Trusted by the world’s leading companies

Overview
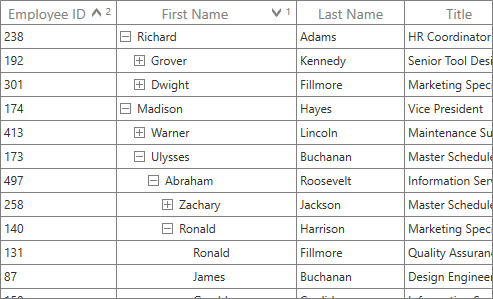
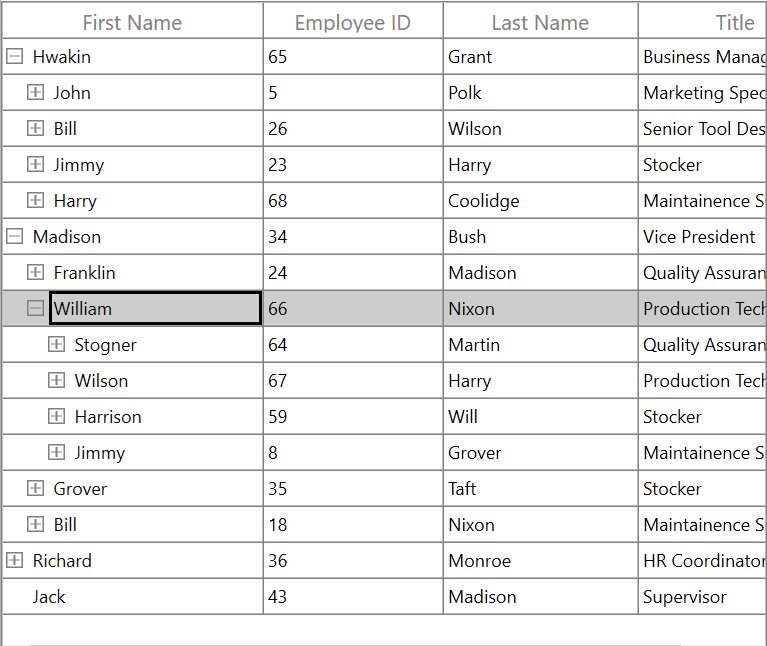
The WPF TreeGrid control is a data-oriented control that displays self-relational data in a tree structure user interface like a multicolumn treeview. Data can be loaded on demand. Items can be moved between parent nodes using the built-in row drag-and-drop functionality. Its rich feature set includes editing with different column types, selection, and node selection with checkboxes, sorting, and filtering.
Data binding
- Bind any hierarchical data by specifying child mapping.
- Display self-relational data in a tree structure specifying the parent and child mappings.
- Load data on-demand using events in inbound mode.

Editing
- Edit cell values with intuitive editors in different column types, such as a date-picker or combo box.
- Embed controls such as a progress bar or rating to view or edit data.
- Commit or roll back changes when a data object implements IEditableObject .

Built-in data error indication and validation
Validate cells and display error information based on the following validation types: IDataErrorInfo, INotifyDataErrorInfo, data annotations. Or use cell, row, or column validation.

Data shaping

Sorting
Sort data against one or more columns with multiple customization operations in WPF TreeGrid. Sort also by writing custom logic.

Filtering
Filter nodes using an intuitive, built-in, Excel-inspired filtering UI or programmatically with various filter-level options.
Selection
Users can perform row-based selection with extensive support for keyboard navigation. Users can also select rows using intuitive checkboxes.

Column sizing
Column width can be adjusted (auto fitted) based on the content of a column or column header. Fit all the columns within the viewport of a tree grid in WPF.
Row and column customization

Freeze panes
Freeze columns at the left and right of the viewport, similar to in Excel.

Stacked headers
Stacked headers (column header span) allow users to show unbound header rows. They span the stacked header columns across multiple rows and columns.

Cell merging
Merge data in adjacent cells dynamically and present that data in a single cell. Merge data also write custom logic to merge data.
Appearance style
The appearance of a WPF TreeGrid and its inner elements, such as rows, cells, columns, headers, can be customized.

Row drag and drop
Drag rows within a control or between controls using an intuitive row drag and drop UI.

Context menu
The WPF TreeGrid control provides an entirely custom context menu to expose functionality on the user interface. Users can create context menus for record rows, header rows, and expander rows.

