


The WinForms Pivot Chart control organizes and summarizes business data and displays the result in a graphical format.


The WinForms Pivot Chart control simulates the pivot chart feature of Excel. The data source for the control should be a DataTable, DataView, or DataSet from SQL databases or collections like IEnumerable, ICollection, IList, List
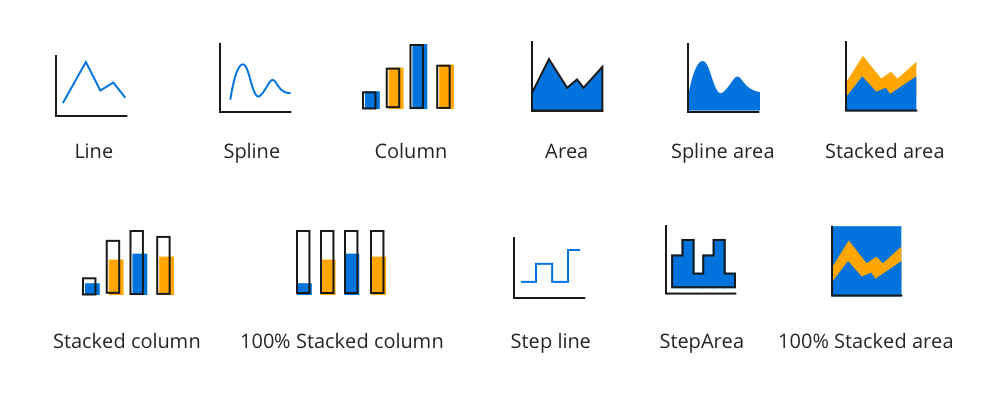
The WinForms Pivot Chart control allows users to visualize data using these different chart types: line, spline, column, area, spline area, stacking area, stacking column, 100% stacking area, 100% stacking column, step line, and step area. Each one is highly and easily configurable with built-in support for creating stunning visual effects. Users can easily switch among different chart types dynamically.


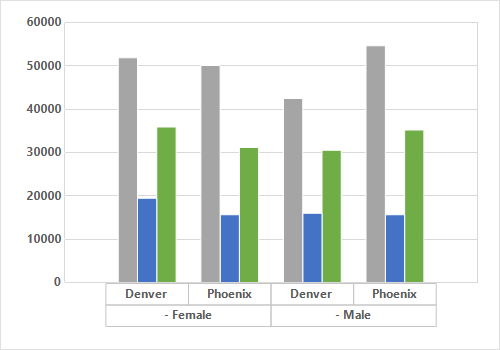
The pivot table field list and group fields are automatically populated with fields from the bound data source. They then allow end users to drag fields, filter and sort them, and create a pivot report at runtime.
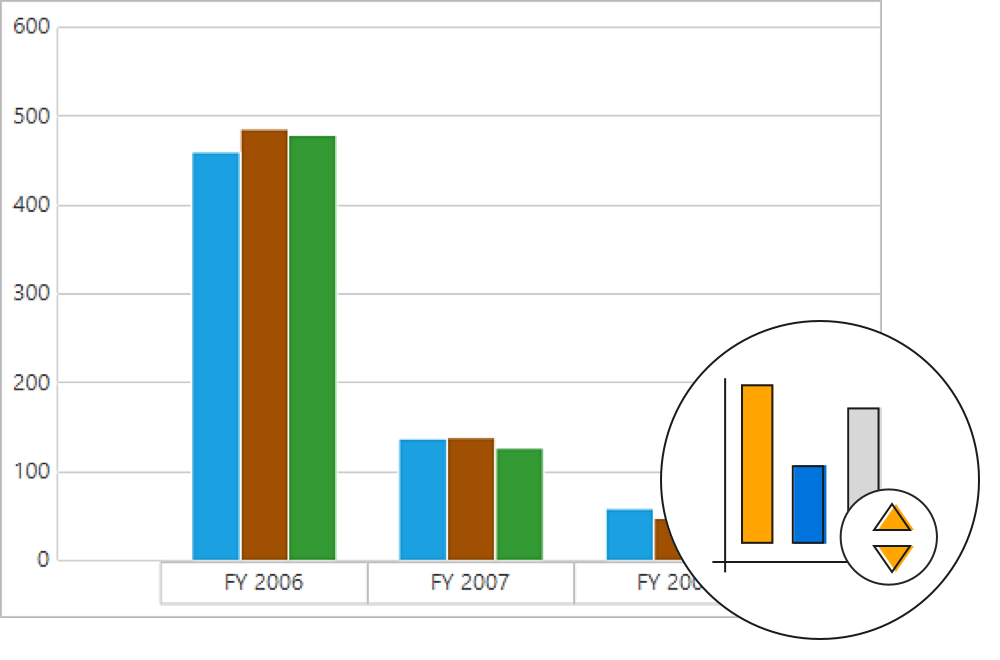
There is built-in support to drill down (expand) and drill up (collapse) to visualize the pivot information in both abstract and detailed views.


