Overview
The WPF charts have been packed with smooth and interactive features such as cross hair, data editing, zooming and panning, zooming toolbar trackball, tooltip, drill-down, and selection. Configure these interactive features using the developer-friendly APIs. End users can experience smooth interactions on the charts.
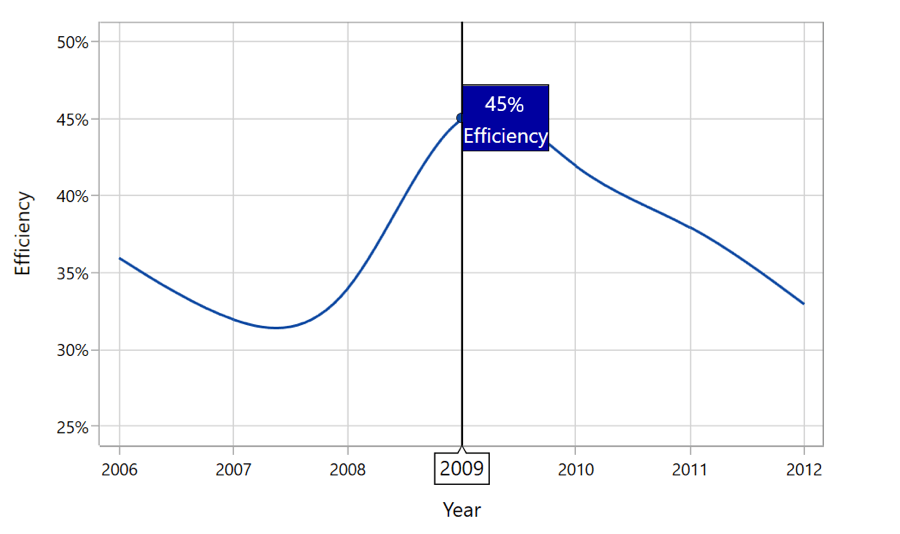
Crosshair
Crosshair is used to inspect or focus on an individual data point.

Data editing
Chart lets users edit data points visually.

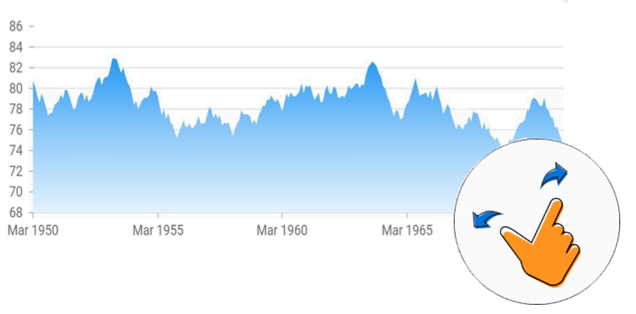
Zooming and panning
Improve the readability of large amounts of data point by zooming and panning. Zooming is performed by pinching, selecting a region, or double tapping at the required position.

Trackball
View information about the data point closest to the touch contact point using the trackball in Xamarin.Forms charts.
WPF Chart Trackball documentation

Label template
Apply a data template to the trackball view to display additional information about data points.

UI customization
Customize the appearance of the trackball label and line using built-in APIs.
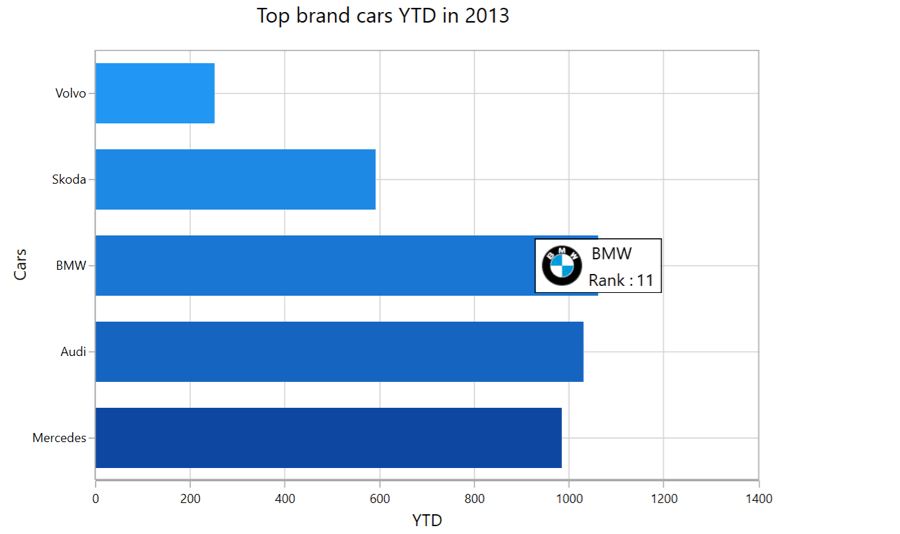
Tooltip
The tooltip control displays a pop-up with additional information when the mouse pointer touches a data point.
WPF Chart Tooltip documentation

Label template
Apply a data template to the tooltip view to display additional information about the data point.

UI customization
Customize the appearance of tooltips view using built-in APIs.
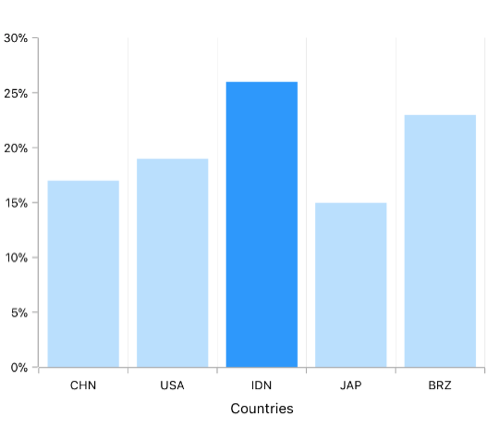
Selection
Interactively select and highlight a data point. This is widely used to navigate to another page of information about a selected data point or update other components in the same page based on the selected data point in the chart.
WPF Chart Selection documentation

Point selection
Allows you to select a point in a series. Adding color to the selected data will make charts more interactive.

Series selection
Allows you to select a series from the chart series collection. Adding color to the selected series will make charts more interactive.
Our Customers Love Us





