Trusted by the world’s leading companies

Overview
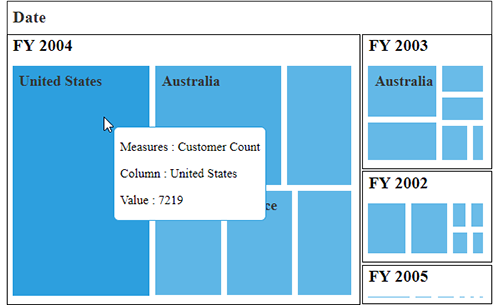
The ASP.NET Web Forms Pivot Treemap control visualizes OLAP data in the form of nested nodes in a hierarchical order with the ability to drill down and drill up.
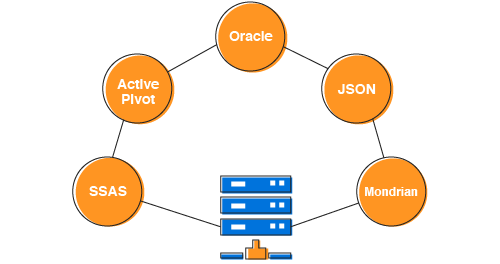
Data binding
Extensive support to bind OLAP data sources like SSAS, Mondrian, ActivePivot, and Oracle.

Optimized for mobile devices

Touch support
All features work smoothly on desktop and tablet devices.

Responsiveness
Responsive support allows the control layout to be viewed on desktop and tablet devices.
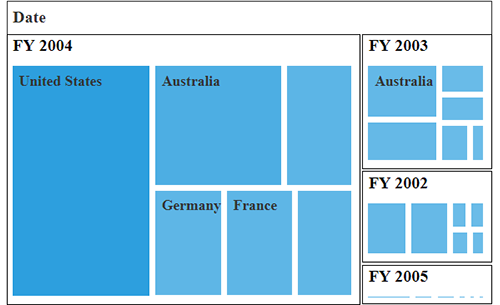
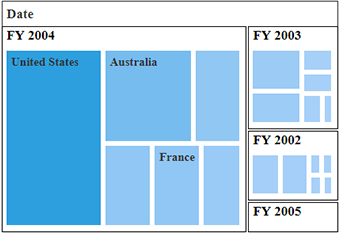
Leaf node
Contains groups of data collections and each group has one or more leaf nodes. Each leaf node is displayed as a rectangle, sized and colored according to values that you assign.


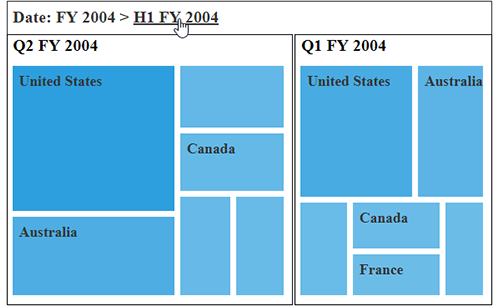
Drill down/Drill up
Provides built-in support to drill down (expand) or drill up (collapse) to visualize multidimensional data.
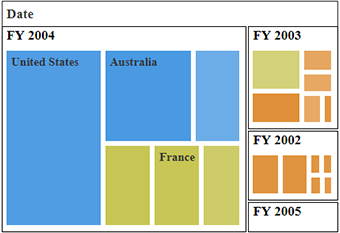
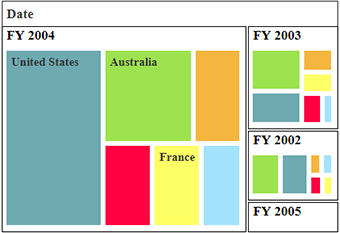
Color mapping
Users can differentiate leaf nodes using various color codes, based on either their values or members.

Range color mapping
Colors can be applied to nodes by comparing their values with a desired numeric range.

Equal color mapping
Used to differentiate an item’s color fill based on its underlying value and color.

Desaturation color mapping
Colors can be applied to nodes by comparing their values with desaturation color order, that is, from higher to lower values.
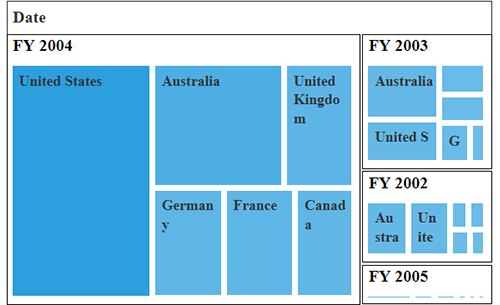
Data labels
Used to display more details about a particular node. Label text can be trimmed, hidden, or wrapped if its width exceeds the boundary.


