
The WPF AI AssistView control seamlessly integrates AI-driven chat responses into the WPF application. It enables instant connection to chat AI services, delivering quick and intelligent responses to user queries.

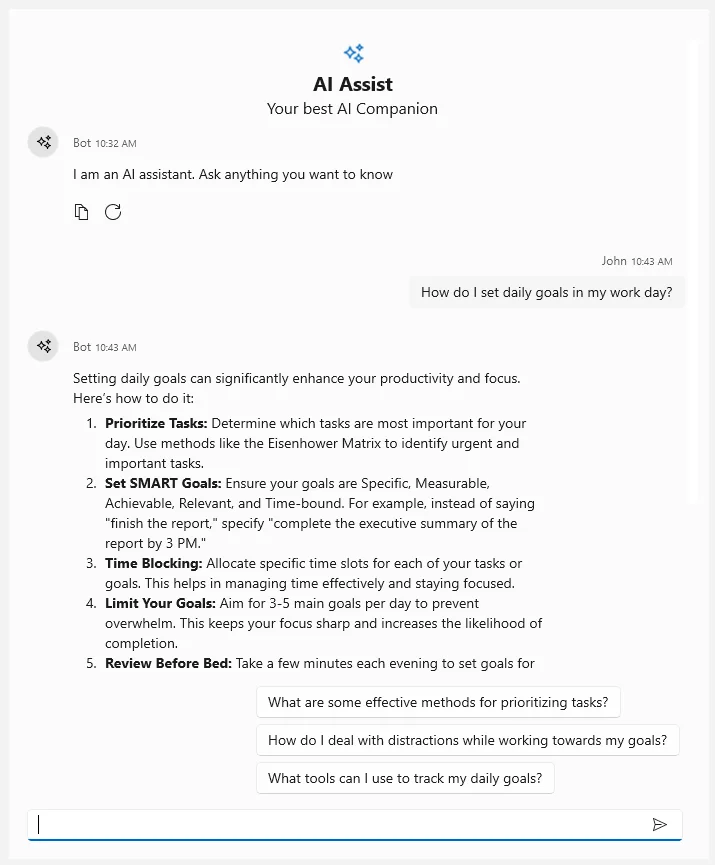
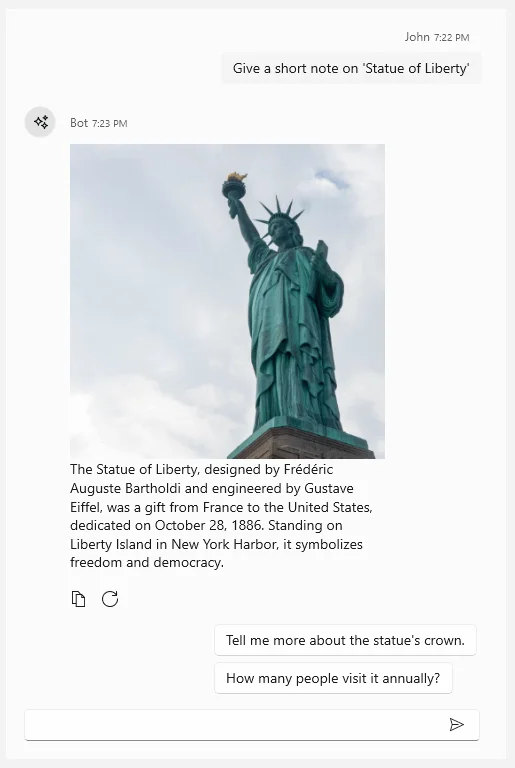
Enhance conversations with intelligent suggestions that appear after each response. Based on the context of the user’s query, AI AssistView offers follow-up options, making decisions easier without needing to rephrase or ask new questions.


