
The WinForms Map control is a powerful data visualization component that displays statistical information for a geographical area. It has highly interactive and customizable features such as zooming, panning, selecting, markers, bubbles, and color mapping. Using the Map control, you can render various types of maps, such as sales, political boundary, weather, electoral, and route.
Render geographical shapes or custom shapes in the WinForms Map.

Bind shapefiles (.shp) and GeoJSON (.json) data to maps to render any geometric shape.

Customize the default style of a shape using the color, stroke, and thickness properties.

Render any custom shape to represent building infrastructure, a sports stadium, plane or bus seat arrangements, and more.

Load multiple shape files in a single map view. For example, add a sublayer over a main shape layer to view geographic features such as rivers, valleys, and cities.
Easily annotate WinForms Map shapes with labels to improve the readability of a particular shape’s name. Customize the look and feel of default labels using font style, size, and color properties.

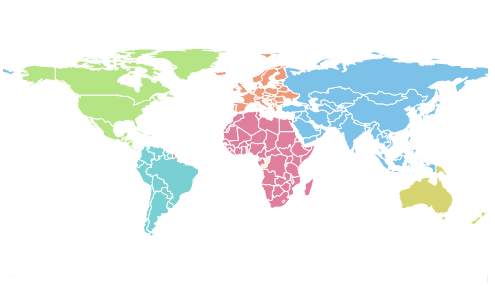
Produce a heat map by customizing shape colors based on the underlying shape value.

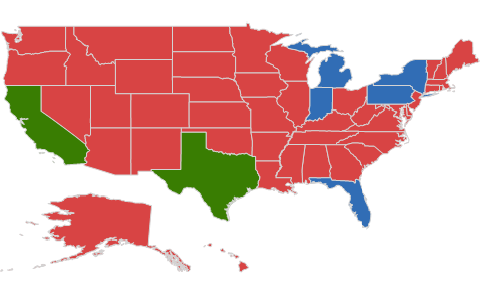
Equal color mapping differentiates a shape’s fill color based on its underlying value and color. For example, apply colors to states based on their winning political candidates.

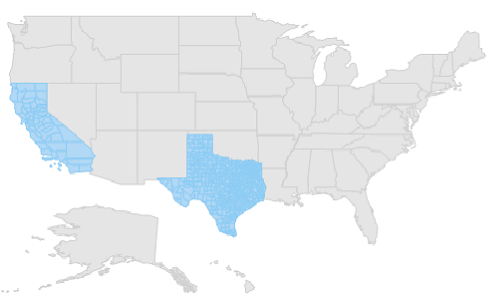
Apply colors to shapes by comparing their values with specified numeric ranges. For example, apply colors to states based on their population density.
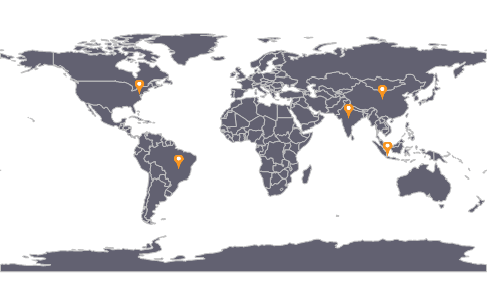
Map annotations allow you to denote a place with symbols, like pins, or display a message at specific coordinates on a map.

You can draw shapes like circles, diamonds, rectangles, and squares to highlight a place.

Customize map annotations by adding images or any custom shape to highlight a location.
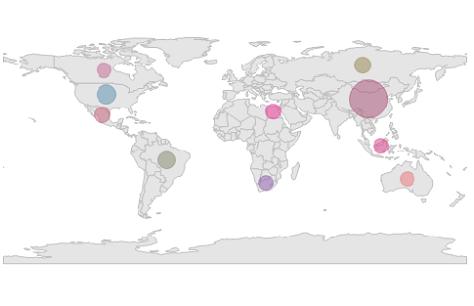
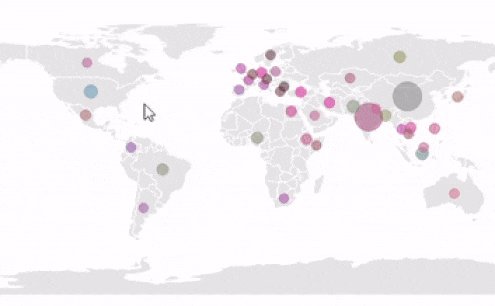
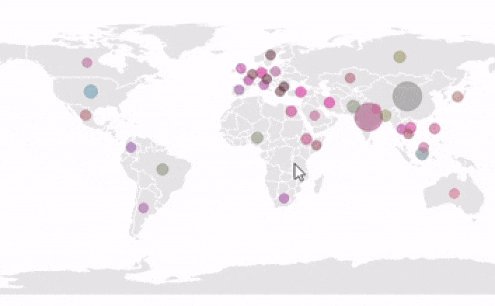
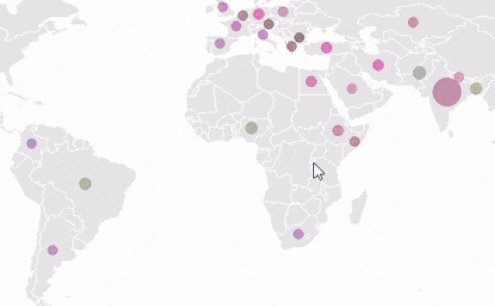
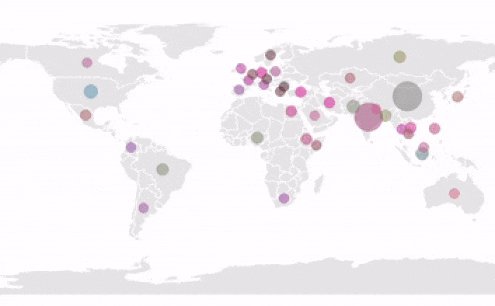
Bubbles are used to add information to shapes, such as population density, land area, and more. They are rendered with various magnitudes and colors based on the underlying data values of the shapes.

Customize the default color of a bubble and its transparency using the fill and opacity properties.

Customize the minimum and maximum sizes of a bubble to enhance its readability.
Interactive features, such as selecting, zooming, and panning, greatly enhance user experience.

Select or highlight an area or shape to center the view over that area on a map.

Zooming allows users to get a closer look at a particular area, and panning allows them to move a map around to focus on different areas.
The tooltip control displays a pop-up with additional information about shapes, markers, and bubbles when the end user taps map elements.

Easily get started with the WinForms Map using a few simple lines of C# code example as demonstrated below. Also explore our WinForms Map Example that shows you how to render and configure the Maps in WinForms.
- using Syncfusion.Windows.Forms.Maps;
- namespace WindowsFormsApplication1
- {
- public partial class Form1 : Form
- {
- Maps mapsControl1;
- public Form1()
- {
- InitializeComponent();
- mapsControl1 = new Maps();
- this.mapsControl1.Name = "mapsControl1";
- this.mapsControl1.Size = new System.Drawing.Size(880, 585);
- this.ClientSize = new System.Drawing.Size(880, 585);
- ShapeFileLayer shapeLayer = new ShapeFileLayer();
- shapeLayer.Uri = "world-map.json"; // Follow the link to download - https://cdn.syncfusion.com/maps/map-data/world-map.json
- this.mapsControl1.Layers.Add(shapeLayer);
- this.Controls.Add(this.mapsControl1);
- }
- }
- }
You can find our WinForms Map demo on
GitHub location.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.