
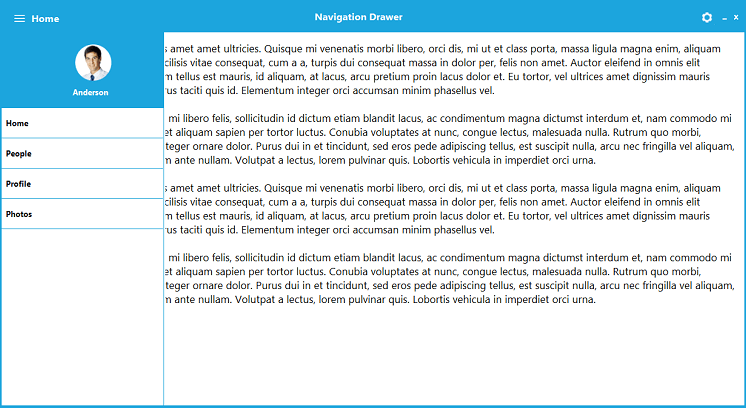
The WinForms Navigation Drawer is a sliding panel menu that comes out from the edge of the window and displays contents from a hidden panel. It can be shown by swiping from any of the screen edges or on demand. You can display the menu vertically or horizontally at the left or right side of the view.
The transition property can be used to customize the animation of the drawer.
The position property can be used to customize the position of the drawer. The drawer can be placed in the left, right, top, or bottom positions.
The Navigation Drawer control includes a rich set of themes for professional representation. Using the built-in themes, you can easily change the appearance and feel of the control.


The Navigation Drawer’s main view is the content view, on which the desired items can be placed.

Drawer view is a container that will be displayed on top, alongside and below the content view section, upon selection.
Easily get started with the WinForms Navigation Drawer using a few simple lines of C# code example as demonstrated below. Also explore our WinForms Navigation Drawer Example that shows you how to render and configure the Navigation Drawer in WinForms.
- using Syncfusion.Windows.Forms.Tools;
- namespace WinFormsApp1
- {
- public partial class Form1 : Form
- {
- Button showNavigation = new Button();
- NavigationDrawer navigationDrawer1 = new NavigationDrawer();
- DrawerHeader header = new DrawerHeader();
- DrawerMenuItem drawerMenuItem1 = new DrawerMenuItem();
- public Form1()
- {
- InitializeComponent();
- showNavigation.Height = 33;
- showNavigation.Width = 123;
- showNavigation.Location = new Point(300, 200);
- showNavigation.Text = "Show And Hide Navigatio Drawer";
- showNavigation.Click += showNavigation_Click;
- this.header.HeaderText = "header";
- this.header.Location = new System.Drawing.Point(2, 0);
- this.header.Size = new System.Drawing.Size(34, 32);
- this.header.Text = "Header";
- //
- // drawerMenuItem1
- //
- this.drawerMenuItem1.Size = new System.Drawing.Size(250, 50);
- this.drawerMenuItem1.Text = "Inbox";
- this.navigationDrawer1.Dock = System.Windows.Forms.DockStyle.Left;
- this.navigationDrawer1.DrawerWidth = 450;
- this.navigationDrawer1.DrawerHeight = 350;
- this.navigationDrawer1.Items.Add(this.header);
- this.navigationDrawer1.Items.Add(this.drawerMenuItem1);
- this.navigationDrawer1.Location = new System.Drawing.Point(0, 20);
- this.navigationDrawer1.Size = new System.Drawing.Size(200, 200);
- this.navigationDrawer1.Text = "navigationDrawer1";
- this.Controls.Add(navigationDrawer1);
- this.Controls.Add(showNavigation);
- }
- private void showNavigation_Click(object sender, EventArgs e)
- {
- navigationDrawer1.ToggleDrawer();
- }
- }
- }
You can find our WinForms Navigation Drawer demo on
GitHub location.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.