
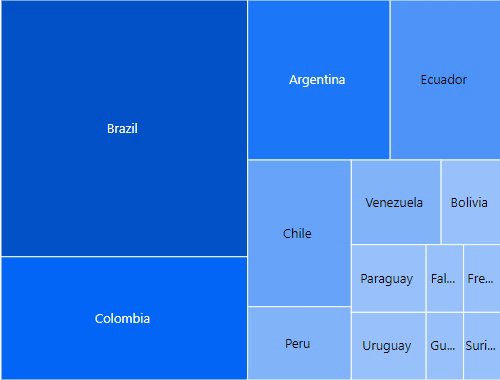
The ASP.NET Core TreeMap is a feature-rich control used to visualize both hierarchical and flat data. Customize the look and feel of the TreeMap by using built-in features like color mapping, legends, and label templates.
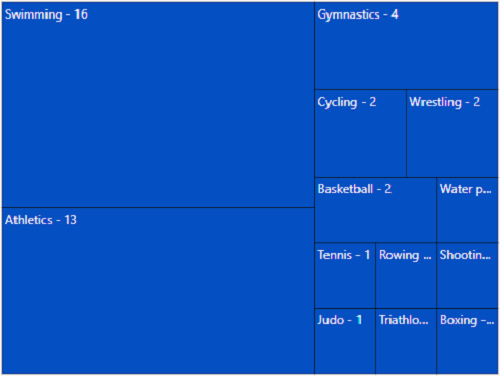
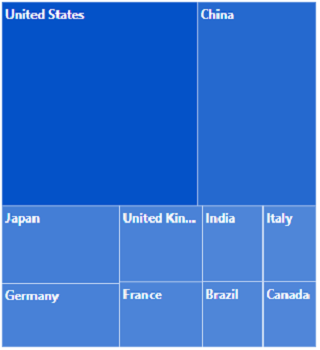
A TreeMap contains groups of data collections. Each group has one or more leaf nodes. Each leaf node is displayed as a rectangle, sized and colored according to values that you assign.

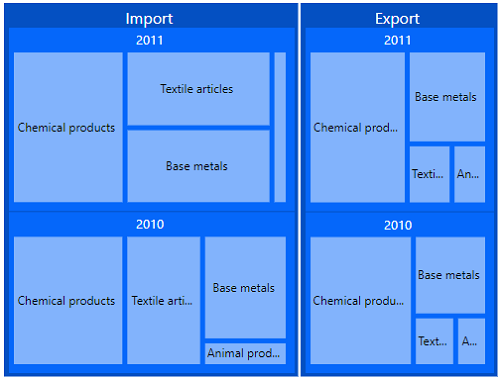
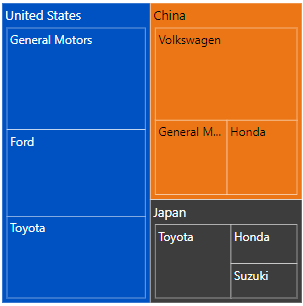
Render any number of child items for each individual node in a TreeMap and they are categorized them to form levels.

Categorize the nodes by customizing their colors based on the underlying values.

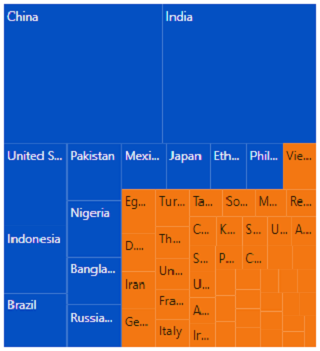
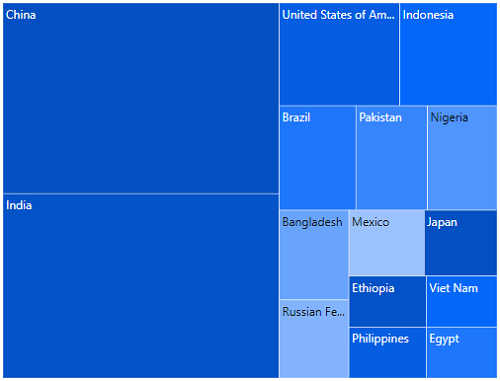
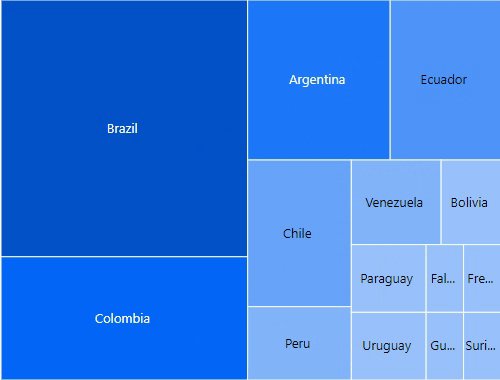
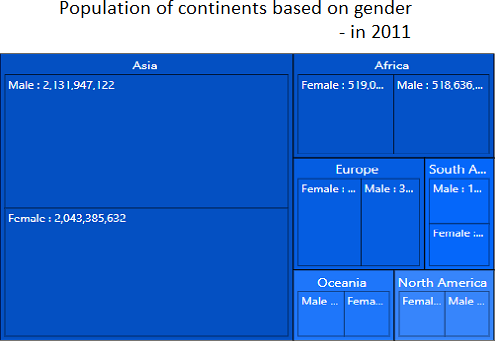
Apply colors to the nodes by comparing their values with a desired numeric range. For example, colors can be applied to countries based on their population growth.