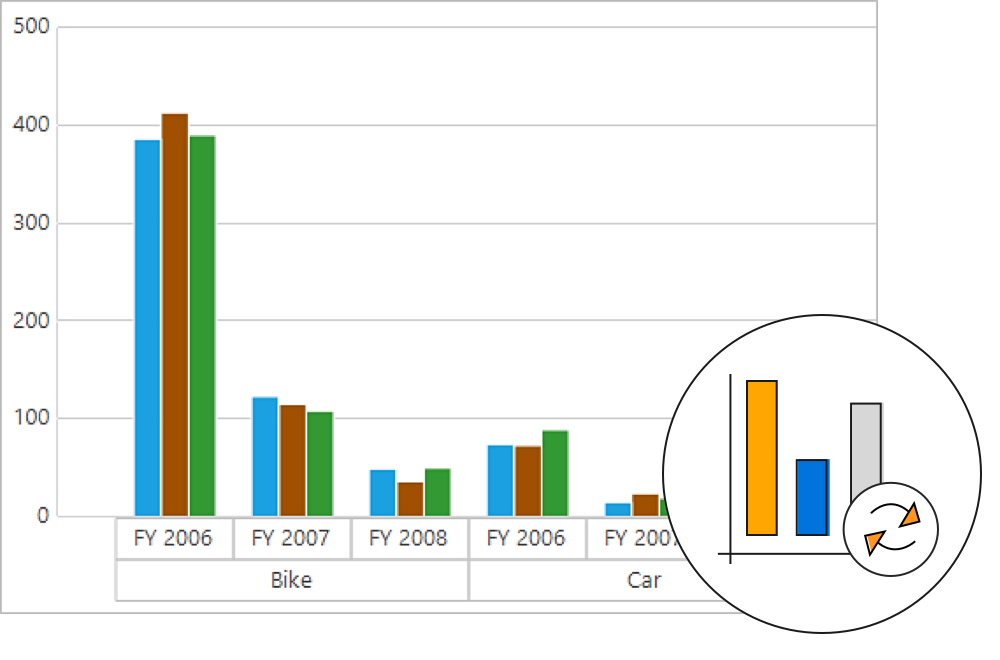
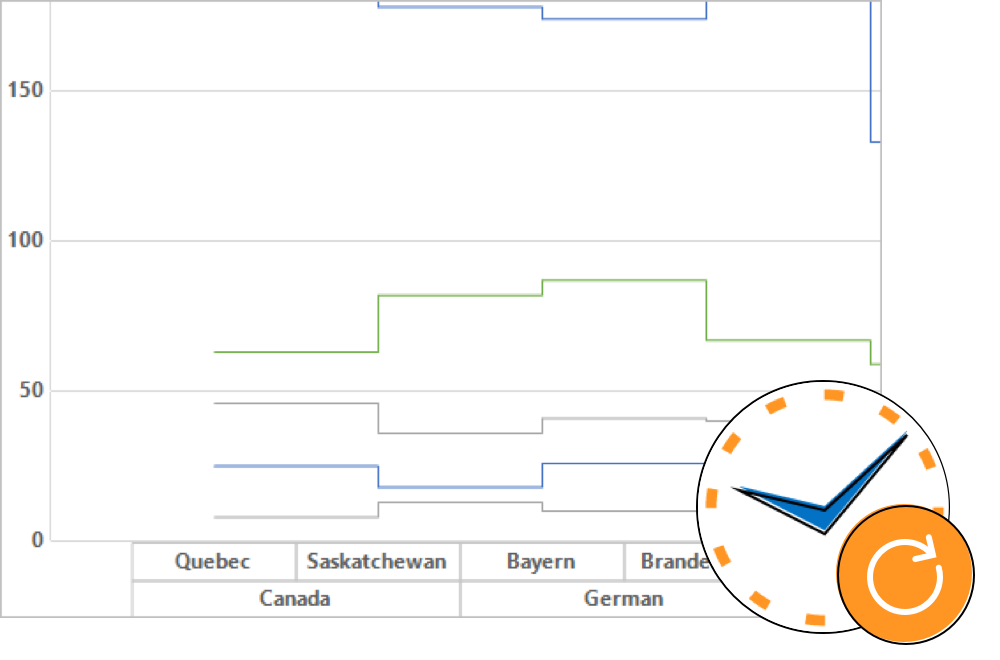
Refresh the control only on demand and not during every UI interaction.
Update the series values in real time by pushing the live data and refreshing the chart area whenever it’s required.


