
The ASP.NET ComboBox control is a drop-down list component with an editable option that also allows users to choose an option from a predefined pop-up list. It can be used as an alternative to the HTML select tag and has several out-of-the-box features such as data binding, filtering, grouping, templates, UI and pop-up list customization, cascading, and more.

![]()
You can bind data from a variety of data sources in an array or list of primitive data, JSON data collections, or remote data sources using different kinds of adapters such as OData, OData V4, URL, JSON, and Web API. The control uses the data manager to manage data, and also has customization options for data requests and processing.
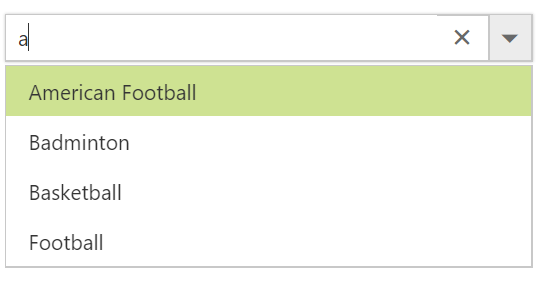
The editable combo box allows the entry of a custom value when the option the user searched for is not available in the pop-up list. Also,you can set a value for the combo box or get the selected value from the combo box at any time through the interactive APIs.

Built-in filtering support with a rich set of filtering configurations is available to meet all your application needs.

Filter queries are customizable, and you can use your own filter libraries to filter data.

The filter search can be customized with case sensitivity, and can be performed with minimum query string characters.

Group the pop-up list items with a corresponding category that makes it easy for users to pick an item quickly from the drop-down, and also improves the visual experience for users.
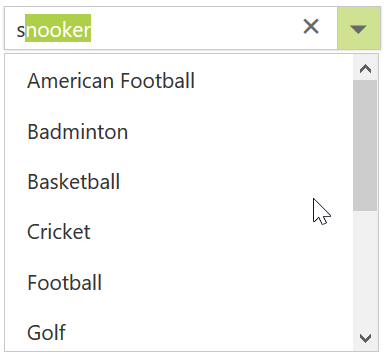
The autofill option allows users to easily search through options in the combo box. When a user is typing a query string to search, the available matching options will be filled automatically.


The ASP.NET ComboBox control provides an option to create multiple cascading combo boxes, which helps users populate data for a child combo box based on the current selected value of the parent combo box.
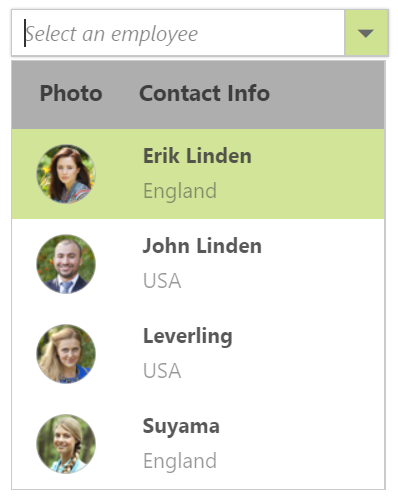
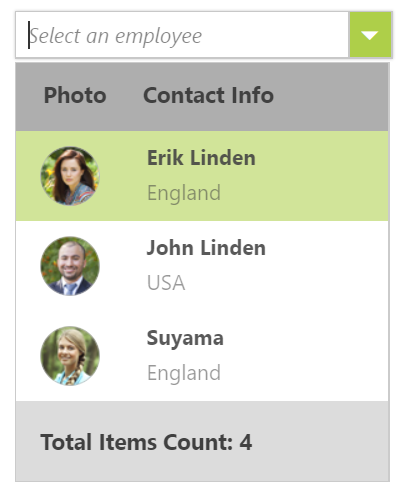
Another important combo box feature is templates, which allow you to make custom appearances for the header, footer, and list items in the pop-up list.

Design your own header for the pop-up list using a header template.

Define the appearance of each item in the pop-up list with item templates.

Design your own custom and static footers for the pop-up list using footer templates.
You can customize each part of the combo box based on your application requirements.
![]()
Each list item can be configured to display a custom icon to improve the component’s readability and appearance.

Configure a custom look for the pop-up list when no items are available to display.

The dimensions of the pop-up list can be customized to fit the application.

The pop-up list items can be sorted in ascending or descending order, which provides users an intuitive way to pick items.
Since the ComboBox is a form component, it supports ASP.NET forms and validations.

The JavaScript ComboBox control supports a responsive mode that provides an adaptive, redesigned UI appearance for mobile devices and touch actions.
Fully supports WAI-ARIA accessibility guidelines to work with screen readers and assistive devices.
Follows WAI-ARIA best practices for implementing keyboard interaction.
Designs the UI element visuals such as foreground color, background color, line spacing, text, and images based on WCAG 2.0 standard.
Supports right-to-left (RTL) direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.
Developers can customize all UI elements and control their behaviors according to the end user’s requirements using its rich set of client-side APIs.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.