Clipboard operations
Perform clipboard operations such as cut, copy, and paste within a control and between other applications such as Notepad or Excel.
MVVM
An easy and flexible way to use all the necessary properties and commands of a WPF tree grid view in an MVVM approach.
Asynchronous loading
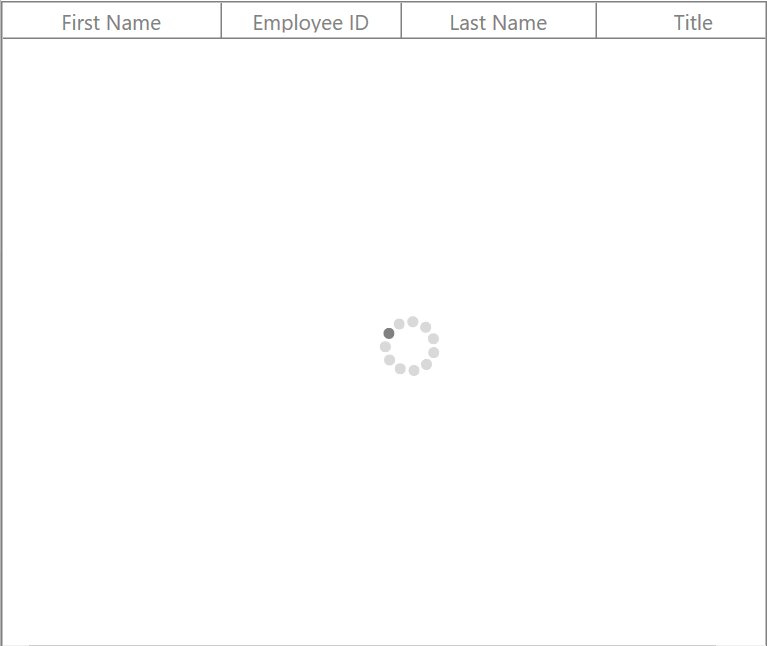
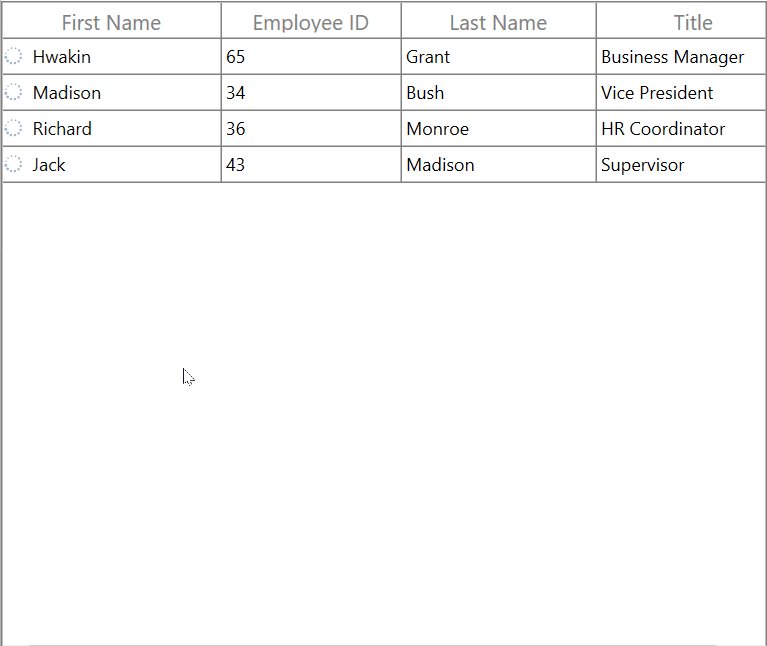
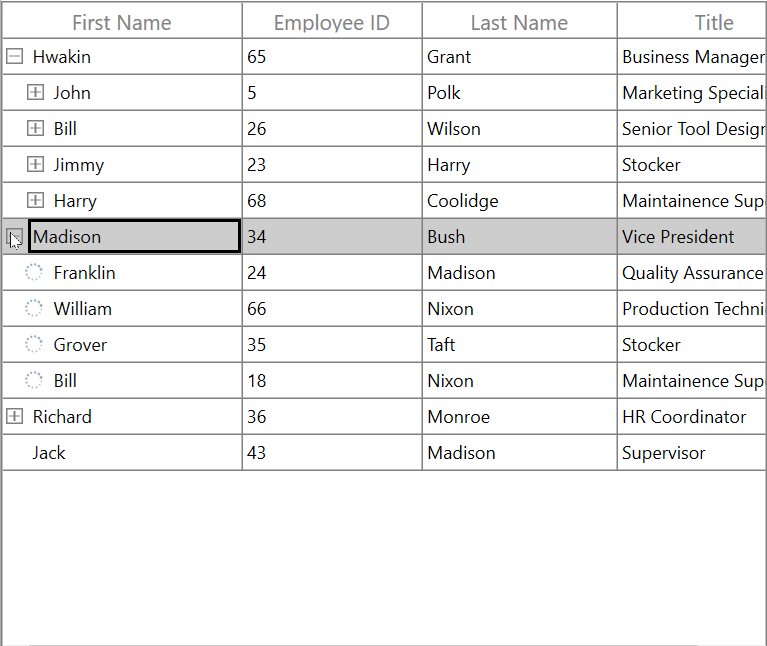
The WPF TreeGrid allows for the asynchronous loading of items on demand. This feature enables both parent and child items to be fetched asynchronously, resulting in a smooth and seamless user experience.