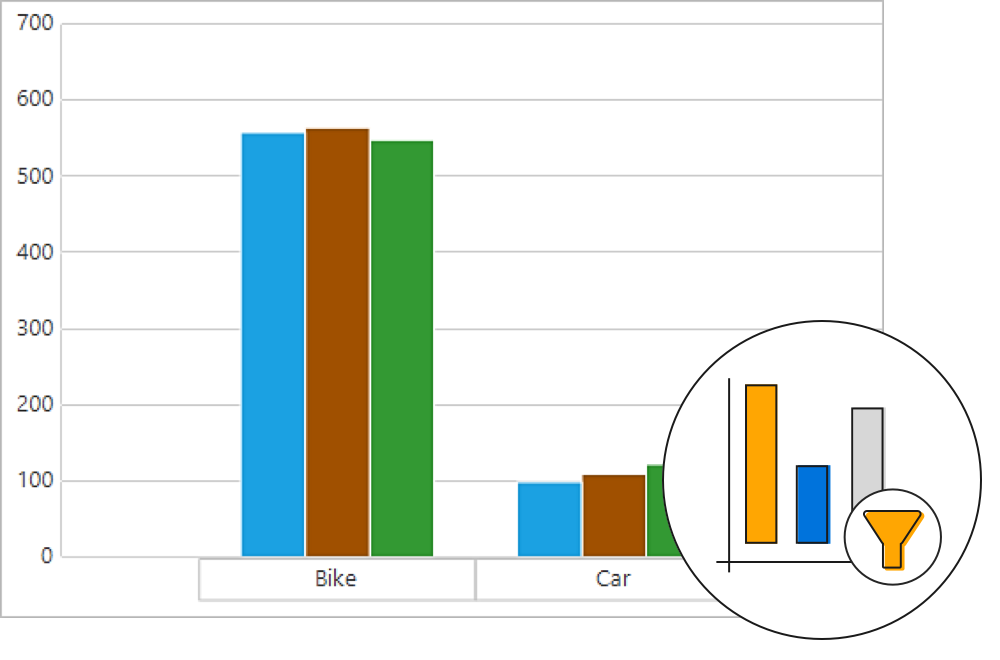
Display only selective values for a field through either UI or code-behind.
Order the column and row header text based on the custom comparer defined by user.


