
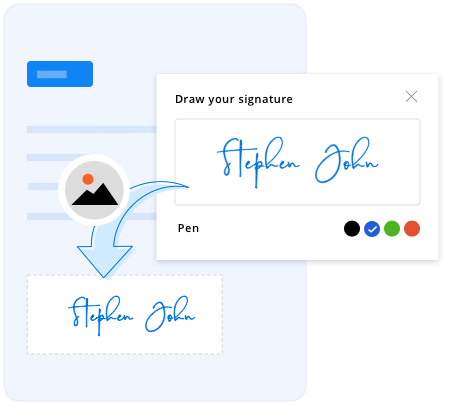
The ASP.NET Core Signature Pad is a graphical interface that allows users to draw smooth signatures as vector outline strokes using variable-width Bezier curve interpolation. It allows you to save signatures as images and vice versa. You can use your finger, pen, or mouse on desktop and mobile devices to draw your own signature.
Draw text as a signature using different font families and font sizes.


Save the signature as an image to formats like PNG, JPEG, and SVG.
Load a pre-drawn signature in the control as either Base64 or URL. Support for PNG, JPEG, and SVG image types.

The Signature Pad control supports various customization options like background color, background image, stroke color, stroke width, save with background, undo, redo, clear, read-only, and disable.
Developers can control the appearance and behaviors of the Signature Pad control using a rich set of APIs.
The ASP.NET Core Signature Pad supports several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize any of these built-in themes or create new ones to achieve their desired look and feel either by simply overriding SASS variables or using our Theme Studio application.
The Signature Pad control is also available in the Blazor, JavaScript, Angular, React, and Vue frameworks. Check it out on other platforms at the links below:
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.