Localization
Localize all the static default strings in the WPF TreeGrid to any supported language.

Right to Left (RTL)
Display text in the right to left (RTL) direction for users working with languages like Hebrew, Arabic, or Persian.

Exporting
- A rich set of options for exporting data to Microsoft Excel file formats, PDF, and CSV.
- Several options to customize exporting operations.

WPF TreeGrid code example
Easily get started with the WPF TreeGrid using a few simple lines of XAML or C# code, as demonstrated in the following. Also explore our WPF TreeGrid example that shows you how to render and configure the TreeGrid in WPF.
<Window x:Class="SfTreeGridDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
xmlns:local="clr-namespace:SfTreeGridDemo"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:ViewModel />
</Window.DataContext>
<Grid x:Name="Root_Grid">
<syncfusion:SfTreeGrid Name="treeGrid"
ChildPropertyName="Children"
ItemsSource="{Binding PersonDetails}" />
</Grid>
</Window>namespace SfTreeGridDemo
{
public class ViewModel
{
public ViewModel()
{
this.PersonDetails = this.CreatePersonData();
}
private ObservableCollection<PersonInfo> _personDetails;
public ObservableCollection<PersonInfo> PersonDetails
{
get { return _personDetails; }
set { _personDetails = value; }
}
private ObservableCollection<PersonInfo> CreatePersonData()
{
var personList = new ObservableCollection<PersonInfo>();
ObservableCollection<PersonInfo> childCollection1 = new ObservableCollection<PersonInfo>();
childCollection1.Add(new PersonInfo() { FirstName = "Andrew", LastName = "Fuller", Availability = true, Salary = 1200000 });
childCollection1.Add(new PersonInfo() { FirstName = "Theodore", LastName = "Hoover", Availability = true, Salary = 1200000 });
ObservableCollection<PersonInfo> childCollection2 = new ObservableCollection<PersonInfo>();
childCollection2.Add(new PersonInfo { FirstName = "Ronald", LastName = "Fillmore", Availability = false, Salary = 23000 });
childCollection2.Add(new PersonInfo() { FirstName = "Steven", LastName = "Buchanan", Availability = true, Salary = 340000 });
personList.Add(new PersonInfo() { FirstName = "Obama", LastName = "bosh", Availability = false, Salary = 2000000, Children = childCollection1 });
personList.Add(new PersonInfo() { FirstName = "John", LastName = "Adams", Availability = true, Salary = 2000000, Children = childCollection2 });
personList.Add(new PersonInfo() { FirstName = "Thomas", LastName = "Jefferson", Availability = true, Salary = 300000, Children = childCollection1 });
personList.Add(new PersonInfo() { FirstName = "Andrew", LastName = "Madison", Availability = false, Salary = 4000000, Children = childCollection2 });
personList.Add(new PersonInfo() { FirstName = "Ulysses", LastName = "Pierce", Availability = true, Salary = 1500000, Children = childCollection1 });
return personList;
}
}
public class PersonInfo
{
private string _firstName;
private string _lastName;
private bool _available;
private double _salary;
private ObservableCollection<PersonInfo> _children;
public string FirstName
{
get { return _firstName; }
set { _firstName = value; }
}
public string LastName
{
get { return _lastName; }
set { _lastName = value; }
}
public bool Availability
{
get { return _available; }
set { _available = value; }
}
public double Salary
{
get { return _salary; }
set { _salary = value; }
}
public ObservableCollection<PersonInfo> Children
{
get { return _children; }
set { _children = value; }
}
}
}Not sure how to create your first WPF TreeGrid? Our documentation can help.
I’d love to read it now.145+ WPF CONTROLS
Frequently Asked Questions
Why should you choose the Syncfusion WPF TreeGrid?
The Syncfusion WPF TreeGrid provides the following:
Flexible data binding with support to bind any collection that implements the IEnumerable interface.
- Support for an unbound mode where the data is loaded on-demand through events.
Instant loading of self-relational data to display in a tree structure on demand and rich UI interaction.
A bunch of features with customization options suitable for building complex, large-scale applications.
CRUD operations using various modes of editing and built-in validation rules.
- High performance.
- Simple configuration and APIs.
- Touch-friendly and responsive UI.
Extensive demos and documentation to get you started quickly with the TreeGrid for WPF.
Can I download and utilize the Syncfusion WPF TreeGrid for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals who have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with the Syncfusion WPF TreeGrid?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.