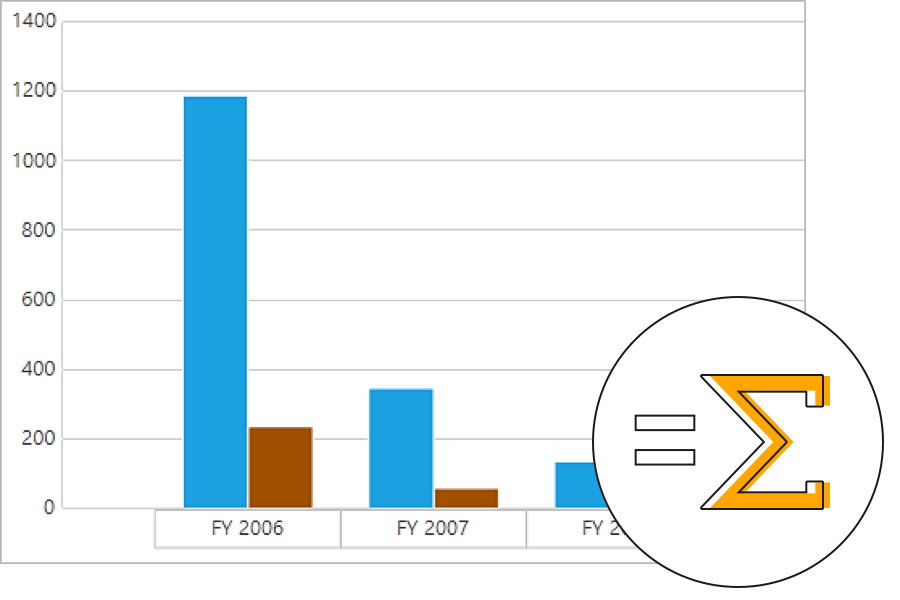
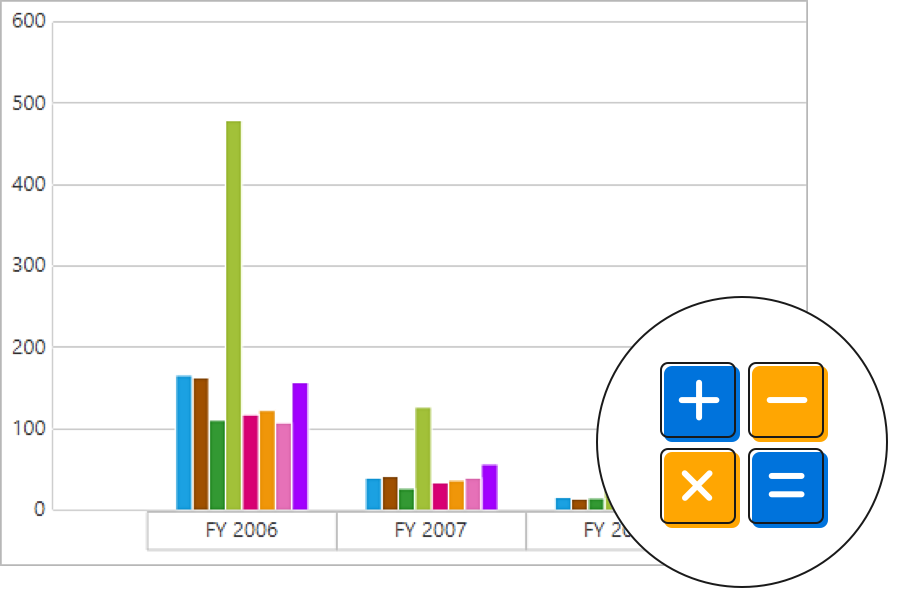
Define your own custom summaries or use 10 built-in summary types.

Insert new calculations or use one of 16 built-in calculation types.

