Trusted by the world’s leading companies

Overview
The Blazor Pivot Table is a powerful control used to organize and summarize business data and display the result in a cross-table format. It includes major functionalities such as data binding, drilling up and down, Excel-like filtering and sorting, editing, Excel and PDF exporting, several built-in aggregations, pivot table field list, and calculated fields. A high volume of pivot data can be loaded without any performance degradation using row and column virtualization.
Why choose Syncfusion Essential Studio® Blazor Pivot Table?
High performance
A powerful data visualization tool designed for fast-paced performance when loading millions of records in just a second.
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Flexible editing
Users can perform actions on raw data at runtime, including create, read, update, and delete. Through an interactive user interface, the control provides several edit modes, including inline, dialog, batch, and column.
Integration with charts
Users can easily integrate the Pivot Table with independently rendered pivot data. It has support for more than 20 chart types.
Conditional formatting
Users can easily change a Pivot Table cell value’s appearance(background color, font color, font family, and font size) as required.
Adapts to any resolution
Pivot Table has a highly responsive layout and an optimized design for desktops, touchscreens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
Globalization and localization
Enables users from different locales to use the component by formatting dates, currency, and numbering to suit preferences.
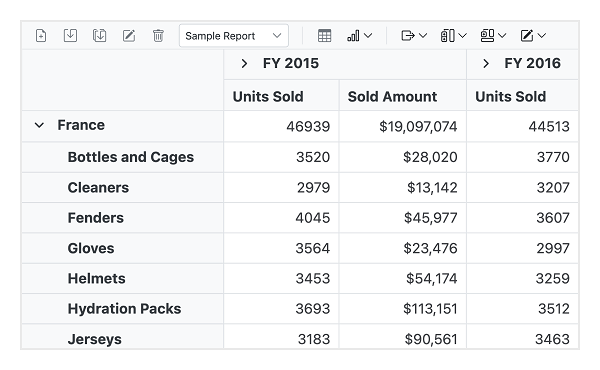
Blazor Pivot Table Code Example
Get started with the Blazor Pivot Table using a few simple lines of C# code as demonstrated in the following. Also, explore our Blazor Pivot Table example, which shows you how to render and configure the Pivot Grid in Blazor.
@using Syncfusion.Blazor.PivotView
<SfPivotView TValue="ProductDetails" Height="300">
<PivotViewDataSourceSettings DataSource="@dataSource">
<PivotViewColumns>
<PivotViewColumn Name="Year"></PivotViewColumn>
<PivotViewColumn Name="Quarter"></PivotViewColumn>
</PivotViewColumns>
<PivotViewRows>
<PivotViewRow Name="Country"></PivotViewRow>
<PivotViewRow Name="Products"></PivotViewRow>
</PivotViewRows>
<PivotViewValues>
<PivotViewValue Name="Sold" Caption="Units Sold"></PivotViewValue>
<PivotViewValue Name="Amount" Caption="Sold Amount"></PivotViewValue>
</PivotViewValues>
<PivotViewFormatSettings>
<PivotViewFormatSetting Name="Amount" Format="C"></PivotViewFormatSetting>
</PivotViewFormatSettings>
</PivotViewDataSourceSettings>
</SfPivotView>
@code{
public List<ProductDetails> dataSource { get; set; }
protected override void OnInitialized()
{
this.dataSource = ProductDetails.GetProductData().ToList();
}
public class ProductDetails
{
public int Sold { get; set; }
public double Amount { get; set; }
public string Country { get; set; }
public string Products { get; set; }
public string Year { get; set; }
public string Quarter { get; set; }
public static List<ProductDetails> GetProductData()
{
List<ProductDetails> productData = new List<ProductDetails>();
productData.Add(new ProductDetails { Sold = 97, Amount = 104168, Country = "United States", Products = "Road Bikes", Year = "FY 2016", Quarter = "Q4" });
productData.Add(new ProductDetails { Sold = 95, Amount = 837800, Country = "United States", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q1" });
productData.Add(new ProductDetails { Sold = 87, Amount = 684168, Country = "United States", Products = "Road Bikes", Year = "FY 2017", Quarter = "Q2" });
return productData;
}
}
}
Pivot Chart
The Blazor Pivot Chart can easily be integrated with pivot data rendered independently, including functionality for plotting more than 20 types of pivot charts. The end user experience is greatly enhanced by including a set of user-interactive features such as zooming, panning, crosshair, trackball, events, selection, and tooltip. Highly interactive field list options are available for generating reports on top of the relational data dynamically.
Virtual scrolling
Large amounts of data can be divided and displayed in the rows and columns of the current viewport using the virtual scrolling feature. Users can navigate to a desired view by scrolling the vertical and horizontal scrollbars.