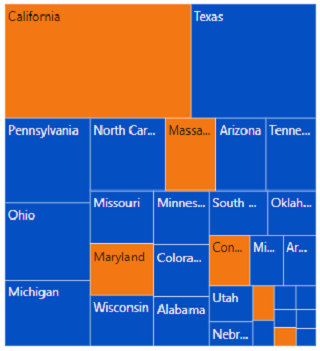
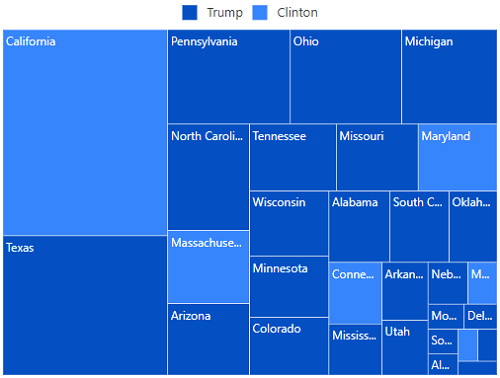
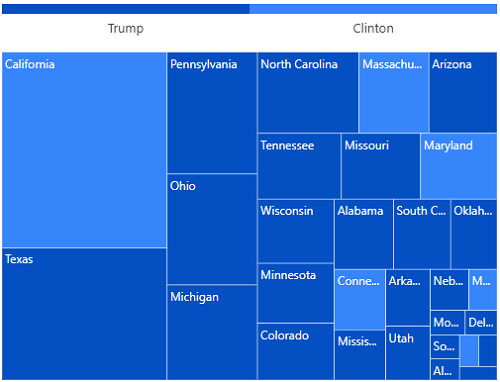
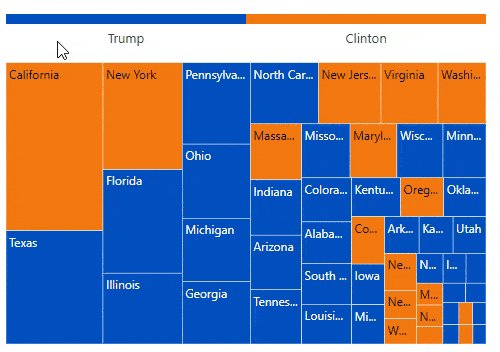
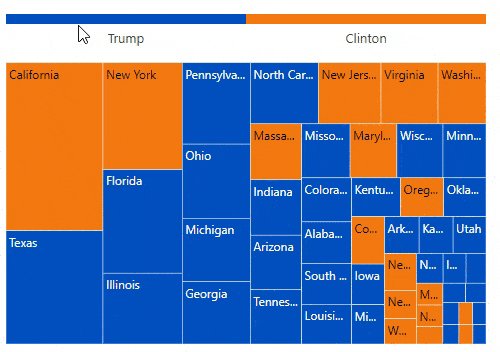
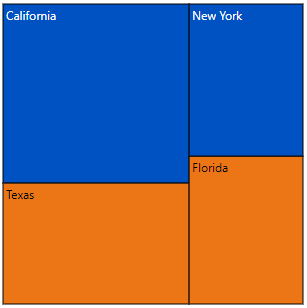
Use equal color mapping to differentiate an item’s fill based on its underlying value and color. For example, colors can be applied to states based on a winning candidate.

