
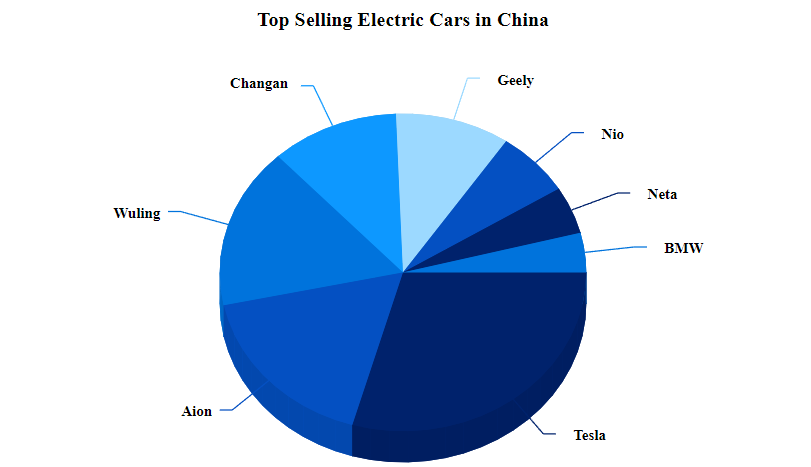
The ASP.NET Core 3D Circular Charts provide a graphical representation of data in three dimensions, with each slice’s size indicating its proportion relative to the entire dataset. Unlike traditional 2D charts, 3D charts add depth to the visualization, allowing for a better understanding of data patterns.

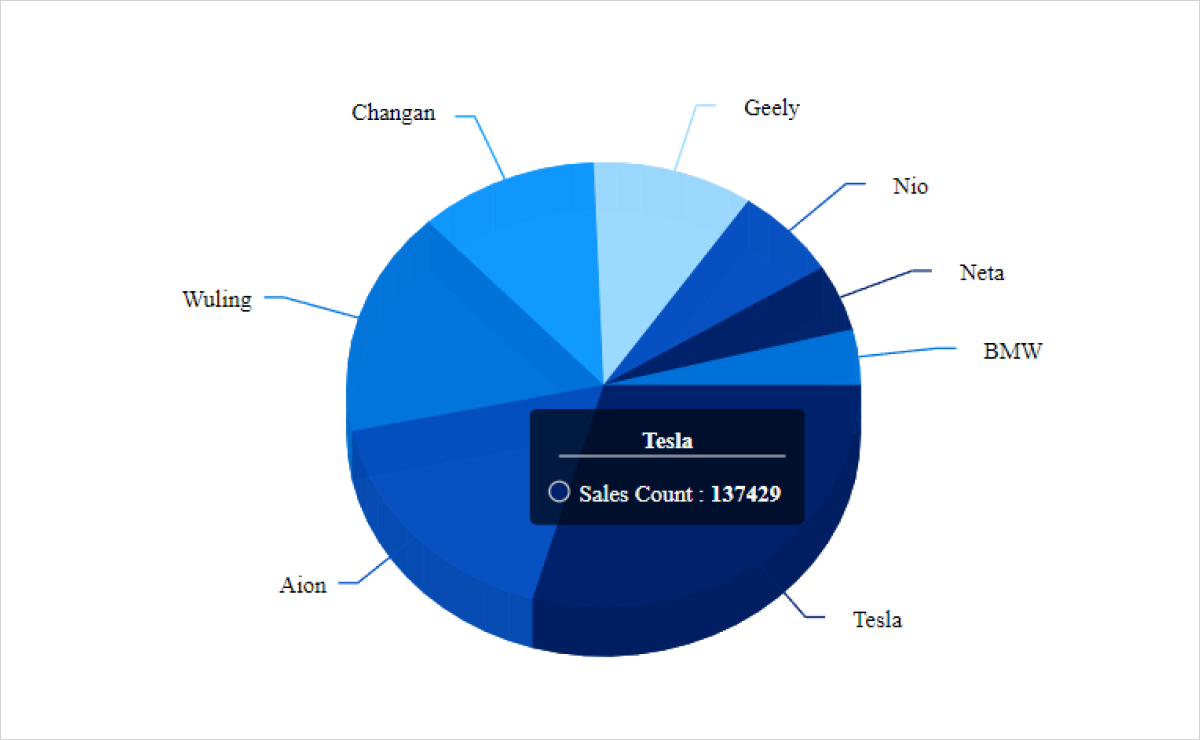
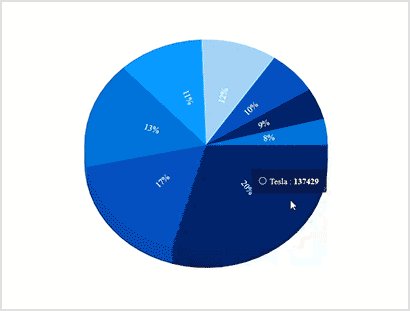
The tooltip cursor allows users to interact with the chart and obtain detailed information about data points.
