
ASP.NET Core Stock Chart is a well-crafted, easy-to-use financial charting package. Track and visualize the stock price of any company over a specific period of time using charting (such as Candlestick, OHLC, HiLo, and more) and range tools. The component comes with a lot of features such as zooming, panning, tooltip, crosshair, trackball, period selector, range selector, and events to make the stock charts more interactive.
Several data rendering optimizations have been used to achieve the best possible efficiency when plotting large amounts of data and managing high-frequency, real-time data.
The Stock Chart for ASP.NET Core provides fluid animation to present data with smooth transitions.
The tooltip and crosshair cursor allow users to interact with the chart and obtain detailed information about data points.
Visualize stock events to display many types of market events on the chart.
The ASP.NET Core Stock Chart supports zooming and panning, multiple series, period selector, range selector, trendlines, and indicators.
Stock Chart has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes of Stock Chart easily.
Enable users from different locales to use the control by formatting dates, currency, and numbering to suit preferences.
Easily get started with the ASP.NET Core Stock Chart using a few simple lines of C# code as demonstrated below. Also explore our ASP.NET Core Stock Chart Example that shows you how to render and configure the stock chart.
- @using Syncfusion.EJ2
- @section ControlsSection{
-
- <div class="control-section" align="center">
- <div id="container">
- <ejs-stockchart id="stockchartdefault" load="stockload" title="AAPL Stock Price" tooltipRender="tooltipRender">
- <e-stockchart-chartarea>
- <e-stockchartarea-border width="0"></e-stockchartarea-border>
- </e-stockchart-chartarea>
- <e-stockchart-primaryxaxis>
- <e-majorgridlines width="0"></e-majorgridlines>
- <e-crosshairtooltip enable="true"></e-crosshairtooltip>
- </e-stockchart-primaryxaxis>
- <e-stockchart-primaryyaxis>
- <e-linestyle width="0"></e-linestyle>
- <e-majorticklines width="0"></e-majorticklines>
- </e-stockchart-primaryyaxis>
- <e-stockchart-tooltipsettings enable="true"></e-stockchart-tooltipsettings>
- <e-stockchart-crosshairsettings enable="true"></e-stockchart-crosshairsettings>
- <e-stockchart-series-collection>
- <e-stockchart-series type='Candle'> </e-stockchart-series>
- </e-stockchart-series-collection>
- </ejs-stockchart>
- </div>
- </div>
- <script src="~/scripts/chart/indicator-data.js"></script>
- <script>
- var data = chartData;
- function stockload(args) {
-
- args.stockChart.series[0].dataSource = data;
- }
-
- function tooltipRender(args) {
- if (args.text.split('<br/>')[4]) {
- let target = parseFloat(args.text.split('<br/>')[4].split('<b>')[1].split('</b>')[0]);
- let value = (target / 100000000).toFixed(1) + 'B';
- args.text = args.text.replace(args.text.split('<br/>')[4].split('<b>')[1].split('</b>')[0], value);
- }
-
- }
- </script>
- }
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Threading.Tasks;
- using Microsoft.AspNetCore.Mvc;
-
- namespace EJ2CoreSampleBrowser.Controllers.StockChart
- {
- public partial class StockChartController : Controller
- {
- public IActionResult Default()
- {
- return View();
- }
- }
- }
The end-user experience is greatly enhanced by including a set of interactive features such as zooming, and panning, crosshair, trackball, events, and selection..