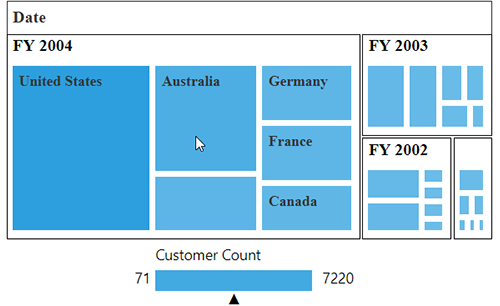
Interactive legend
An interactive legend is used to find the range of an underlying item’s value on mouse over.
Layout types

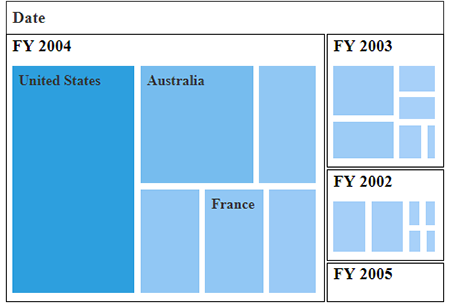
Squarified
Visualization layout in the form of square-like rectangles with proper aspect ratios.

Auto slice-and-dice
Automatically modify visualization layout to present in the desired orientation with proper aspect ratios.

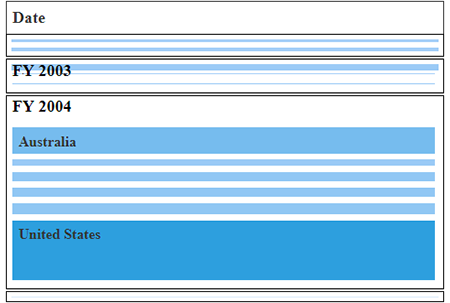
Horizontal slice-and-dice
Modify visualization layout to present in a horizontal orientation with proper aspect ratios.

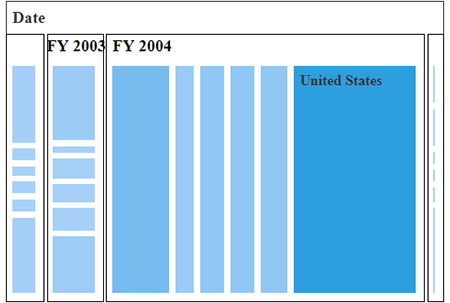
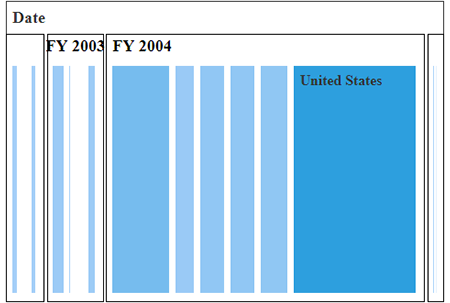
Vertical slice-and-dice
Modify visualization layout to present in a vertical orientation with proper aspect ratios.
Tooltip
Provides option to display information about each node while hovering over them.

Custom Style and Themes

Built-in Themes
Ships with a set of 13 stunning, built-in themes, specifically azure, lime, and saffron in light, dark, and gradient patterns.

Custom Style
Provides ability to customize the appearance of the control in code-behind.
Globalization and Localization

Globalization
Allows users from different locales to use the control by applying date format, currency format, and number format to suit regional or cultural preferences.
Developer-friendly API
For a great developer experience, flexible built-in APIs are available to define and customize the ASP.NET Web Forms Pivot Treemap control. Developers can optimize the data bound to the control and customize the user interface (UI) completely using code with ease.
Cross-browser and cross-platform
The ASP.NET Web Forms Pivot Treemap control will work on all major browsers across Windows and macOS. It is written in jQuery to provide the same working experience on popular browser like Chrome 17+, Firefox 22+ and Internet Explorer 8+. It also works with various platforms like ASP.NET MVC, ASP.NET Core, TypeScript, PHP and JSP.

Third-party framework support
The ASP.NET Web Forms Pivot Treemap control has built-in integration with popular third-party frameworks such as Angular, React, Ember, and Aurelia. Check out the control’s unique features for each platform:
75+ ASP.NET UI CONTROLS
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.