The 3D Circular Charts support legends, data labels, rotation, tilt, selection, and highlights.
The 3D Circular Charts have a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Cutting-edge design with several built-in themes, such as Material 3, Fluent, Tailwind CSS, Bootstrap, Material, and Fabric.
Users from different locales can use the component to format dates, currency, and numbering to suit their preferences.
The 3D Circular Charts for ASP.NET Core provide fluid animation to present data with smooth transitions.
Easily get started with the ASP.NET Core 3D Circular Charts using a few simple lines of C# code as demonstrated below. Also, explore our ASP.NET Core 3D Circular Charts example that shows you how to render and configure 3D Circular Charts in ASP.NET Core.
- @using Syncfusion.EJ2
- @section ControlsSection{
- <div class="control-section" align="center">
- <div id="container">
- <ejs-circularchart3d id="container">
- <e-circularchart3d-series-collection>
- <e-circularchart3d-series dataSource="ViewBag.ChartPoints" xName="X" yName="Y"></e-circularchart3d-series>
- </e-circularchart3d-series-collection>
- </ejs-circularchart3d>
- </div>
- </div>
- }
- using Microsoft.AspNetCore.Mvc;
-
- namespace EJ2CoreSampleBrowser_NET6.Controllers.ThreeDimensionsCircularChart
- {
- public partial class ThreeDimensionsCircularChartController : Controller
- {
- public IActionResult Column()
- {
- List<ChartData> ChartPoints = new List<ChartData>
- {
- new ChartData { X = "Tesla", Y = 13 },
- new ChartData { X = "Aion", Y = 8 },
- new ChartData { X = "Wuling", Y = 7 },
- new ChartData { X = "Changan", Y = 5 },
- new ChartData { X = "Geely", Y = 4 },
- new ChartData { X = "Nio", Y = 3 },
- new ChartData { X = "Neta", Y = 2 },
- new ChartData { X = "BMW", Y = 1 }
- };
- ViewBag.ChartPoints = ChartPoints;
- return View();
- }
- public class ChartData
- {
- public string X;
- public double Y;
- }
- }
- }
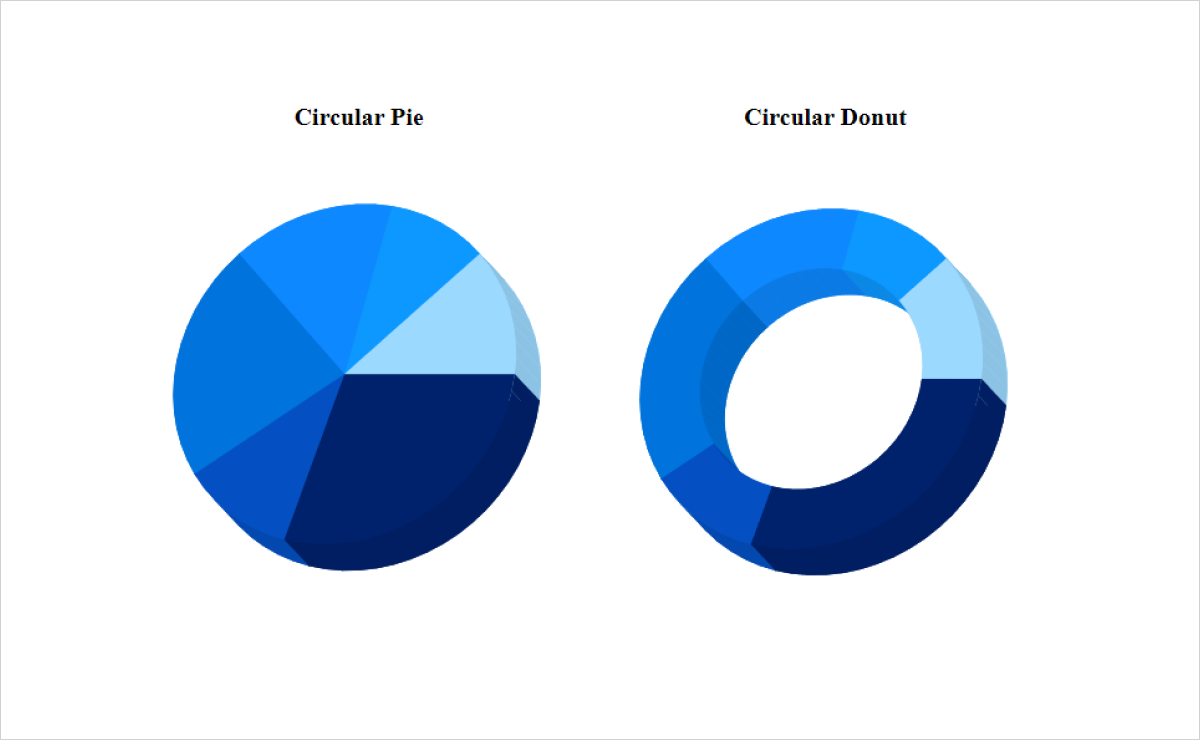
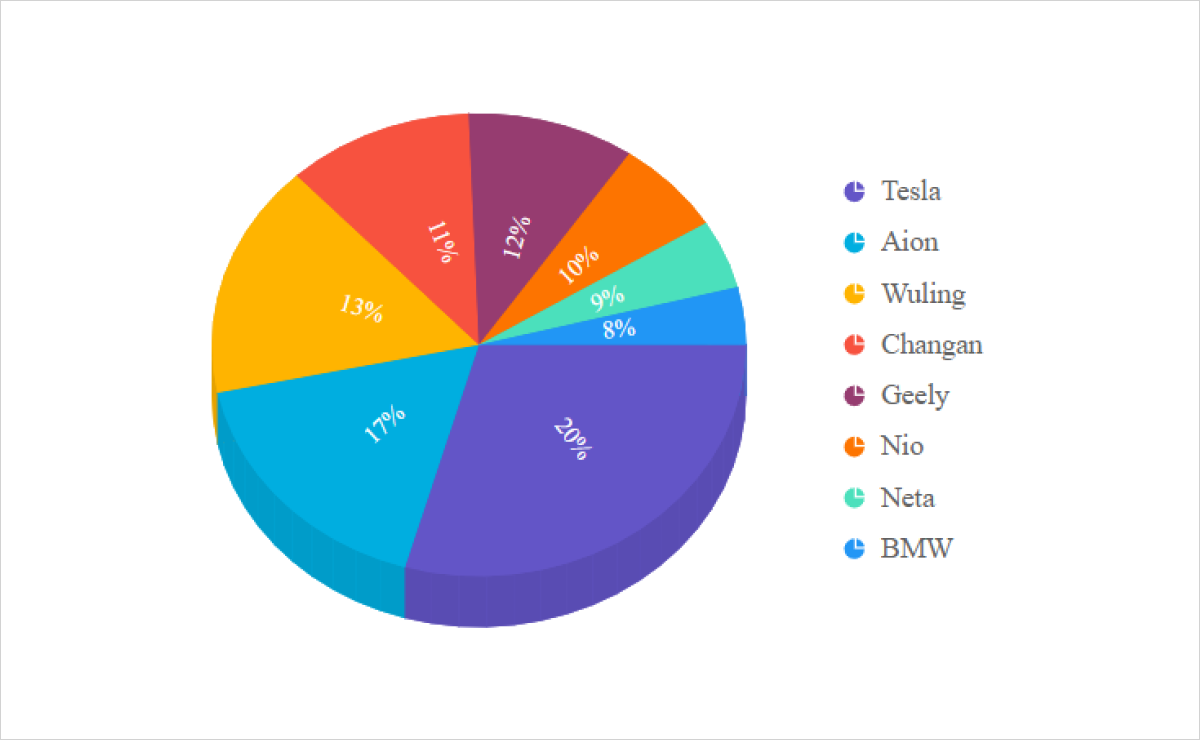
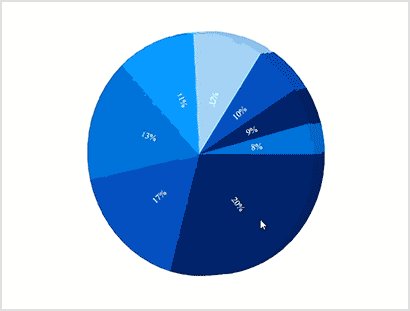
The 3D Circular Charts can plot other chart types, including pie and donut charts.