ASP.NET Core Candlestick Chart allows analyzing both price action and volume at a glance.
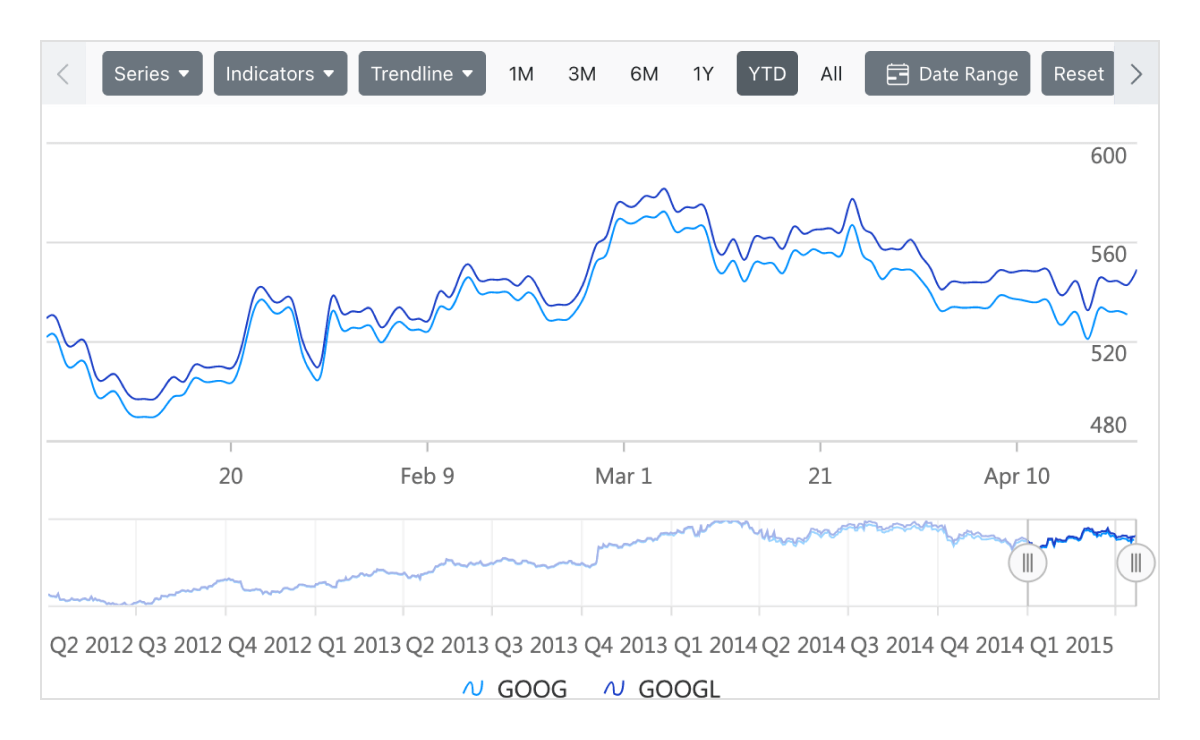
Plot multiple series in a single chart to compare different stock values. Enabling a legend and a tooltip gives more information about an individual series.