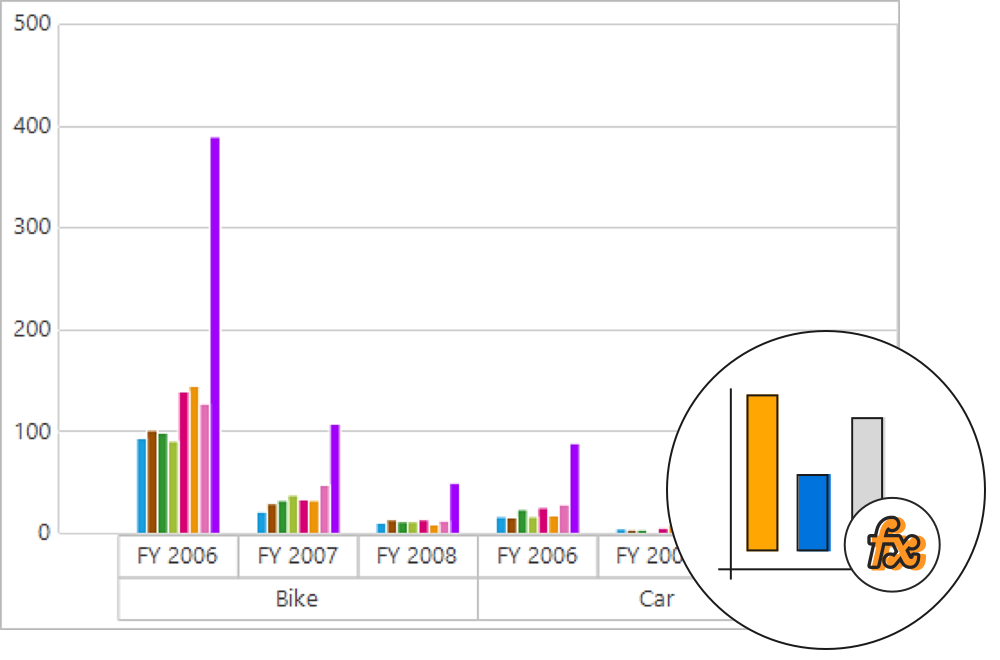
A calculated field, otherwise known as an unbound field, generates a unique field with your own calculated values by executing a simple, user-defined formula.
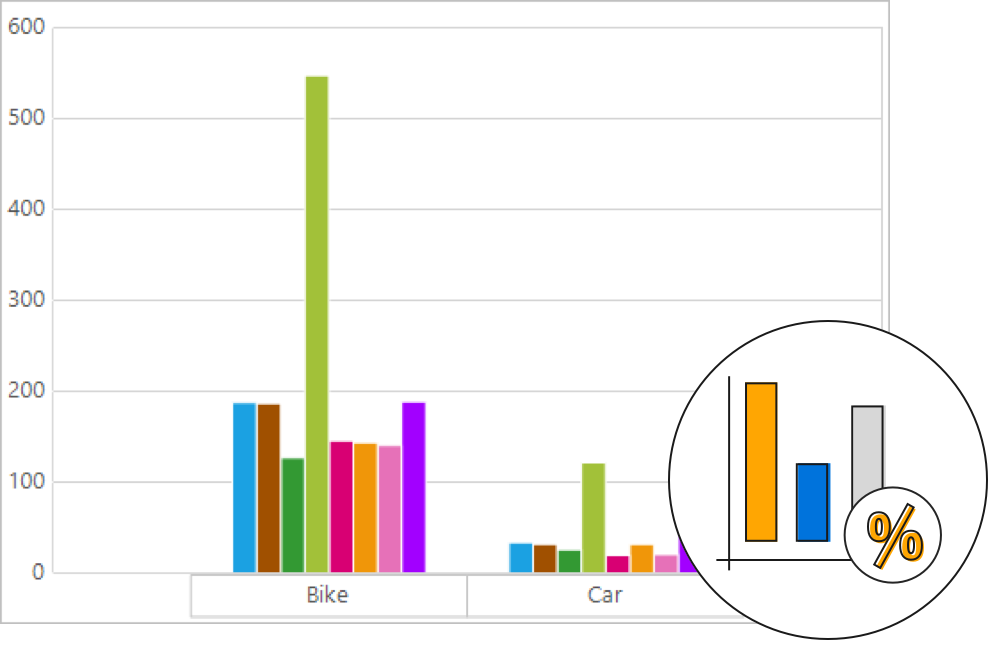
Expression fields generate data by executing a user-defined expression. The generated data is specific to a few fields from the underlying data source.