The 3D Circular Charts support legends to provide additional information about data points with customization options.
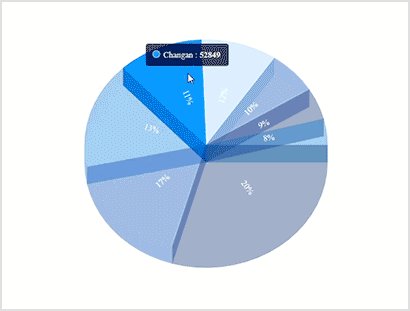
The 3D Circular Charts provide options to display tooltips with details about pointer values on mouse hover.


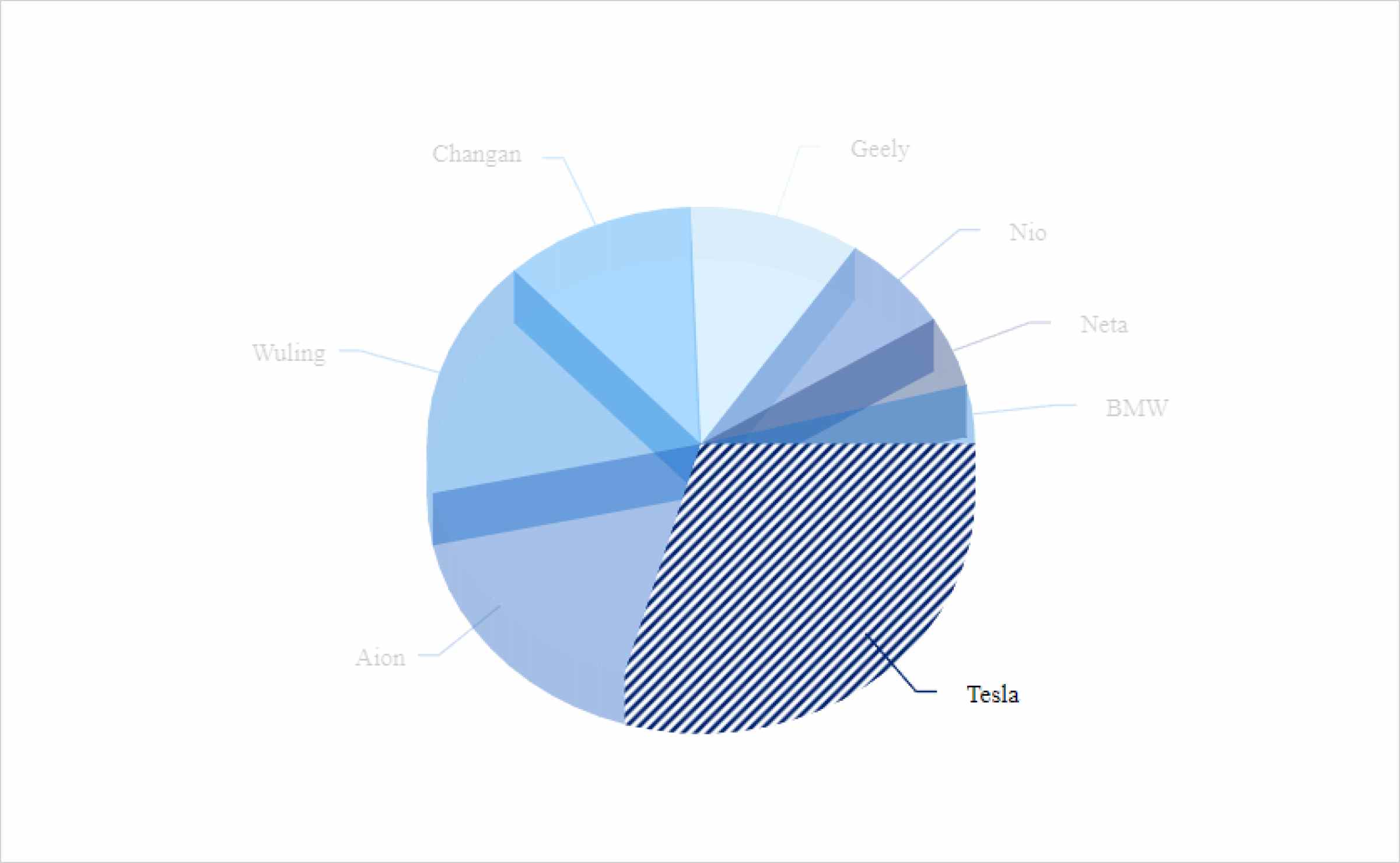
Select or highlight data points in a series for easy understanding of the selected data. Adding patterns and colors to the selected data makes charts more interactive.
