbar is expanded via the expand icon.

Floating the toolbar
The Markdown editor toolbar doesn’t stick with top of the editor, but floats within the editor area while scrolling the editor page.

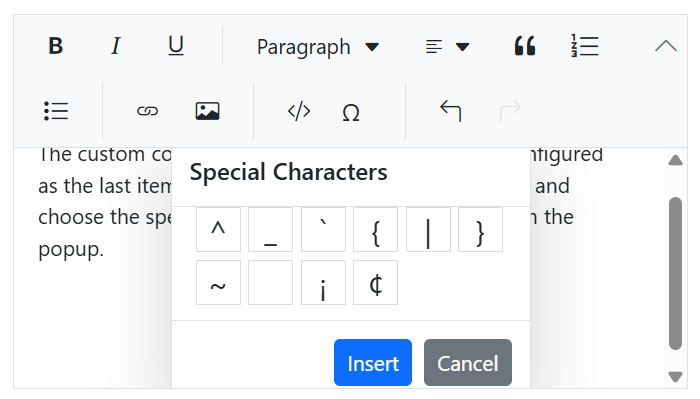
Custom tools
Users can also add their own commands (tools) with actions to the toolbar along with the built-in commands to enhance the markdown text editor.
Editing experience
The Markdown editor component offers a comprehensive set of tools and options to enhance the editing experience, enabling users to apply rich text formatting such as bold, italics, underline, and strikethrough. It also supports inserting images, tables, and links, ensuring a seamless and efficient content creation process with Markdown syntax.
Formatting commands
Users can apply formatting to the selected content, whole paragraphs, or specific words or characters:
- Apply formatting to headings, quotations, code, paragraphs.
- Bold, italicize, underline, or strikethrough selected words.

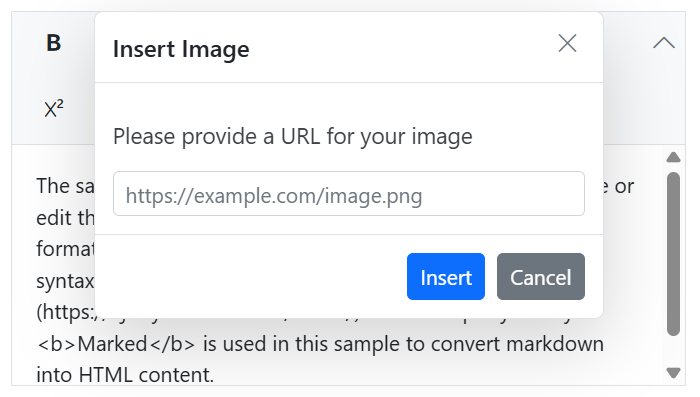
Insert images
Users can insert images in the Markdown editor from a local path or server path with image alt text and then link URLs to the images.

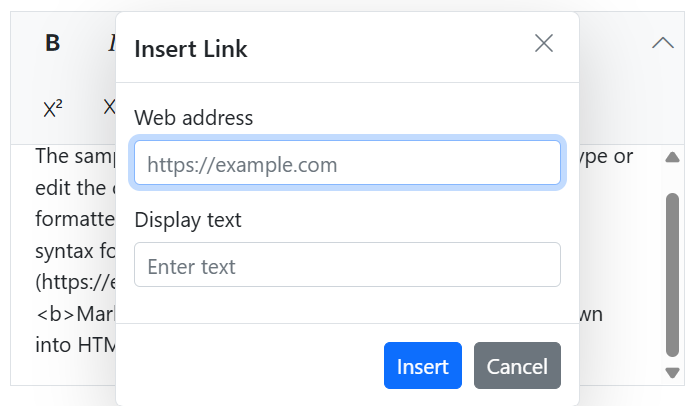
Markdown links
Insert or change the hyperlinks with display text in markdown syntax.

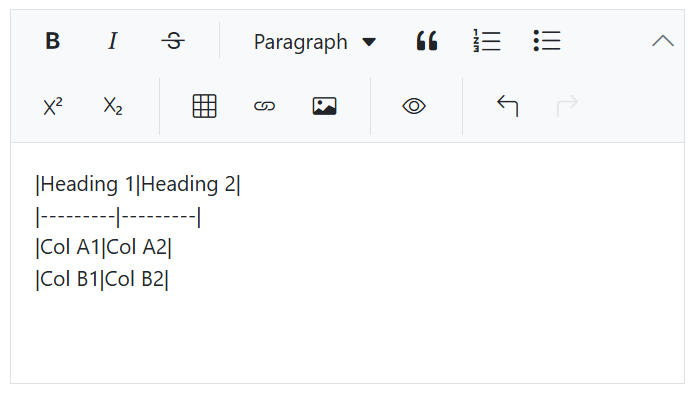
Insert markdown table
Users can insert tables with rows and columns in the Markdown editor to display grid-like tabular data.
Adding lists
Create ordered (numbered) or unordered (bulleted) lists to organize content markdown syntax.