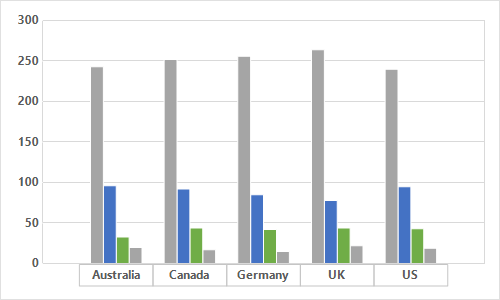
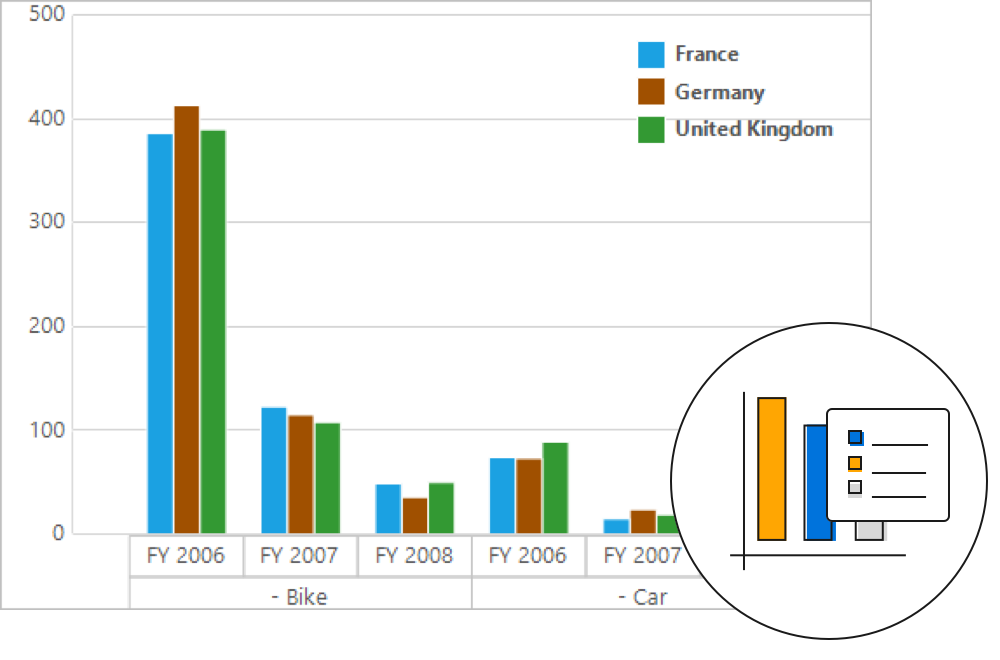
A color code helps to differentiate between chart series items. A legend has labels beside each color to present some detail about the series.

Customize the series color, border color, and border width of the control.

Data labels provide information about a data point with the help of adornments in series.

Customization options for the axis labels include positioning, placement, label format, and rotation. There are also options for avoiding labels overlapping.

The control comes with a set of color palettes that are automatically applied to a chart’s data points if no custom colors are specified for the series. These built-in palettes offer a rich set of colors to render professional-looking charts.

Titles provide captions for the chart and chart axes, describing the control’s actual purpose in an application.

Watermarks provide faint imprints on the chart that can be either images or text.

Markers are symbolic representations of points in the control. Crosshair will return the exact data for the X and Y coordinates under the pointer.

Users can take a close look at a data point plotted in the series at runtime with the zooming feature. Once any part of the chart area is zoomed in, scroll bars will automatically appear to let the user view areas beyond the currently displayed chart area.

Tooltip provide basic information about a series while hovering the pointer over it.
The WinForms Pivot Chart can be exported to an Excel document. A printing option is also available.


Ships with built-in themes like Office 2016 and Metro.

Customize the appearance of the control to any extent in code behind.

Users from different locales can use the control by applying a date format, currency format, and number format to suit local preferences.

The text direction and layout of the control can be displayed in the right-to-left (RTL) direction.