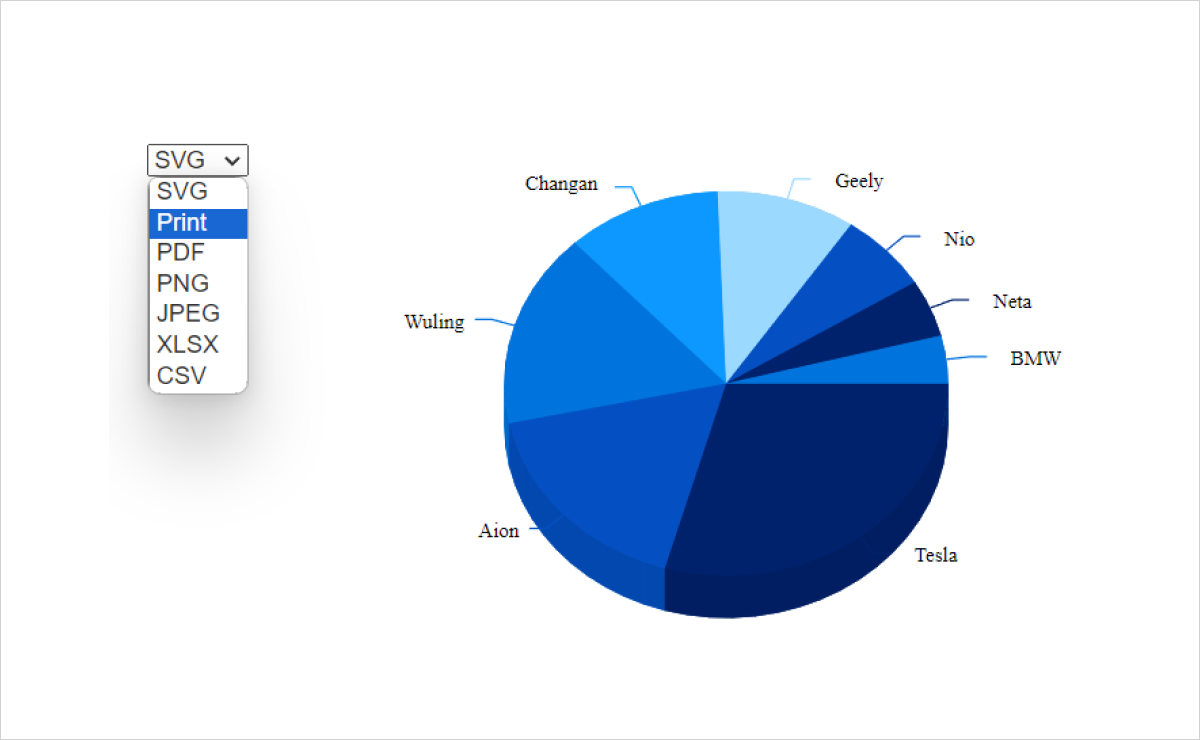
Export 3D Circular Charts to PDF documents or image formats such as PNG and JPEG on the client side. Print the rendered 3D Circular Charts directly from the browser.


The 3D Circular Charts support data labels to annotate points to improve the readability of data.
Customize the color of data points and depth of the 3D Circular Charts using built-in APIs.


The end-user experience is greatly enhanced by including a set of interactive features such as rotation, tilt, selection, and highlight.

Every element in the ASP.NET Core 3D Circular Chart is keyboard accessible. Major features like tooltips, legends, selection, and highlights can be used with keyboard commands alone. No mouse interaction is required. This helps in creating highly accessible applications.

The 3D Circular Charts view has complete WAI-ARIA accessibility support. The 3D Circular Chart’s UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right-to-left rendering allows displaying the text and layout of 3D Circular Charts from right to left. This improves the user experience and accessibility for RTL languages.
The ASP.NET Core 3D Circular Charts with a rich set of features offers the following:
We do not sell the ASP.NET Core 3D Circular Charts separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the ASP.NET Core 3D Circular Charts. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our ASP.NET Core 3D Circular Charts demo, which demonstrates how to render and configure 3D Circular Charts.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our ASP.NET Core 3D Circular Charts, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their 3D Circular Charts control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.