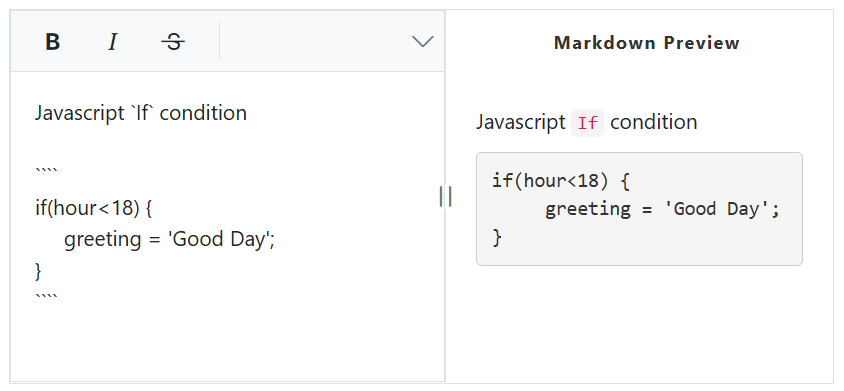
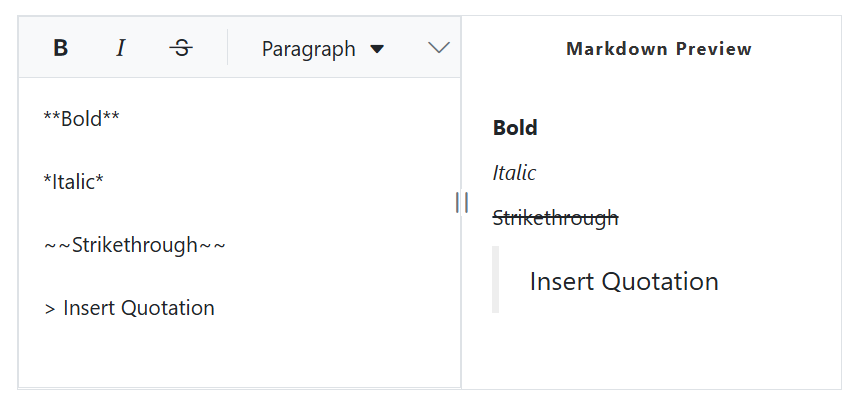
Markdown to HTML
Integrating third-party Markdown parsers like marked or remark allows users to preview Markdown content as an HTML view in a Rich Text Editor by converting Markdown syntax into formatted HTML in real time. This allows users to write Markdown on one side of the editor while instantly viewing the rendered output, improving readability and editing efficiency.
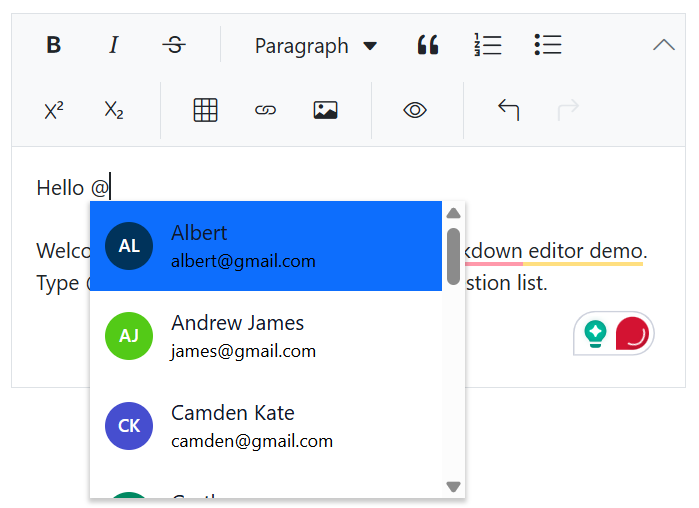
@Mention Integration
Engage collaborators effortlessly with built-in @mention support, fostering seamless interaction within the editor.

Localization
Enabling localization in a Markdown editor allows users from different locales to customize text direction, language, and numbering formats based on their preferences.
Adapts to any resolution
The Markdown editor has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.

Built-in and customizable themes
The Markdown editor is shipped with several built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast.

Accessibility
The Markdown editor view has complete WAI-ARIA accessibility support. The Rich Text Editor UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
Frequently Asked Questions
What is the Syncfusion Web Markdown Editor?
- The Markdown Editor is a component that enables users to write content in Markdown, a lightweight markup language. It provides a user-friendly interface with various formatting tools, facilitating easy content creation and editing.
Does the editor support live preview of Markdown content?
The ASP.NET Core Markdown Editor supports live preview functionality. By integrating third-party libraries like Marked.js, you can convert Markdown content into HTML and display it in real-time, providing an immediate visual representation of the formatted content.
How can I limit the maximum number of characters in the editor?
- The Markdown Editor allows you to restrict the content’s maximum number of characters. This can be useful for scenarios where content length needs to be controlled. You can set this limit using the appropriate configuration options in the editor’s settings.
How do I enable Markdown mode in the ASP.NET Core Rich Text Editor?
- To enable Markdown mode, set the editorMode property to ‘Markdown’ when initializing the Rich Text Editor. Here’s an example:
```
```
Can I customize the Markdown syntax in the editor?
- Yes, the ASP.NET Core Markdown Editor allows customization of the default Markdown syntax. You can override the default syntax by configuring the RichTextEditorMarkdownOptions properties.
Our Customers Love Us