
The WPF Calendar control (month calendar) can be utilized to navigate to any day of any year. The fully touch-enabled control allows you to navigate to the next or previous month of the calendar with an intuitive swipe. It provides multiselect date support, custom tooltips for dates, date selection ranges, the ability to display today’s date at the bottom, a week numbers display, and complete customization of date, day name, and special dates cells.
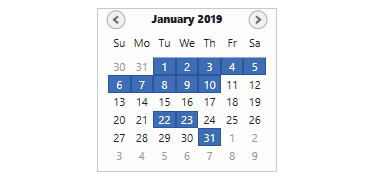
WPF Calendar control supports selecting a single, multiple, and range of dates. It also supports programmatic selection.

Prevent navigation beyond the specified minimum and maximum dates to prevent users from selecting certain dates.

Disable interactions and selections for certain dates. This is useful when you want to block user interaction during holidays or another special event.


Display and navigate dates with an intuitive user interface using built-in month and year views. Month view displays the dates of a month with horizontal and vertical navigation and the year view displays the months of a year with horizontal navigation.


The WPF Calendar control provides various built-in themes like Office2016, Office2013, Metro, Blend, etc., which help adapt the control to the application UI.

Month and day names in a calendar can be displayed with abbreviations or with full names.
WPF Month calendar supports right to left (RTL) direction for users working in right-to-left languages like Hebrew, Arabic, or Persian.

Displays the days and months in different cultures. Thus, it meets the needs of different regions.

You can set the tooltip for specific days in the WPF Calendar.
Easily get started with the WPF Calendar using a few simple lines of XAML and C# code example as demonstrated below. Also explore our WPF Calendar Example that shows you how to render and configure the Calendar in WPF.
- <syncfusion:CalendarEdit x:Name = "calendarEdit" Height = "200" Width = "200" />
- using Syncfusion.Windows.Shared;
- namespace WpfApp1
- {
- public partial class MainWindow : Window
- {
- public MainWindow()
- {
- InitializeComponent();
- // Creating an instance of the CalendarEdit
- CalendarEdit calendarEdit = new CalendarEdit();
- // Setting height and width to CalendarEdit
- calendarEdit.Height = 200;
- calendarEdit.Width = 200;
- this.Content = calendarEdit;
- }
- }
- }
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.