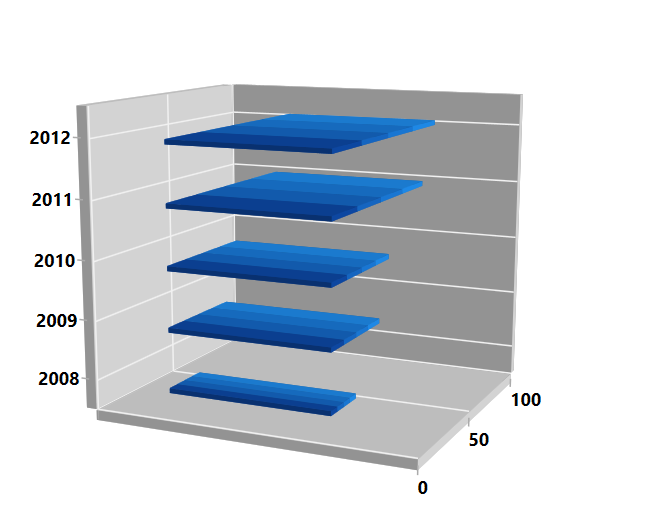
The WPF 3D Stacked Bar Chart visualizes data with y-values stacked over one another in the series order. It shows the relationship between individual values to the total sum of the points.
WPF 3D Stacked Bar Chart documentation


Group the WPF chart series with a unique group name to differentiate that set of series from others.

Customize the spacing between two bars and the width of the bar.
Easily get started with the WPF 3D Stacked Bar Chart using a few simple lines of C# code example as demonstrated below,
- <Window x:Class="ChartExample.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:ChartExample"
- xmlns:chart="clr-namespace:Syncfusion.UI.Xaml.Charts;assembly=Syncfusion.SfChart.WPF"
- mc:Ignorable="d"
- Title="WPF 3D Stacked Bar Chart" Height="450" Width="700">
-
- <!--Setting DataContext-->
- <Window.DataContext>
- <local:Chart3DViewModel/>
- </Window.DataContext>
-
- <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
-
- <chart:SfChart3D
- Margin="50"
- Height="400" Width="400" Depth="500"
- VerticalAlignment="Bottom"
- EnableRotation="True">
-
- <!-- Initialize the horizontal axis for the WPF 3D Chart -->
- <chart:SfChart3D.PrimaryAxis>
- <chart:CategoryAxis3D />
- </chart:SfChart3D.PrimaryAxis>
-
- <!-- Initialize the vertical axis for the WPF 3D Chart -->
- <chart:SfChart3D.SecondaryAxis>
- <chart:NumericalAxis3D />
- </chart:SfChart3D.SecondaryAxis>
-
- <!-- Adding 3D Stacked Bar Chart to the WPF 3D Chart -->
- <chart:StackingBarSeries3D
- ItemsSource="{Binding CategoricalDatas}"
- XBindingPath="Year"
- YBindingPath="Plastic">
- </chart:StackingBarSeries3D>
- <chart:StackingBarSeries3D
- ItemsSource="{Binding CategoricalDatas}"
- XBindingPath="Year"
- YBindingPath="Plastic">
- </chart:StackingBarSeries3D>
- </chart:SfChart3D>
- </StackPanel>
- </Window>
- public class BarChart3DModel
- {
- public string Year { get; set; }
-
- public double Plastic { get; set; }
-
- public double Metal { get; set; }
-
- public BarChart3DModel(double metal, double plastic, string year)
- {
- Plastic = plastic;
- Year = year;
- Metal = metal;
- }
-
- }
- public class Chart3DViewModel
- {
- public Chart3DViewModel()
- {
- CategoricalDatas = new ObservableCollection<BarChart3DModel>();
-
- CategoricalDatas.Add(new BarChart3DModel(7, 5, "2008"));
- CategoricalDatas.Add(new BarChart3DModel(13, 10, "2009"));
- CategoricalDatas.Add(new BarChart3DModel(15, 12, "2010"));
- CategoricalDatas.Add(new BarChart3DModel(21, 20, "2011"));
- CategoricalDatas.Add(new BarChart3DModel(25, 23, "2012"));
- }
-
- public ObservableCollection<BarChart3DModel> CategoricalDatas
- {
- get;
- set;
- }
- }

WPF 3D Stacked Bar Chart User Guide
Learn more about the available options to customize WPF 3D Stacked Bar Charts.