Allows users to customize the text in the user interface based on the local culture.
Easily get started with the WinForms Pivot Chart using a few simple lines of C# code example as demonstrated below. Also explore our WinForms Pivot Chart Example that shows you how to render and configure the WinForms Pivot Chart.
using Syncfusion.PivotAnalysis.Base;
using Syncfusion.Windows.Forms;
using Syncfusion.Windows.Forms.PivotChart;
namespace WindowsFormsApplication1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
PivotChart pivotChart1 = new PivotChart();
pivotChart1.ChartTypes = PivotChartTypes.Column;
pivotChart1.ShowLegend = true;
pivotChart1.ShowPivotTableFieldList = false;
pivotChart1.Size = new System.Drawing.Size(997, 498);
pivotChart1.TabIndex = 0;
pivotChart1.Text = "pivotChart1";
pivotChart1.UpdateManager = null;
pivotChart1.ItemSource = ProductSalesData.GetSalesData();
pivotChart1.PivotAxis.Add(new PivotItem { FieldMappingName = "Product", TotalHeader = "Total" });
pivotChart1.PivotAxis.Add(new PivotItem { FieldMappingName = "Country", TotalHeader = "Total" });
pivotChart1.PivotAxis.Add(new PivotItem { FieldMappingName = "State", TotalHeader = "Total" });
pivotChart1.PivotLegend.Add(new PivotItem { FieldMappingName = "Date", TotalHeader = "Total" });
pivotChart1.PivotCalculations.Add(new PivotComputationInfo { FieldName = "Quantity", Format = "#,##0" });
this.Controls.Add(pivotChart1);
}
}
}using System;
using System.Collections.ObjectModel;
namespace WindowsFormsApplication1
{
/// <summary>
/// Represents a class that contains product sale details.
/// </summary>
public class ProductSales
{
public string Product { get; set; }
public string Date { get; set; }
public string Country { get; set; }
public string State { get; set; }
public int Quantity { get; set; }
public double Amount { get; set; }
public double UnitPrice { get; set; }
public double TotalPrice { get; set; }
}
}using System;
using System.Collections.Generic;
namespace WindowsFormsApplication1
{
/// <summary>
/// Represents a class that contains the product sale details collection.
/// </summary>
public class ProductSalesData
{
public static List<ProductSales> GetSalesData()
{
// Geography
string[] countries = { "Australia", "Germany", "Canada", "United States" };
string[] ausStates = { "Queensland" };
string[] canadaStates = { "Ontario", "Quebec" };
string[] germanyStates = { "Bayern", "Brandenburg" };
string[] ussStates = { "New York", "Colorado", "New Mexico" };
// Time
string[] dates = { "FY 2008", "FY 2009", "FY 2010", "FY 2011", "FY 2012" };
// Products
string[] products = { "Bike" };
Random r = new Random(123345);
int numberOfRecords = 2000;
List<ProductSales> listOfProductSales = new List<ProductSales>();
for (int i = 0; i < numberOfRecords; i++)
{
ProductSales sales = new ProductSales();
sales.Country = countries[r.Next(0, countries.GetLength(0))];
sales.Quantity = r.Next(1, 12);
// 1 percent discount for 1 quantity
double discount = (30000 * sales.Quantity) * (double.Parse(sales.Quantity.ToString()) / 100);
sales.Amount = (30000 * sales.Quantity) - discount;
sales.TotalPrice = sales.Amount * sales.Quantity;
sales.UnitPrice = sales.Amount / sales.Quantity;
sales.Date = dates[r.Next(r.Next(dates.GetLength(0) + 1))];
sales.Product = products[r.Next(r.Next(products.GetLength(0) + 1))];
switch (sales.Country)
{
case "Australia":
{
sales.State = ausStates[r.Next(ausStates.GetLength(0))];
break;
}
case "Canada":
{
sales.State = canadaStates[r.Next(canadaStates.GetLength(0))];
break;
}
case "Germany":
{
sales.State = germanyStates[r.Next(germanyStates.GetLength(0))];
break;
}
case "United States":
{
sales.State = ussStates[r.Next(ussStates.GetLength(0))];
break;
}
}
listOfProductSales.Add(sales);
}
return listOfProductSales;
}
}
}You can find our WinForms Pivot Chart demo on
GitHub location.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.


 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.