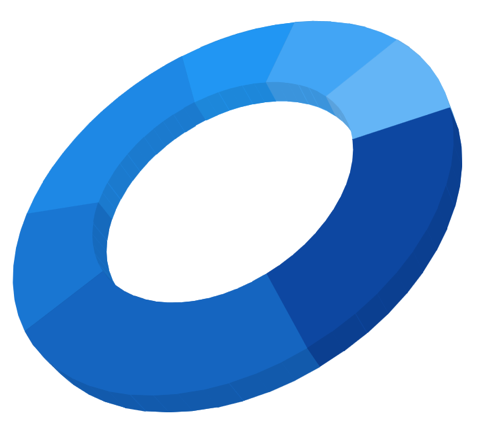
The WPF 3D Doughnut Chart is a circular graphic ideal for displaying proportional values in different categories. It supports rotation and selection.
WPF 3D Doughnut Chart documentation


Explode a single segment in the WPF 3D Doughnut Chart to differentiate it from others.

Customize the start angle and end angle of the chart to achieve a semi-pie.

You can customize the inner radius of the chart as needed. Changing the inner radius to 0 will change the doughnut chart to a pie chart. You can customize both the radius and inner radius of the doughnut.

Apply gradient colors to differentiate data series, improving the readability and appearance of the 3D Doughnut Chart in WPF.
Easily get started with the WPF 3D Doughnut Chart using a few simple lines of C# code example as demonstrated below,
- <Window x:Class="ChartExample.MainWindow"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- xmlns:local="clr-namespace:ChartExample"
- xmlns:chart="clr-namespace:Syncfusion.UI.Xaml.Charts;assembly=Syncfusion.SfChart.WPF"
- mc:Ignorable="d"
- Title="WPF 3D Doughnut Chart" Height="450" Width="700">
-
- <!--Setting DataContext-->
- <Window.DataContext>
- <local:Chart3DViewModel/>
- </Window.DataContext>
-
- <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center">
-
- <chart:SfChart3D
- Margin="50"
- Height="400" Width="400" Depth="500"
- VerticalAlignment="Bottom"
- EnableRotation="True">
-
- <!--Adding 3D Donut Series to the WPF 3D Chart-->
- <chart:DoughnutSeries3D
- ItemsSource="{Binding CategoricalDatas}"
- XBindingPath="Year"
- YBindingPath="Plastic">
- </chart:DoughnutSeries3D>
- </chart:SfChart3D>
- </StackPanel>
- </Window>
- public class BarChart3DModel
- {
- public string Year { get; set; }
-
- public double Plastic { get; set; }
-
- public double Metal { get; set; }
-
- public BarChart3DModel(double metal, double plastic, string year)
- {
- Plastic = plastic;
- Year = year;
- Metal = metal;
- }
-
- }
- public class Chart3DViewModel
- {
- public Chart3DViewModel()
- {
- CategoricalDatas = new ObservableCollection<BarChart3DModel>();
-
- CategoricalDatas.Add(new BarChart3DModel(7, 5, "2008"));
- CategoricalDatas.Add(new BarChart3DModel(13, 10, "2009"));
- CategoricalDatas.Add(new BarChart3DModel(15, 12, "2010"));
- CategoricalDatas.Add(new BarChart3DModel(21, 20, "2011"));
- CategoricalDatas.Add(new BarChart3DModel(25, 23, "2012"));
- }
-
- public ObservableCollection<BarChart3DModel> CategoricalDatas
- {
- get;
- set;
- }
- }

WPF 3D Doughnut Chart user guide
Learn more about the available options to customize WPF 3D Doughnut Charts.
