The traditional organizational chart (often called an org chart or organization chart) is the graphical representation of an organization’s structure. Its purpose is to illustrate the relationships and relative ranks of positions within the organization. The Syncfusion ASP.NET Core Diagram control offers a variety of features to easily create organizational charts.
The Syncfusion ASP.NET Core Diagram control supports visualizing an organizational chart from an external data source. In addition, data in any format can be easily converted, mapped, and consumed in the diagram by setting a few properties.

The built-in automatic layout algorithm is specifically designed for organizational charts to arrange the parent and child node positions automatically.

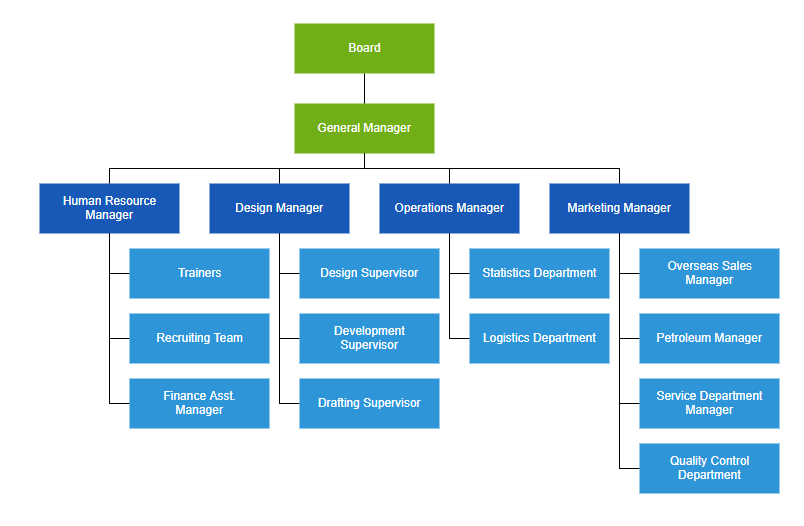
You can easily create different types of organizational chart templates and visualize them with better UI design.

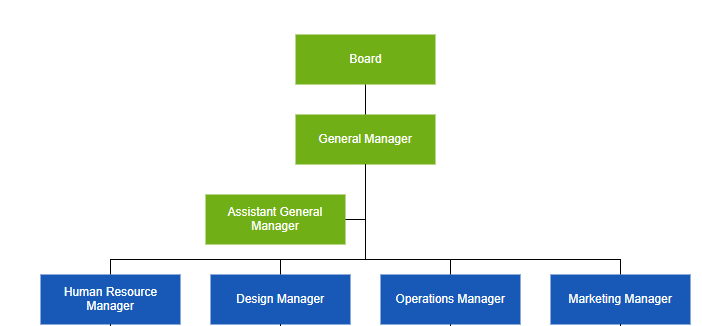
The Syncfusion ASP.NET Core Diagram control supports defining assistants in the organizational chart. Assistants are child items that have a different relationship with the parent node. They are laid out in a dedicated part of the tree.

Use different orientation options such as top to bottom, left to right, right to left, and bottom to top to arrange the organizational chart based on your requirements.

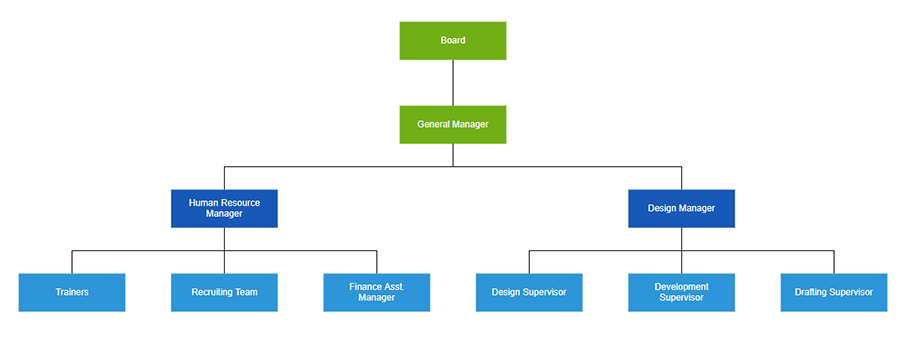
Arrange the leaf-level nodes in the organization chart to be aligned to the left, right, or center horizontally, or to the top, bottom, or middle vertically.
The Syncfusion ASP.NET Core Diagram control supports customizing the spacing between each level in both horizontal and vertical directions, and allows you to define a margin around the organizational chart.

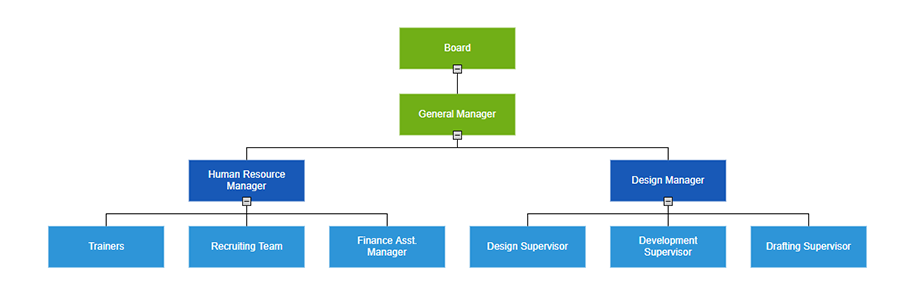
You can show or hide the children nodes to view only the relevant nodes in the diagram.

You can easily modify the organizational structure interactively by dragging the child or parent nodes and then dropping them on the required locations.

