
The ASP.NET Core ProgressBar indicates the progress of a task with customizable visuals. It includes features to visualize progress in rectangular and circular shapes, determinate and indeterminate states, segments, and customized ranges in different colors. It also supports animation.
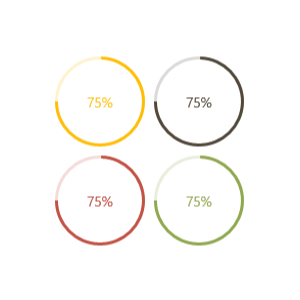
Visualize progress in different shapes (rectangle, circle, and semi-circle) to give a unique appearance to your app design.



Visualize the progress in different modes.

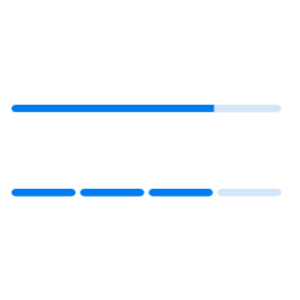
Use the determinate mode progress bar when progress can be estimated.

Use the indeterminate mode progress bar when progress cannot be estimated or calculated. It can be combined with determinate mode to let users know that the app is estimating the progress before the actual progress starts.

Use a secondary progress indicator when the primary task depends on the secondary task. This will allow users to visualize both primary and secondary tasks’ progress simultaneously.
Avoid writing several lines of code to create and position multiple progress bars: just divide a progress bar into multiple segments using a single API to visualize the progress of multiple sequential tasks.

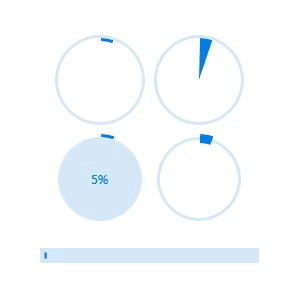
Customize the start and sweep angles of circular progress to give a unique style to the circular progress bar.

Display tooltips during initial load of progress bars and mouse hover with numeric or text values of the progress.

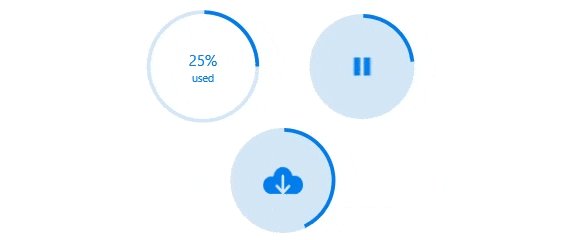
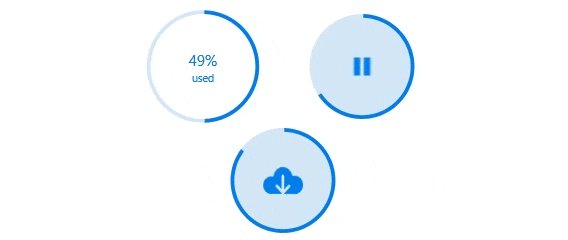
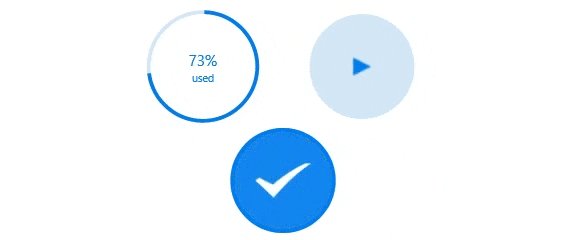
Add any view to the center of a circular progress bar to: indicate the completion of the progress; add start, pause, or cancel buttons to control the progress interactively; add an image that indicates the actual task in progress; add custom text that conveys the progress.

Along with visualizing the progress of a task, users can also visualize multiple ranges with gradient colors or solid colors that are mapped to each range to enhance the readability.

The appearance of a progress bar is highly customizable.
Easily get started with the ASP.NET Core ProgressBar using a few simple lines of C# code example as demonstrated below. Also explore our ASP.NET Core ProgressBar Example that shows you how to render and configure the progress bar in ASP.NET Core.
- @using Syncfusion.EJ2;
-
- <ejs-progressbar id="lineardeterminate"
- type='Linear'
- height='60'
- minimum="0" maximum="100"
- value=100>
- <e-progressbar-animation enable=true duration=2000 delay=0></e-progressbar-animation>
- </ejs-progressbar>
The ProgressBar component is also available in Blazor, React, Angular, JavaScript and Vue frameworks. Check out the different ProgressBar platforms from the links below,

Tweak the thickness of the track and progress indicator to render the progress bar with different appearances.

Apply appealing colors to the track and progress indicator to match your app theme.

The corner radius of the progress bar can be customized.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.