Draw special attention to any region of the chart or graph with the help of strip lines.
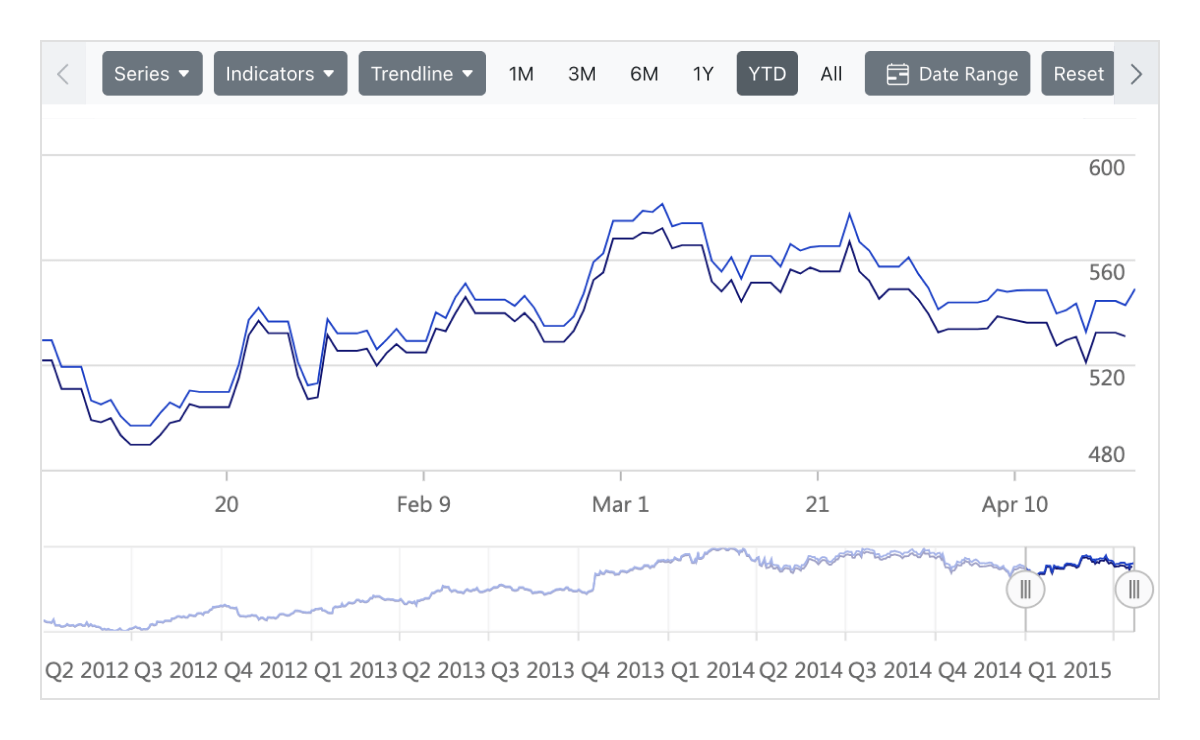
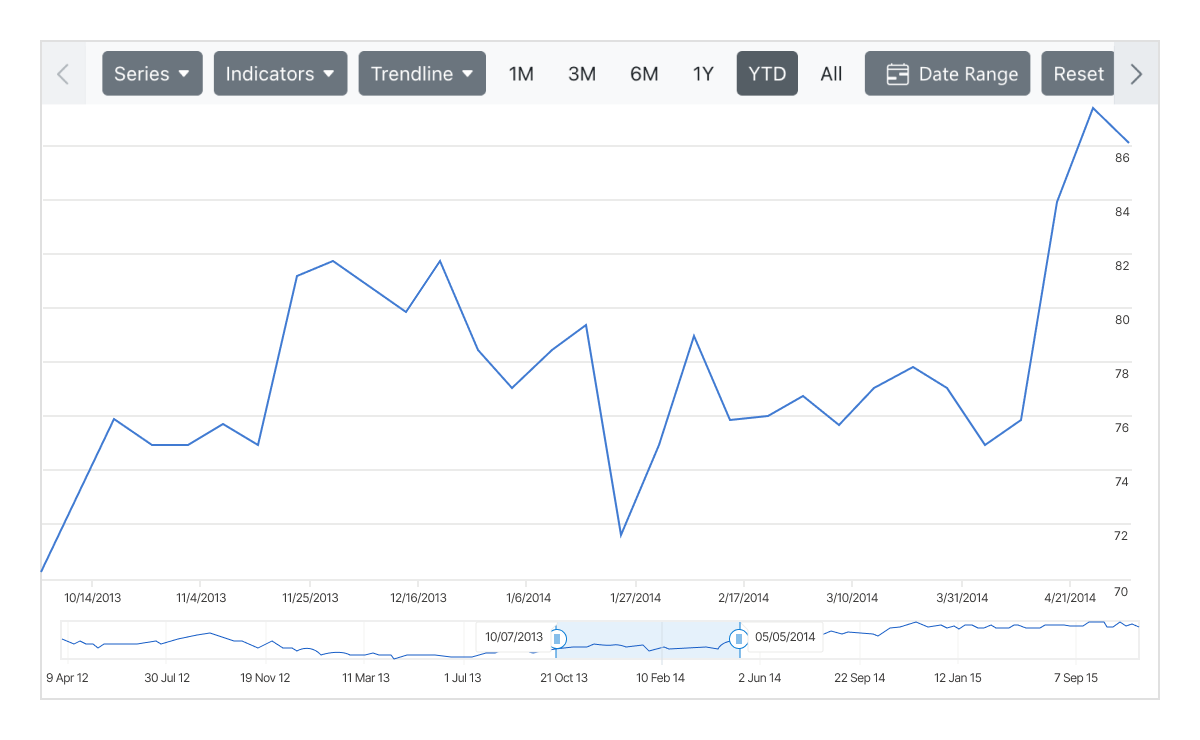
Use the range selector to filter a date range for data that needs to be visualized.


