
The ASP.NET Core Menu Bar is a graphical user interface control that serves as a navigation header for your web application or site. It supports data binding, templates, icons, multilevel nesting, and horizontal and vertical menus.
Menu can be bound to data in the form of JavaScript object array collection. It supports self-referential or hierarchical structure of data.
Users tend to perceive visual information better than text. Include icons or sprite images to the menu items easily to provide a visual representation of the actions.
Templates is used to create custom user experience. Menu provides template for each menu item to customize the entire Menu UI.
ASP.NET Core Menu supports its alignment in either vertical or horizontal orientation.
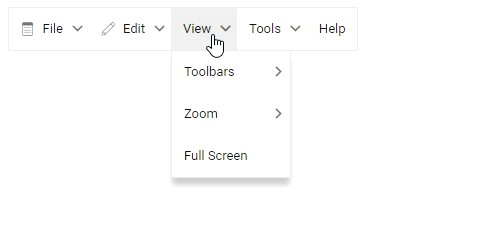
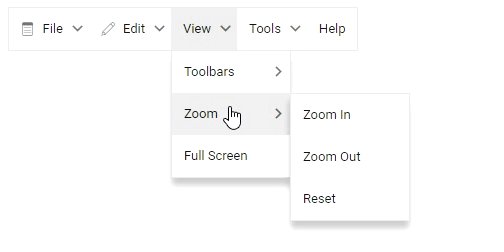
Menu supports multi-level nested items. You can browse the sub-menu by hovering or clicking a parent item.

ASP.NET Core Menu can be used with other controls. Adding a menu to other controls only requires simple configuration.
ASP.NET Core Menu supports built-in themes such as Bootstrap 5, Tailwind CSS, Fluent, high contrast, and more. Users can customize these built-in themes or create new themes to achieve the desired look and feel either by simply overriding SASS variables or using the Theme Studio application.
Menu Bar is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different Menu Bar platforms from the links below,
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.