Apply colors to the nodes by comparing their values with desaturation color order. For example, transparent color can be applied to countries based on their population variation from higher to lower.
Data labels in the ASP.NET CORE TreeMap control are used to display more details about a particular item. Labels can be trimmed, hidden, or wrapped if the label width exceeds the item bounds.

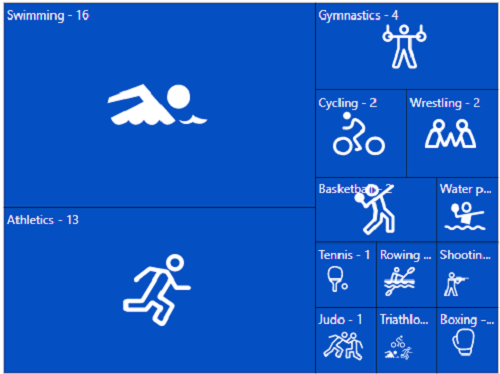
Render any HTML element as a label for the nodes in the a TreeMap.

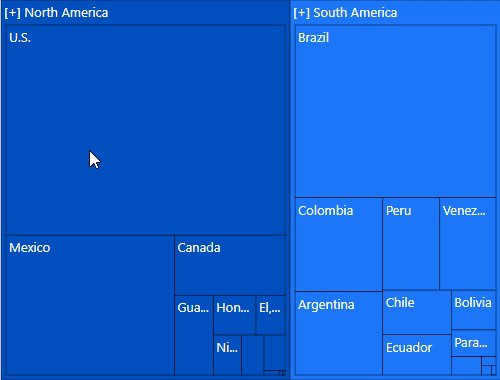
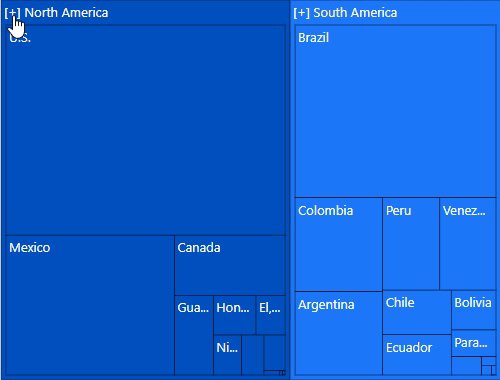
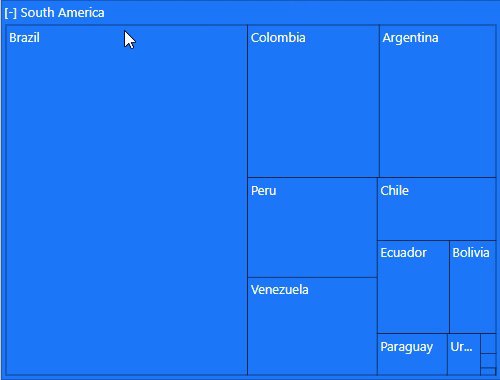
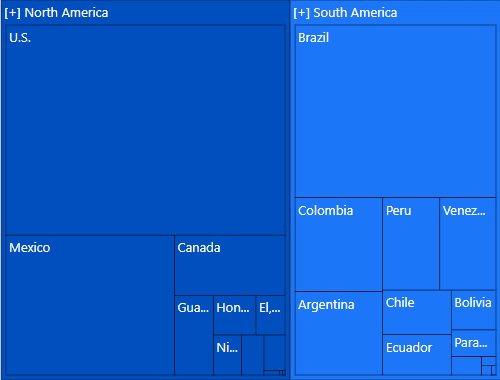
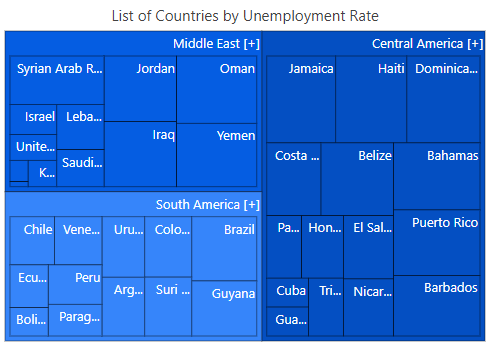
ASP.NET CORE TreeMap control provides support to drill the parent items to have a more detailed look at their child items.