Paging
Large amounts of data can be divided and displayed page by page with the paging feature. The pager UI allows users to navigate to a desired page using the navigation buttons or an input text box. Row and column page sizes can be changed independently at runtime. Furthermore, toggle the position of the row and column pagers, modify their visibility, and visualize them using a compact view mode.
Pivot table field list and group fields
The Blazor Pivot Table field list and group fields options are automatically populated with fields from the bound data source. They allow end users to drag, filter, and sort fields, and create pivot reports at runtime.


OLAP data binding
The Pivot Table can be connected to an OLAP cube, and its result can be visualized in both tabular and graphical formats.
Defer layout update
Users can refresh the component on demand instead of during every UI interaction in the Blazor Pivot Table.

Drill down and up
The built-in drill-down (expand) and drill-up (collapse) capabilities visualize data in detailed views and abstract views, respectively. By default, the data is displayed in a grouped manner.
Editing and updating
Users can create, read, update, and delete operations for raw data at runtime and update their changes to the underlying data source, reflecting the information in all corresponding cells. The Blazor Pivot Table component supports various edit modes such as inline, dialog, batch, and column edit through an interactive UI.

Filtering
Built-in member function and Excel-like filters with advanced filtering options can be used to easily filter and view data as required. It is also possible to filter data programmatically in the Blazor Pivot Table.

Member filtering
Filtering members in a pivot table allows users to filter data displayed based on values in the row or column axes.

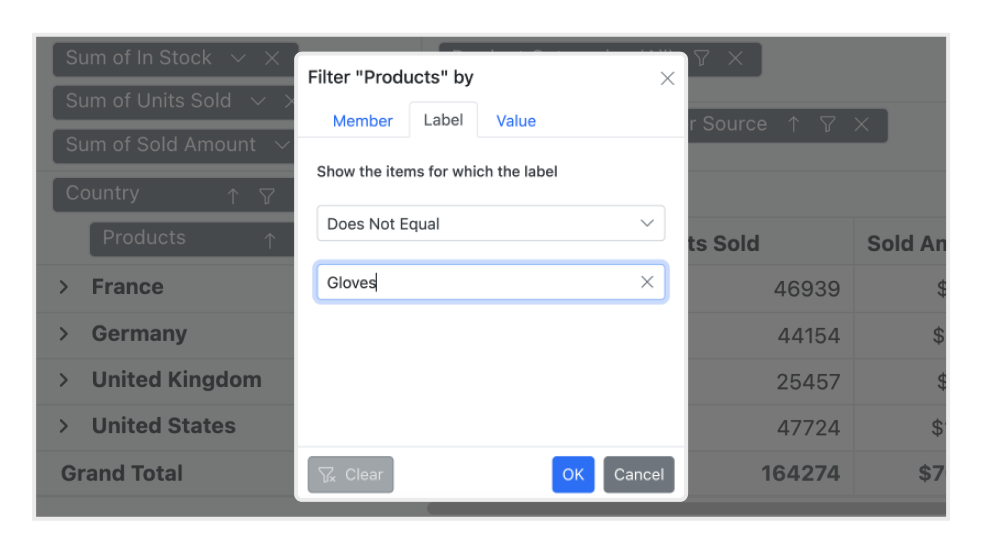
Label filtering
Use Excel-like filtering options across column and row headers based on label text, date, or number.

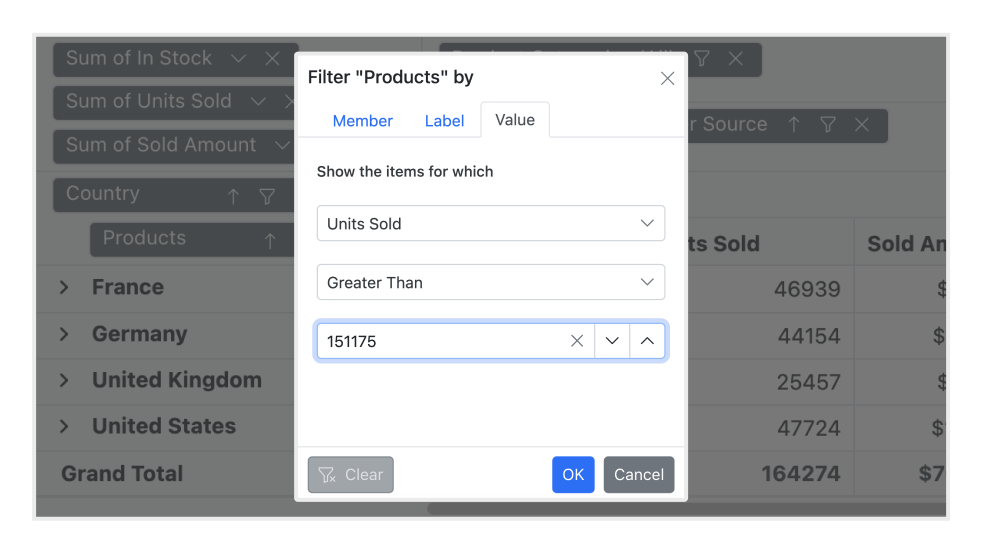
Value filtering
Use Excel-like filtering options across column and row headers based on grand total values.
Sorting
Users can use sorting to order rows and columns based on labels or values.

