
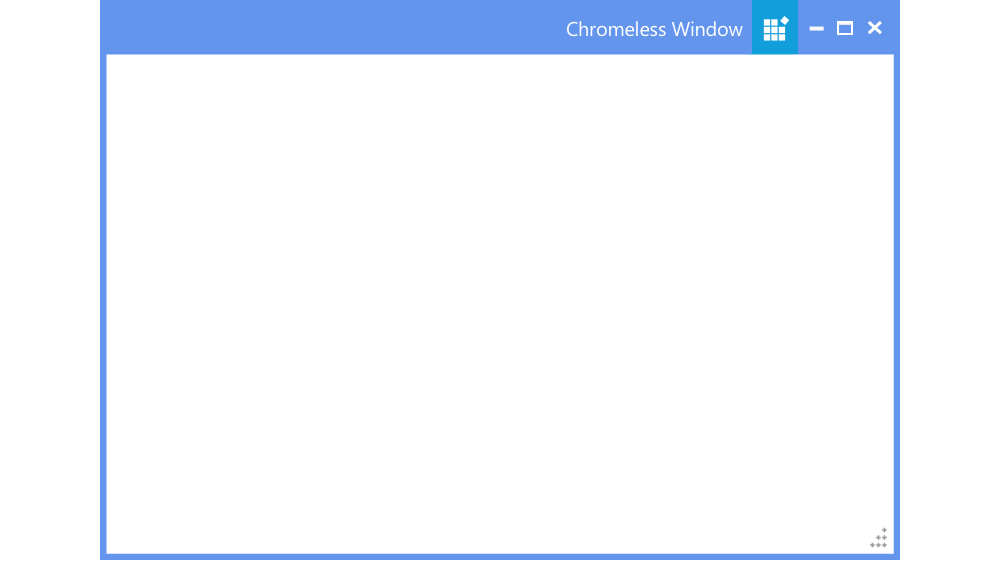
The WPF Chromeless Window is used to create customizable windows that have a great UI. With these windows, you have control over the entire window, including the borders and headers. This feature includes resizing, dragging, and moving the window. It implements several other customizable features to present an appealing user interface to the end users.
Similar to the Windows OS, when a chromeless window is dragged either to the sides or corners of the screen, the window will be aligned side-by-side. This helps compare the contents of different windows easily.

With the predefined settings, title bar options such as background color, foreground color, title, icon, and height can be accessed. The appearance of minimize, maximize, and restore buttons can also be customized. There are also options to show or hide the title, minimize button, maximize button, and restore button.

Option provided to add adaptive controls like Button, Textbox, Label, etc. on either side of the title bar in a window.

It is possible to customize the border thickness, color, and corner radius. Resizing and resizing grip can also be turned on/off to effectively resize the window based on the user’s requirement.

The WPF Chromeless Window facilitates command binding support and predefined commands that can be configured externally by the user to minimize, maximize, and close options.
The WPF Chromeless Window comes with a rich custom template binding support for:
• Title bar
• Maximize button
• Minimize button
• Restore button
• Close button
• Resize grip
For a better user experience, the window template can also be completely changed.


Shipped with built-in themes like Blend, Office 2010, Office 2013, Office 2016, Office 365, Visual Studio 2013, Visual Studio 2015, Metro, etc.

The appearance of the control can be customized to any extent programmatically.
Allows users to customize the text in the user interface based on the local culture.

The text direction and layout of a window can be displayed in the right-to-left direction.

Easily get started with the WPF Chromeless Window using a few simple lines of XAML and C# code example as demonstrated below. Also explore our WPF Chromeless Window Example that shows you how to render and configure the Chromeless Window in WPF.
- <syncfusion:ChromelessWindow xmlns:syncfusion="http://schemas.syncfusion.com/wpf" x:Class="Chrome.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:Chrome"
- mc:Ignorable="d"
- Title="MainWindow" Height="450" Width="800">
- </syncfusion:ChromelessWindow>
- using Syncfusion.Windows.Shared;
- public partial class MainWindow : ChromelessWindow
- {
- public MainWindow()
- {
- InitializeComponent();
- }
- }
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.