Trusted by the world’s leading companies

Overview
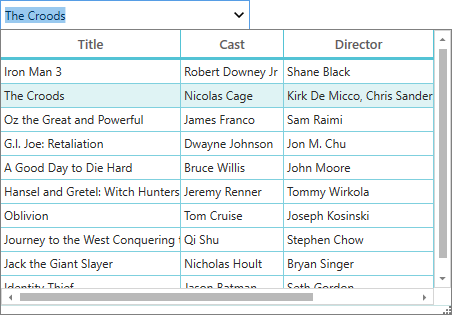
The WPF Multi Column DropDown Control (Multi Column ComboBox) displays multiple columns in a dropdown. The Syncfusion DataGrid control is embedded for a rich user interface. Users can define the columns in a dropdown as required. The control’s rich feature set includes autocompletion, filtering, sorting, and dropdown customization.
Data binding
The Multi Column DropDown Control supports all popular data sources like SQL server, Oracle, and IEnumerable, and data providers like LINQ to SQL, ADO.NET, Entity Framework, and WCF Data Service. It allows you to design an application in the MVVM pattern, such as binding selected items.

Multiple columns
Users can define multiple columns in a dropdown. Generate columns automatically from the underlying data object properties. Or generate the required columns alone in the dropdown.

Editing
- Edit text using an intuitive text box editor.
- Provide null values in editor.
- Make the editor read-only, and therefore non-editable.

Selection
The WPF Multi Column DropDown makes the selection from drop-down grid easy with support for both single and multiple selection with highlight an item by hovering over it in a drop-down. Supports customizing the appearance of the selection text color and background color.

Single selection
Single selection allows users to select a single item from the drop-down grid.

Multiselection
- Performs selection after user confirmation using OK and Cancel buttons, similar to Excel.
- Built-in check boxes allow users to select more than one item in the drop-down with complete keyboard support.

Select all option
Select all items from the drop-down with one click through the header check box.

Header
- Freeze the header at the top of the drop-down.
- Load any UI control as the header of the drop-down. This helps users to perform customized operations like search and filter in the drop-down itself.

Custom separator string
A customized string helps separate the selected items displayed in the Multi Column Dropdown.
Autocomplete
- Append text to the end when users edit text in the TextBox editor.
- Auto-append text completion depending upon the underlying data objects.
- Perform autocompletion with case sensitivity.

Filtering
- Search or filter items in a dropdown as you type in the editor to find an item within large data easily.
- Filter with case-sensitivity.
- Implement custom filtering logic for business use cases.

Column sizing
Column width can be adjusted (auto fit) based on the content of any column or column header in a dropdown. All the columns can be fit within the viewport of the dropdown. Users can also resize the columns like in Excel by resizing column header.
Sorting
- Sort one or more columns easily by clicking on column headers in a dropdown.
- Implement custom logic for sorting.

Style

Edit templates in Visual Studio Designer
- Edit the style template of the Multi Column DropDown control in Visual Studio Designer.
- Copy the element style templates to XAML view without writing a single line of code.

Conditional styling
- Customize the appearance of the dropdown grid conditionally using templates.
- Customize the appearance of rows, columns, column headers, selection, and more.

Dropdown style
Users can customize the appearance of a dropdown style:
- Background
- Border color and thickness

Built-in themes
Adapt the control to rest of your business application with built-in themes. The different built-in themes are:
- Blend
- Metro
- Office 2010 and 2013
- Visual Studio and more
Dropdown sizing
- Change the height and width of the dropdown.
- Auto-size the dropdown height and width based on grid’s height and width.
- Resize the dropdown dynamically using an intuitive resizing thumb.

Right to left (RTL)
Supports right to left (RTL) direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.

UI automation
The Multi Column DropDown control is compatible with Coded UI and UFT (formerly QTP) automation tools to automate applications.

WPF Multi Column Dropdown Code Example
Easily get started with the WPF Multi Column Dropdown using a few simple lines of XAML or C# code example as demonstrated below. Also explore our WPF Multi Column Dropdown Example that shows you how to render and configure the Multi Column Dropdown.
<Window x:Class="SfMultiColumnDropDownDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:SfMultiColumnDropDownDemo"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf"
mc:Ignorable="d"
WindowStartupLocation="CenterScreen"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Grid>
<syncfusion:SfMultiColumnDropDownControl x:Name="sfMultiColumn"
ItemsSource="{Binding Orders}"
DisplayMember="OrderID"
Width="175"
Height="30"/>
</Grid>
</Window>namespace SfMultiColumnDropDownDemo
{
public class OrderInfo
{
int orderID;
string customerId;
string country;
string customerName;
string shippingCity;
public int OrderID
{
get { return orderID; }
set { orderID = value; }
}
public string CustomerID
{
get { return customerId; }
set { customerId = value; }
}
public string CustomerName
{
get { return customerName; }
set { customerName = value; }
}
public string Country
{
get { return country; }
set { country = value; }
}
public string ShipCity
{
get { return shippingCity; }
set { shippingCity = value; }
}
public OrderInfo(int orderId, string customerName, string country, string customerId, string shipCity)
{
this.OrderID = orderId;
this.CustomerName = customerName;
this.Country = country;
this.CustomerID = customerId;
this.ShipCity = shipCity;
}
}
public class ViewModel
{
private ObservableCollection<OrderInfo> _orders;
public ObservableCollection<OrderInfo> Orders
{
get { return _orders; }
set { _orders = value; }
}
public ViewModel()
{
_orders = new ObservableCollection<OrderInfo>();
this.GenerateOrders();
}
private void GenerateOrders()
{
_orders.Add(new OrderInfo(1001, "Maria Anders", "Germany", "ALFKI", "Berlin"));
_orders.Add(new OrderInfo(1002, "Ana Trujilo", "Mexico", "ANATR", "Mexico D.F."));
_orders.Add(new OrderInfo(1003, "Antonio Moreno", "Mexico", "ANTON", "Mexico D.F."));
_orders.Add(new OrderInfo(1004, "Thomas Hardy", "UK", "AROUT", "London"));
_orders.Add(new OrderInfo(1005, "Christina Berglund", "Sweden", "BERGS", "Lula"));
_orders.Add(new OrderInfo(1006, "Hanna Moos", "Germany", "BLAUS", "Mannheim"));
}
}
}Not sure how to create your first WPF Multi Column Dropdown? Our documentation can help.
I’d love to read it now145+ WPF CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion WPF Multi Column Dropdown?
- Faster searching of large data to select an item or multiple items from the dropdown.
Support for autocompletion and filtering the items as you type in the editor.
Support for complete appearance customization to adapt the user interface to the rest of your line-of-business application.
- One of the best WPF Multi Column Dropdown in the market that offers feature-rich UI to interact with the software.
- Simple configuration and API.
Extensive demos and documentation to get started quickly with the WPF Multi Column Dropdown component.
Can I download and utilize the Syncfusion WPF Multi Column Dropdown for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion WPF Multi Column Dropdown?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.