Header sorting
Order the column and row header text either in ascending or descending order.

Column sorting
Column sorting, also known as value sorting, orders the column values either in ascending or descending order. It is performed by clicking the header of the column to be sorted.

Aggregation
Users can perform calculations on a group of values using the aggregation option. By default, values are added together. The other aggregation types are average, minimum, maximum, count, distinct count, product, index, population standard deviation, sample standard deviation, population variance, sample variance, running totals, difference from, percent of difference from, and percent of grand total.
Calculated fields
Calculated or unbound fields generate unique fields with users’ calculated values by executing a simple, user-defined formula.


Drill through
The drill through feature easily obtains a list of raw items for a particular value cell or summary cell.
Totals
Subtotals and grand totals are calculated automatically by the pivot engine in the component and displayed in the Pivot Table. This helps users make decisions based on the totals. Also, users can show or hide subtotals and grand totals for rows and columns.


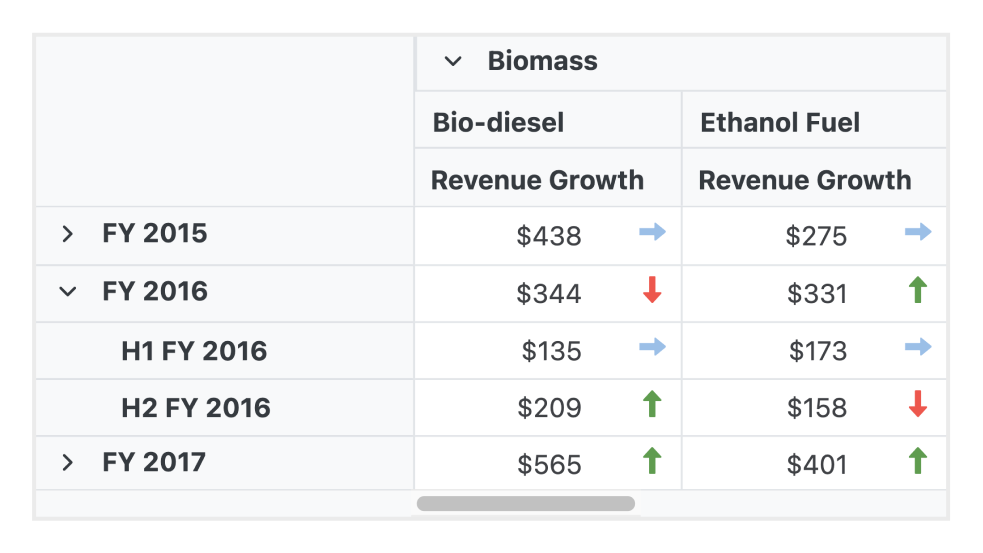
Conditional formatting
Users can define conditions that, when met, format font style, text color, background color, and font size for values and summary cells.
Number and date formatting
Number and date formatting help transform the appearance of the actual cell values.


Grouping date and number
The Blazor Pivot Table component automatically groups dates and numbers, so that the date type can be formatted and displayed based on year, quarter, month, day, and more. The number type can be grouped by range, such as 1-5 or 6-10.
Frozen header
Users can freeze row and column headers to compare them with cell values.

Columns and rows

Resize
Resizing allows changing column width at runtime by simply dragging the right-most boundary of the column header. The scroll bar will appear when the content width exceeds the component width.

Reorder
Users can reorder columns either through user interaction or programmatically. Simply dragging and dropping a column header into the desired column position will reorder the columns.

Hyperlinks
Users can retrieve information about a particular cell on clicking a hyperlink cell. It later allows them to perform custom operations programmatically.

