
The ASP.NET Core ComboBox component is a drop-down list with editable textbox that also allows users to choose an option from a predefined pop-up list. It can be used as an alternative to the HTML select tag and has several out-of-the-box features such as data binding, filtering, grouping, cascading, templates, UI customization, pop-up list customization, and more.

Bind data from different data sources in an array or list of primitive data, JSON data collections, or remote data sources using adapters such as OData, OData V4, URL, JSON, and Web API.
The control uses the Essential JS 2 data manager to manage data, and also has customization options for data requests and processing.
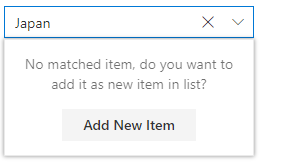
The editable combo box allows the entry of a custom value when the option the user searched for is not available in the pop-up list. Also, you can set a value for the combo box or get the selected value from the combo box at any time through the interactive APIs.

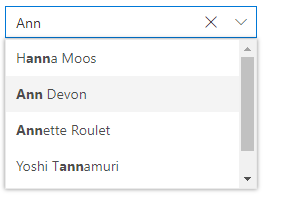
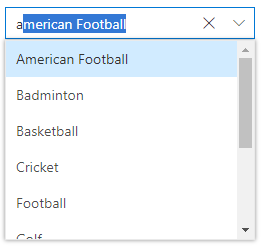
The combo box provides a built-in filtering support with a rich set of filtering configurations to meet all the application needs.

Filter queries are customizable, and users can use their own filter libraries to filter data.

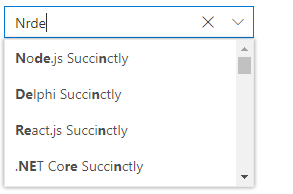
The ASP.NET Core ComboBox control supports diacritic-sensitive search. This behavior can be turned on and off.

The filter search can be customized to be case sensitive, and can be performed with the minimum query string characters.

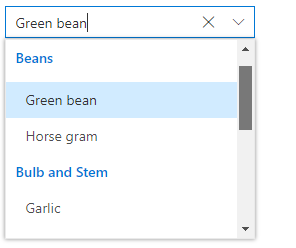
Group the pop-up list items with a corresponding category that makes it easy for users to pick an item quickly from the drop-down, and also improves the visual experience for users.
The autofill option allows users to easily search through the options in the combo box. When a user types a query string to search, the available matching options will be filled automatically.

The ASP.NET Core ComboBox control provides an option to create multiple cascading combo boxes. Users can populate the data source of the second ComboBox based on the value selected from the first ComboBox.
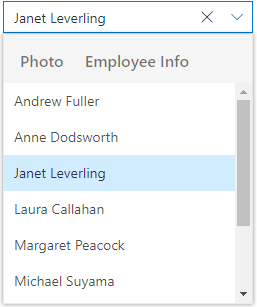
Another important combo box feature is templates, which allow you to make custom changes to the header, footer, and list items in the pop-up list to make them look unique.

Design your own header for the pop-up list using a header template.

Define the appearance of each item in the pop-up list with item templates.

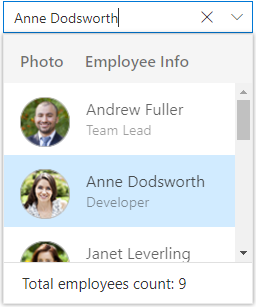
Design your own custom and static footers for the pop-up list using footer templates.
Users can customize each part of the combo box based on their application requirements.
![]()
Each list item can be configured to display a custom icon to improve the component’s readability and appearance.

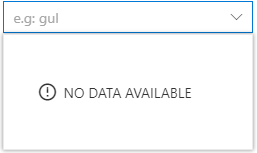
Configure a custom look for the pop-up list when there are no items to display.

The dimensions of the pop-up list can be customized to fit the application.

Since the combo box is a form component, it supports HTML forms, template-driven forms (Angular), and reactive forms.
The ASP.NET Core ComboBox control supports a responsive mode that provides an adaptive, redesigned UI appearance for mobile devices and touch actions.
Fully supports WAI-ARIA accessibility guidelines to work with screen readers and assistive devices.
Follows WAI-ARIA best practices for implementing keyboard interaction.
Designs the UI element visuals such as foreground color, background color, line spacing, text, and images based on WCAG 2.0 standard.
Supports right-to-left (RTL) direction for users working with RTL languages like Hebrew, Arabic, or Persian.
Developers can customize all UI elements and control their behaviors according to the end user’s requirements using its rich set of client-side APIs.
ComboBox is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different ComboBox platforms from the links below,
Easily get started with the ASP.NET Core ComboBox using a few simple lines of HTML and TS code example as demonstrated below. Also explore our ASP.NET Core ComboBox Example that shows you how to render and configure a ComboBox in ASP.NET Core.
- <body>
- <div id='container' style="margin:0 auto; width:300px;">
- <!--element which is going to render the ComboBox-->
- <input type="text" tabindex="1" id='comboelement' />
- </div>
- </body>
- import { ComboBox } from '@syncfusion/ej2-dropdowns';
-
- // initialize ComboBox component
- let comboBoxObject: ComboBox = new ComboBox();
-
- // render initialized ComboBox
- comboBoxObject.appendTo('#comboelement');
We do not sell the ASP.NET Core ComboBox separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the ASP.NET Core ComboBox. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our ASP.NET Core ComboBox demo here.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our ASP.NET Core ComboBox, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their ComboBox control alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.