
The WPF ProgressBar control indicates the progress of a task with customizable visuals. It includes features to visualize progress in rectangular and circular shapes, determinate and indeterminate states, segments, and customized ranges in different colors.
Visualizes progress of a task in different shapes (rectangle and circle) to give a unique appearance to your design.

Use the determinate mode progress bar when progress can be estimated.

Use the indeterminate mode progress bar when progress cannot be estimated or calculated.

Uses a secondary progress indicator when the primary task depends on the secondary task. This will allow users to visualize both primary and secondary tasks’ progress simultaneously.
Avoid writing several lines of code to create and position multiple progress bars: just divide a progress bar into multiple segments using a single API to visualize the progress of multiple sequential tasks. WPF ProgressBar Segments documentation

Customize the start and sweep angles of a WPF circular progressbar to give a unique style to the control.

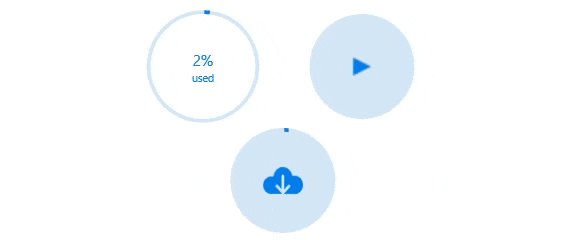
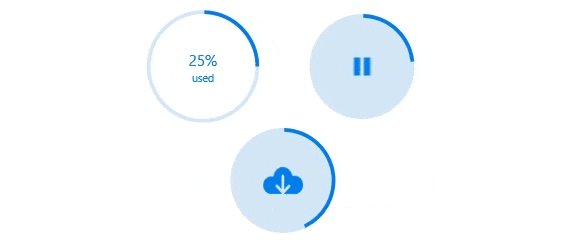
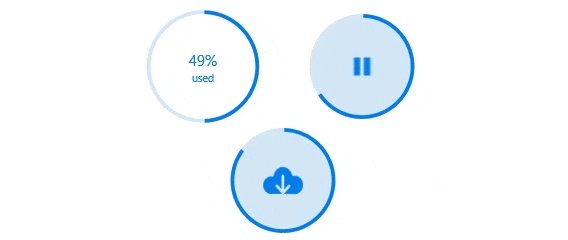
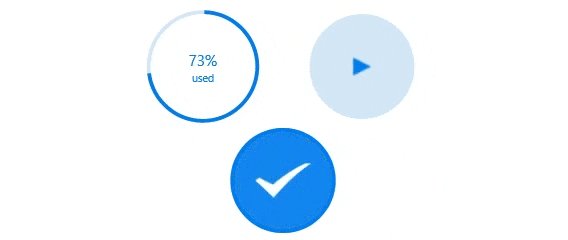
Add any view to the center of a WPF circular progress bar to: Indicate the completion of a task; and start, pause, or cancel buttons to control the progress interactively; add an image that indicates the actual task in progress; and add custom text that conveys the progress of a task.

Along with visualizing the progress of a task, users can also visualize multiple ranges with gradient colors or solid colors that are mapped to each range to enhance readability.

The appearance of a progress bar is highly customizable. WPF ProgressBar Appearance documentation

Tweak the thickness of the track and progress indicator to render the WPF Progress Bar with different appearances.

Apply appealing colors to the track and progress indicator to match your application theme.

The corner radius of the WPF linear progress can be customized.
Easily get started with the WPF ProgressBar using a few simple lines of XAML code example as demonstrated below. Also explore our WPF ProgressBar Example that shows you how to render and configure the ProgressBar in WPF.
- <!--circularprogressbar.xaml -->
- <Window
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:WpfApp4"
- xmlns:Syncfusion="http://schemas.syncfusion.com/wpf"
- x:Class="WpfApp4.MainWindow" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800">
- <Grid x:Name="grid">
- <Syncfusion:SfCircularProgressBar Progress="50" Width="347"/>
- </Syncfusion:SfCircularProgressBar>
- </Grid>
- </Window>
-
- <!--linearprogressbar.xaml -->
- <Window
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:WpfApp4"
- xmlns:Syncfusion="http://schemas.syncfusion.com/wpf"
- x:Class="WpfApp4.MainWindow" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800">
- <Grid x:Name="grid">
- <TextBlock Text="Linear"/>
- <Syncfusion:SfLinearProgressBar Progress="70" "/>
- </Grid>
- </Window>
The Syncfusion WPF ProgressBar provides the following:
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.