Tooltips
A tooltip provides basic information about a cell when hovering over it.

Cell template
With cell templates, users can easily add features like images, checkboxes, and text nodes to any cell.

Toolbars
A toolbar enhances user interaction and provides access to frequently used features. These features include new report, save report, save as report, rename report, delete report, report list, show grid, show chart, show or hide totals, export reports, and more.
Exporting
Export Blazor Pivot Table data to Excel, PDF, and CSV formats. Users can also customize the exported document by adding header, footer, and cell properties like type, style, and position programmatically.

Export to Native Excel PivotTable
Users can export Syncfusion Pivot Table directly to Microsoft Excel’s native PivotTable format, not just as a static table or flattened data. This ensures that all interactive features are preserved, allowing users to fully utilize Excel’s PivotTable functionalities, including filtering, sorting, expanding/collapsing groups, and modifying field lists.
Key advantages:
- Native Excel PivotTable: Exports to the actual PivotTable format used by Excel, preserving rows, columns, values, and filters.
- Fully interactive in Excel: Continue to sort, filter, expand/collapse groups, and modify field lists just like in your original pivot.
- Advanced analysis tools: Leverage Excel’s built-in PivotTable capabilities for deeper insights and flexible reporting.
- Reusable layout: Save time by exporting your configured pivot layout for future use or easy sharing.
Optimized for mobile devices

Touch support
All features will work on touch devices easily. Features such as drilling up, drilling down, filtering, sorting, and report manipulation can be done on the fly.

Responsiveness
The responsive design allows the control to be viewed on various devices.
Accessibility

Keyboard navigation
The Pivot Table ensures that every cell is keyboard accessible. Major features like sorting, selection, and editing can be performed using keyboard commands alone; no mouse interaction is required. This helps create highly accessible applications using this component.

Right to left (RTL)
The Pivot Table supports RTL rendering, allowing the text and layout to be displayed from right to left.
Other supported frameworks
The Pivot Table is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Blazor Pivot Table works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Blazor Pivot Table? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion’s Essential Studio® Blazor Pivot Table?
High performance pivot engine and virtualization that helps load large volumes of data quickly.
Supports both relational and OLAP data sources. The relational data source can use input data via Web API, OData, and more.
Experience seamless interaction and editing capabilities (for relational data source) in both server-side and client-side (WebAssembly) Blazor apps.
- One of the best Blazor Pivot Table in the market that offers feature-rich UI to interact with the software.
Simple configuration and APIs.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Extensive demos, documentation and videos to learn quickly and get started with Blazor Pivot Table.
Where can I find the Syncfusion Blazor Pivot Table demo?
You can find our Blazor Pivot Table demo, which demonstrates how to render and configure the Pivot Table.
What is the Blazor Pivot Table?
The Blazor Pivot Table is a powerful control used to organize and summarize business data in a cross-table format, offering features like data binding, filtering, sorting, and exporting. It is designed for high performance and can handle large datasets efficiently.
How do I display multiple levels of data in the Blazor Pivot Table?
You can display multiple levels of data in a Blazor Pivot Table by arranging data fields in rows and columns. This allows you to show hierarchical data such as categories and subcategories in different layers, providing a more detailed view.
Can I download and utilize the Syncfusion Blazor Pivot Table for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than US $1 million in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor Pivot Table?
A good place to start would be our comprehensive getting started documentation.
How do I bind data to the Blazor Pivot Table?
Data is bound to a Blazor Pivot Table by specifying a data source, such as a list, array, or database query result. The data source is defined in C# code and bound to the Pivot Table component using Blazor’s data-binding techniques. Additionally, you can bind data in JSON or CSV format from a local file or a remote link. Refer to this documentation for more information.
How do I add charts to the Blazor Pivot Table?
In the Blazor Pivot Table, the pivot chart acts as an additional visualization component with many features: drill down and drill up, 19+ chart types, series customization, axis customization, legend customization, exporting, printing, and tooltips. Refer to this documentation for more information.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Blazor Pivot Table tutorials and blogs
The Blazor Pivot Table tutorial videos and blog posts will guide you in building your first app with this Blazor components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Blazor Pivot Table updates.
BLOG
Boost Your Data Analysis: Best Practices for Optimizing Syncfusion Blazor Pivot Table Performance
MAY 29, 2024
BLOG
Easily Perform CRUD Actions in Blazor Pivot Table with SQL Database & Entity Framework
MAY 21, 2024
VIDEOS
How to bind data to the Blazor Pivot Table using Expando and Dynamic Objects
JANUARY 17, 2023