Use the period selector to choose a range of data points at predetermined intervals with a single click.
Visualize data using different series types like candle, OHLC, HiLo, line, spline, area, and spline area. The series type can be changed using the series options in the period selector.


Legends provide additional information helpful in identifying individual data or series in a stock chart.
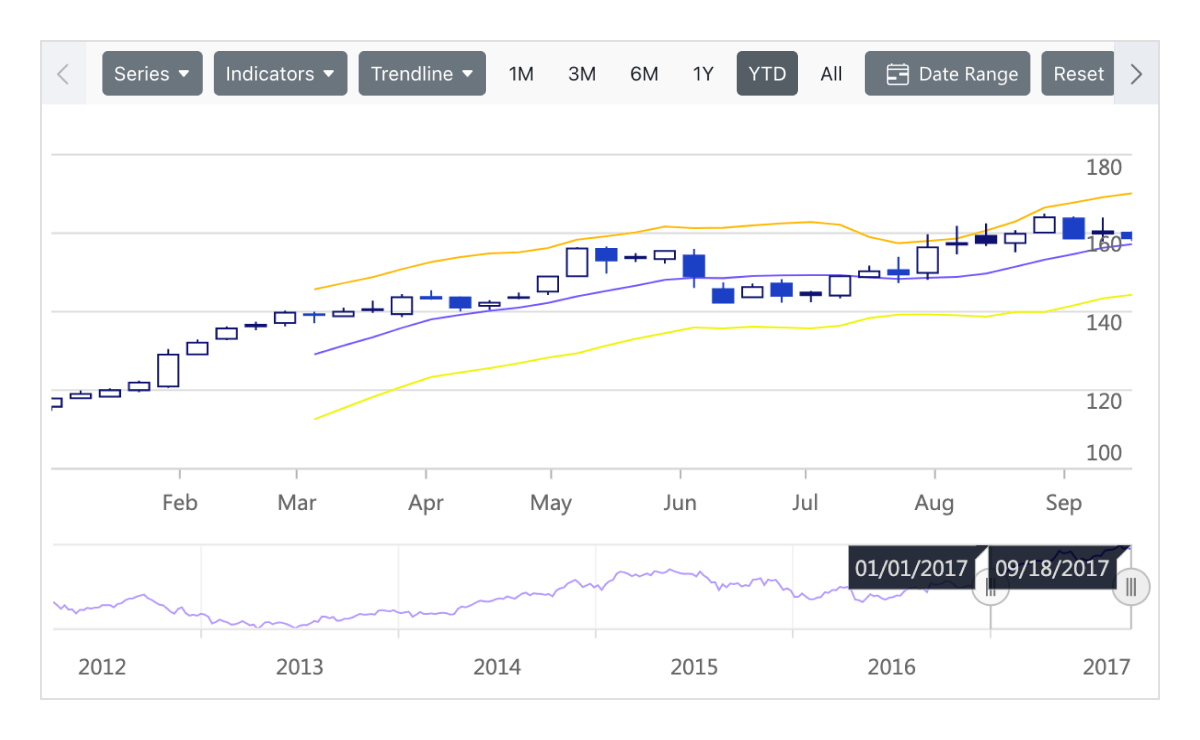
Use technical indicators to analyze the past and predict the future market trends based on historic price, volume, or open interest. The Asp Net.Core Stock Chart supports 10 different types of indicators. You can add these indicators to a stock chart using the indicator option in the period selector.