Use legend to add additional information for interpreting a TreeMap with various colors, shapes, or other identifiers. It provides two types of legend: default and interactive.
The ASP.NET CORE TreeMap control provides two types of legend, default and interactive.

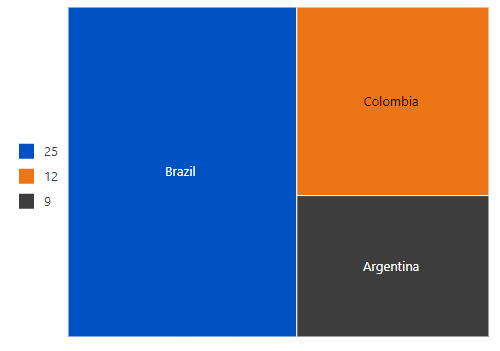
A default legend contains swatches of symbols with descriptions to denote the categories of items.

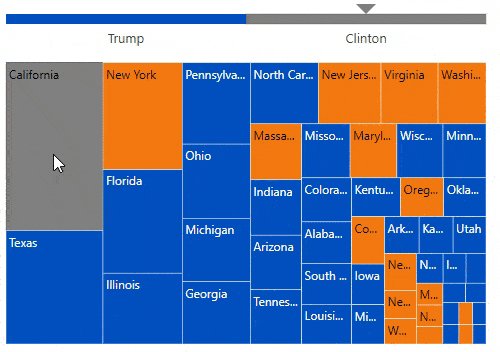
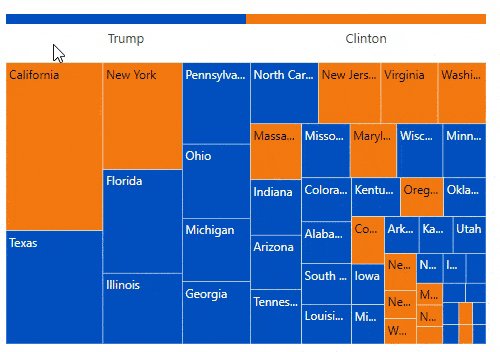
An interactive legend is used to find the range of an underlying item’s value on mouse over.

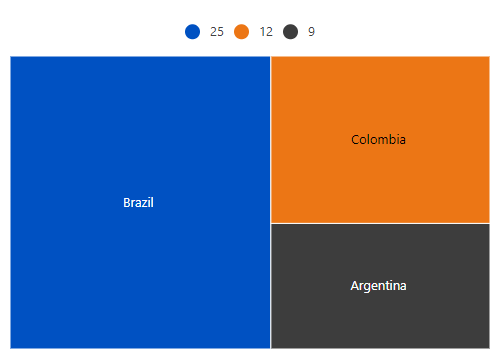
Position the legend to top, bottom, left, or right of the TreeMap.

Change the legend item shape to a circle, rectangle, or another built-in custom shape to represent the items.
Use different layouts types to view the child nodes in effective ways.

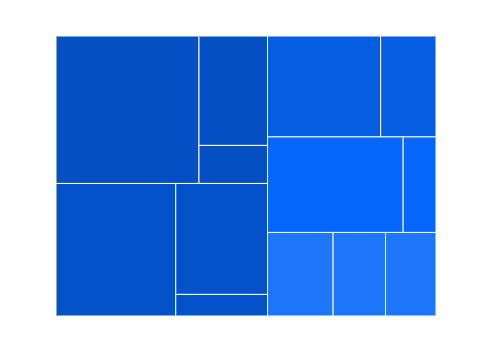
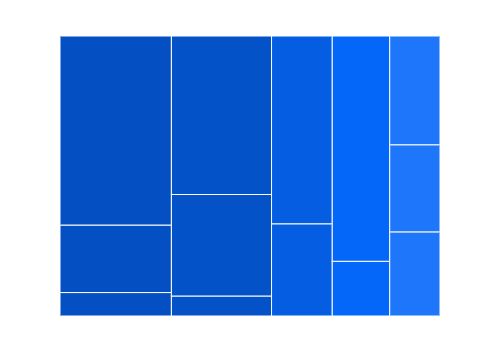
Visualize the data in the form of square-like rectangles with best aspect ratio in this layout.

