
The ASP.NET Web Forms slider is a custom control of HTML5 input type range. It allows you to select a value or range of values between the min and max range.


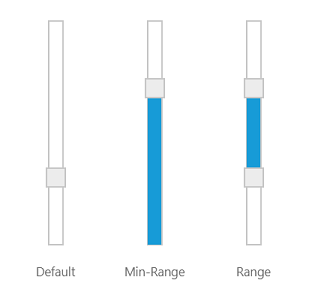
Provides the option to select a range of numeric values intuitively by using two handles.
A range slider usually fills the color between the handles to indicate selections.
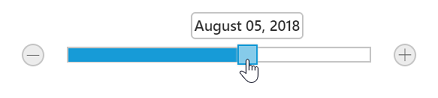
This simple slider control allows users to select a specific numeric value from a range.
Fill selection option is available to indicate the selected range visually


The user can format the slider values with a prefix (e.g. $10) and, postfix (e.g. 10 km) and prettify the given values (e.g. 10000 to 10,000).
The user can customize slider type as needed, including date range slider, time range slider, price range slider, rating slider, custom values, and more.


The range slider control provides both horizontal and vertical orientation modes.
The ASP.NET Slider control follows the HTML5 input type range standards, and it supports number, float, and negative values regardless of format.


Allows users to select the value or range between the precise interval by configuring step interval value.
Developers can customize all UI elements and control the behaviors to their end users using its rich set of client-side APIs.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.