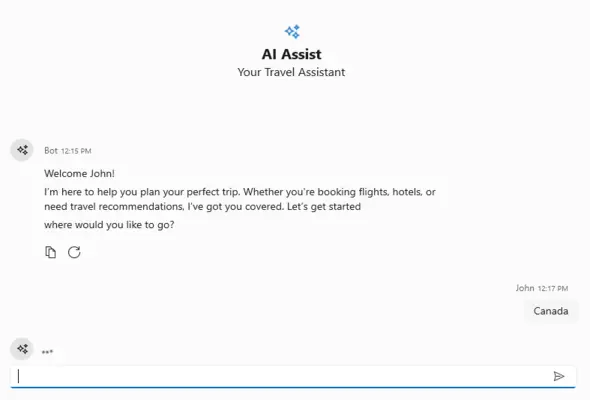
A typing indicator appears while the AI processes or generates a response, letting users know that the AI is working on providing the answer.
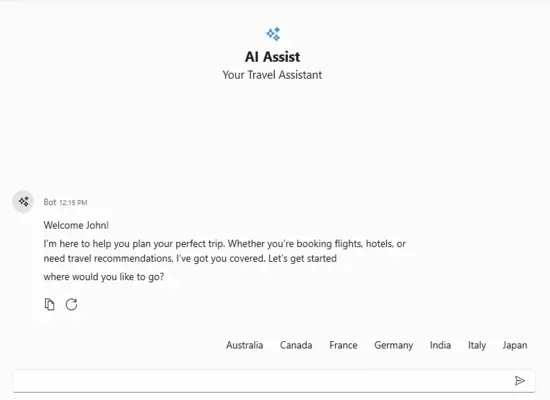
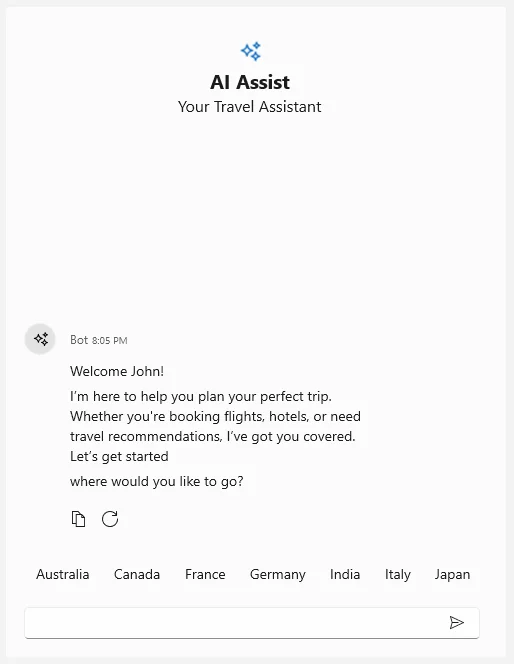
The AI AssistView supports a customizable banner at the top, which allows users to display additional information, such as a welcome note, an introduction to integrated AI services, and more.


Easily customize the AI responses and user queries by modifying a template. Whether it is text, images, Markdown content, or a unique layout, AI AssistView supports various formats that fit the application’s design and functionality.
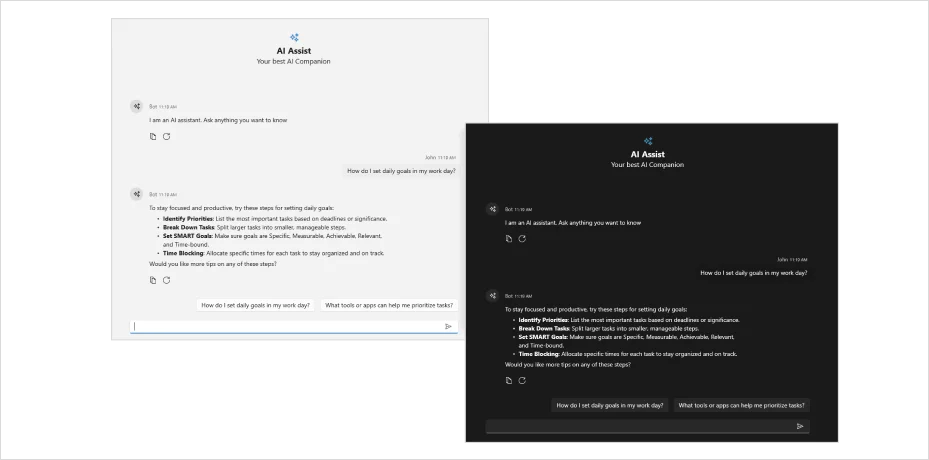
AI AssistView supports both light and dark themes, allowing it to automatically adjust based on the system’s theme settings. This ensures a consistent and visually appealing experience for users in any environment.

Get started with the WPF AI AssistView control by using just a few lines of XAML and C# code, as demonstrated below. Also, explore our WPF AI AssistView example, which shows you how to render and configure the AI AssistView control.
- <Page
- x:Class="GettingStarted.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:GettingStarted"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:syncfusion="using:Syncfusion.UI.Xaml.Chat"
- mc:Ignorable="d"
- Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
- <Grid>
- <syncfusion:SfAIAssistView x:Name="aiAssistView"/>
- </Grid>
- </Page>
- // Create an instance of the AI AssistView control
- SfAIAssistView aiAssistView = new SfAIAssistView();
- this.Content = aiAssistView;
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.