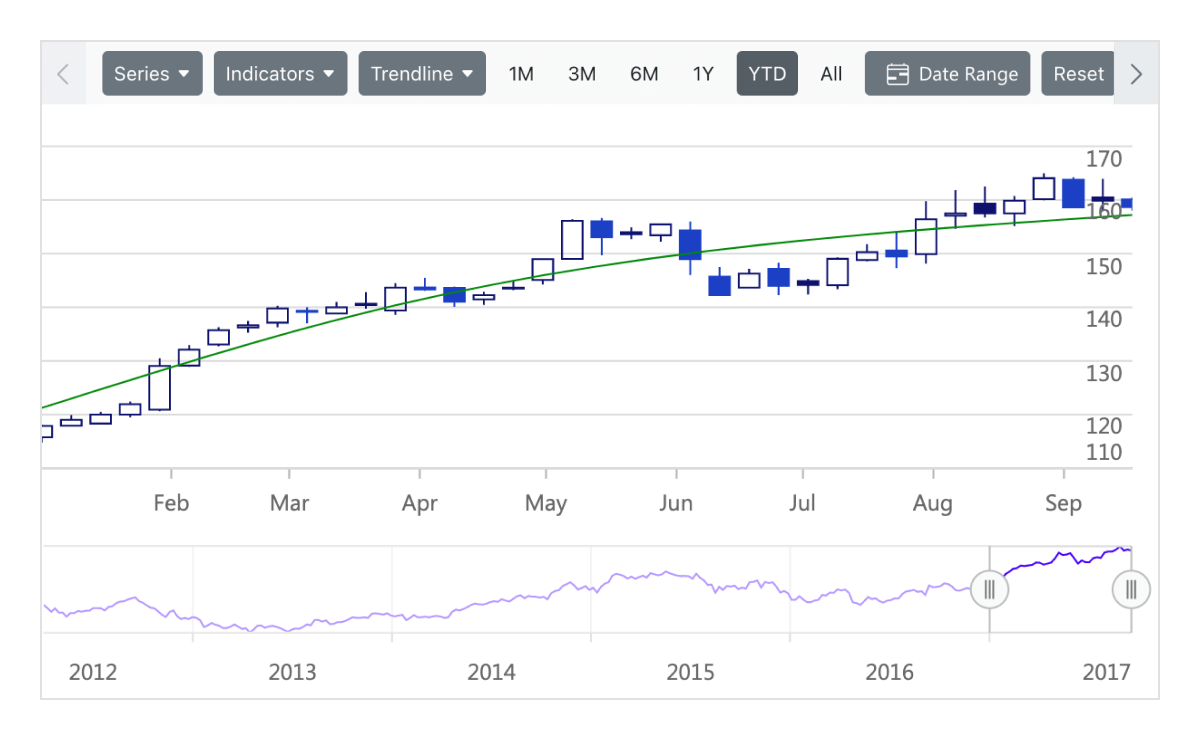
Predict future trends with predetermined data for any measurement such as the stock market or target revenue with the help of trendlines. You can add trendlines to a stock chart using the trendlines options in the period selector.
Export ASP.NET Core Stock Chart to PDF documents or to image formats such as SVG, PNG, and JPEG as well as export chart data to XLSX and CSV formats in the client-side. Print the rendered stock charts and graphs directly from the browser.


Visualize data using different axis types like numeric, logarithmic, date-time, and date-time category. And this chart’s axis elements can be customized further to make an axis more readable.

Every element in ASP.NET Core Stock Charts is keyboard accessible. Major features like tooltip, trackball, legend, collapse, zoom, and pan can be used through keyboard commands alone. No mouse interaction is required. This helps in creating highly accessible applications.

The ASP.NET Core Stock Chart view has complete WAI-ARIA accessibility support. The Stock Chart UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of the Stock Chart from right to left. This improves the user experience and accessibility for RTL languages.
The Stock Chart is available for the Blazor, React, Angular, JavaScript, Vue, and ASP.NET MVC frameworks. Explore its platform-specific options through the following links:
The ASP.NET Core Stock Chart works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

We do not sell the ASP.NET Core Stock Chart separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the ASP.NET Core Stock Chart. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our ASP.NET Core Stock Chart demo, which demonstrates how to render and configure the Stock Chart.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our ASP.NET Core Stock Chart, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Stock Chart control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Figma Download
Figma Download
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.