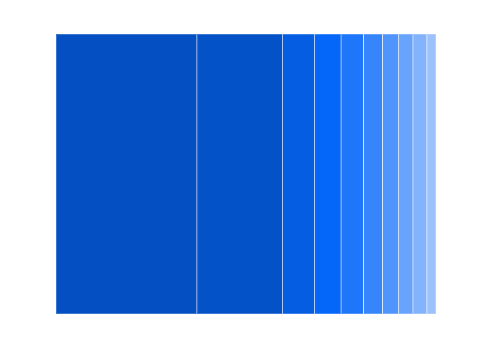
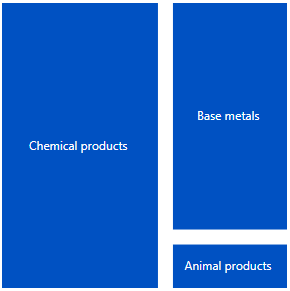
Visualize the data in the form of long, thin rectangles that can be displayed either vertically or horizontally with high aspect ratio in this layout.

This layout creates rectangles with high aspect ratio and displays them horizontally.

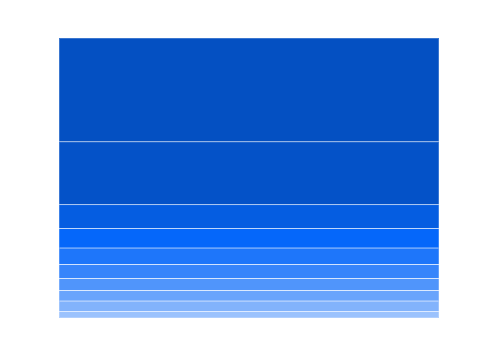
This layout creates rectangles with high aspect ratio and displays them sorted vertically.
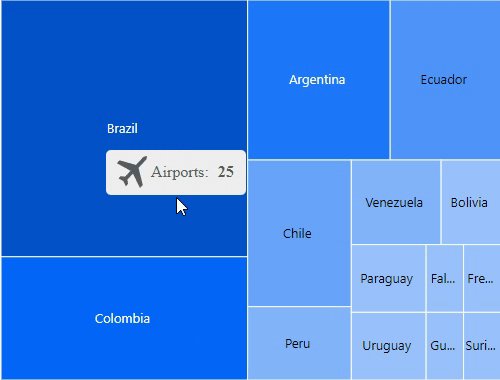
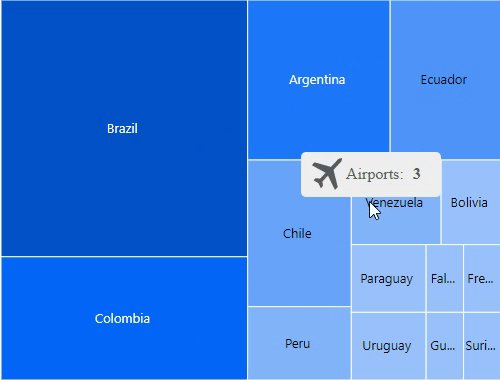
When the mouse hovers over the an item, the interactive ASP.NET CORE TreeMap control displays details about the item’s values in a tooltip.

Select a particular shape on mouse click and highlight on mouse over to bring it to the center of attraction over other items in the TreeMap.

Add a title and subtitle to visualize additional information on a TreeMap. You can customize the font and alignment of the titles and subtitles.

Customize the look and feel of a TreeMap by changing the fill color, background, border, and opacity of the items.

Change the fill color, background, border, and opacity of the nodes to customize the appearance.

Enhance the readability by customizing the gaps within the groups of leaf nodes.

Built-in palettes with customizable options are available by default.
You can render the TreeMap elements like nodes, headers, labels, and legends in the right-to-left direction.

Export the TreeMap to a PDF document or in image formats such as SVG, PNG, and JPEG in client-side.

Exports the TreeMap to a PDF document or in image formats such as SVG, PNG, and JPEG in client-side.

Print the rendered TreeMap directly from the browser.
The interactive TreeMap control supports touch interactions.

All the TreeMap features will work on touch devices with zero configuration. Use touch features such as tooltips, drill-down, selection, and highlighting without any customization.

You can view the ASP.NET CORE TreeMap control on various devices. Hide specific elements in a TreeMap for particular screen sizes by making a very minimal change in the TreeMap events.

You can render the TreeMap component in all modern browsers.
TreeMap is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different TreeMap platforms from the links below,
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.