Trusted by the world’s leading companies

Overview
The ASP.NET Dropdown List is a is the quick replacement of the HTML select tags. It has a rich appearance and allows users to select a single value that is non-editable from a list of predefined values. It has several out-of-box features, such as data binding, filtering, grouping, UI customization, accessibility, and preselected values.


Data binding
You can bind data from a variety of data sources in an array from primitive data, JSON data collections, or a remote data source using different kinds of adaptors such as OData, OData V4, URL, JSON, and Web API. The control uses the ASP.NET data manager to manage data and has customization options for data requests and processing.
Render modes
Various render modes are available to visualize selected items.

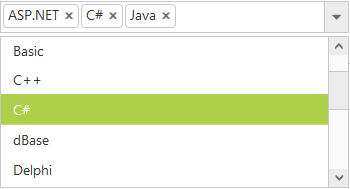
Chip mode (box mode)
Selected items are displayed as a chip (box) type in the Dropdown input box.

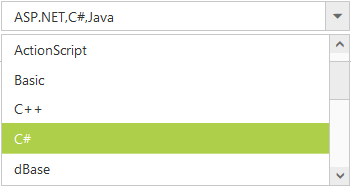
Delimiter mode
The selected items are displayed with a delimiter character in the Dropdown input box.
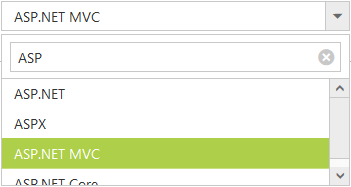
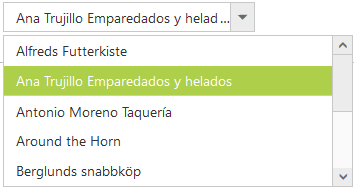
Filtering and searching drop-down lists
The ASP.NET Dropdown List control has built-in filtering support with a rich set of filtering configurations available to match all your application needs. Enable the filtering functionality to show the search input box in the drop-down pop-up list.

Custom filtering / Server filtering
The ASP.NET Dropdown List control filter queries can be customized. You can also use your own filter libraries to filter data like Fuzzy search.

Filter settings
The filtered search can be customized with case sensitivity, and you can set the number of characters required to make a filtered search.
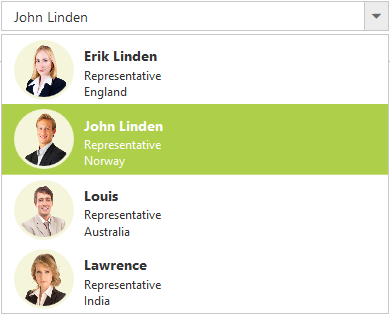
UI customization with templates
The appearance (style) of each item displayed in the selection pop-up list, header and footer of the selection pop-up list, and the drop-down input box (select box) can be customized.

Header template
Design your own header for the pop-up list using a header template.

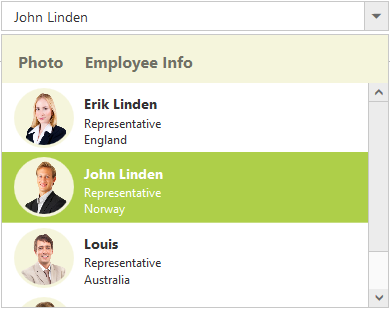
Item template
Define the custom appearance of each list item using an item template.
Dropdown list with Multiselect check box
The ASP.NET Dropdown List control has multiselect check box support. Enabling a check box on each item helps the user handle multiple selected values.


Cascading drop-down list
Create a cascading drop-down list to help the user populate data to the next-level drop-downs based on the selected value of the parent drop-down list.
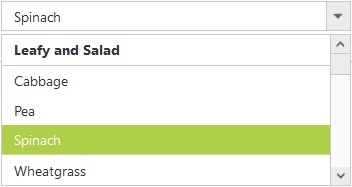
Grouping with category
Group the pop-up list items with the corresponding category, making it easy to pick an item quickly from the select drop-down and increase the visual experience of the user.


ASP.NET form support and validation
The ASP.NET Dropdown List is a form control that seamlessly supports HTML forms and obtains values on form submission actions.
Dropdown List pop-up dimension
The width and height of the pop-up option list is customizable.


Sortable list items
You can display items in ascending or descending order in a pop-up select option list.
Responsive drop-down list
The control provides a responsive mode that gives an adaptive, redesigned UI appearance to mobile devices and is at ease with touch actions.
Web accessibility
-
Fully supports WAI-ARIA accessibility that makes a list view accessible to on-screen readers and assistive devices.
-
Follows WAI-ARIA best practices for implementing keyboard interaction.
-
Designed the UI element visuals such as foreground color, background color, line spacing, text, and images based on WCAG 2.0 standard.
-
Supports right to left (RTL) direction for users working in right-to-left languages like Hebrew, Arabic, or Farsi.
Developer-friendly APIs
Developers can customize all UI elements and control their behaviors according to the end user’s requirement using the control’s rich set of client-side APIs.
75+ ASP.NET UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.









