
The Blazor Linear Gauge is an ideal component for visualizing numeric values on a linear scale with features like multiple axes and orientations. Completely customize the appearance of the gauge to simulate a thermometer, pressure gauge, ruler, etc.
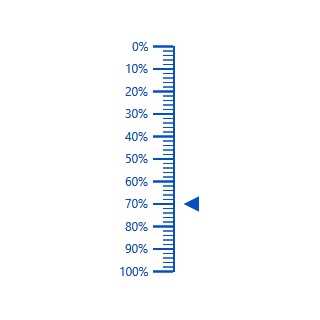
Position the Blazor Linear Gauge either vertically or horizontally. This is helpful when viewing the gauge on mobile devices.
A container holds the ranges and pointers in a Blazor Linear Gauge. Customize the shape of the container to a rectangle, rounded rectangle, or thermometer.
The gauge axes are linear scales where a set of values can be plotted based on any business logic. You can also easily customize the appearance of the axes.
Customize the look and feel of the default labels in the Blazor Linear Gauge by changing the font style, size, and color. Prefix or suffix text can also be added to the labels.
Define the desired styles for major and minor ticks in the gauge by changing their height, width, and color.
To enhance readability, change the position of the default axes in the gauge by setting the offset value for labels, ticks, and axis lines.

Add a border to the gauge by using axis lines. The appearance of the default axis in the Blazor Linear Gauge can also be customized.

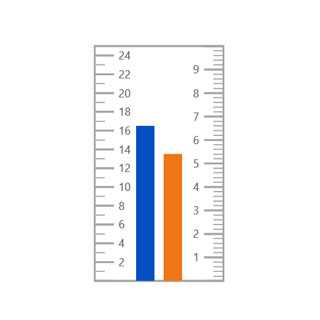
The Blazor Linear Gauge allows you to add multiple axes to a gauge to design it like a thermometer, ruler, and more.

Values in Blazor Linear Gauge axes can be reversed.
A range in a Blazor Linear Gauge is a visual element that helps to visualize where a value falls on the axis quickly.

Change the position of a range or move it to any place inside the gauge.

The range width varies based on the values to enhance usage and readability.

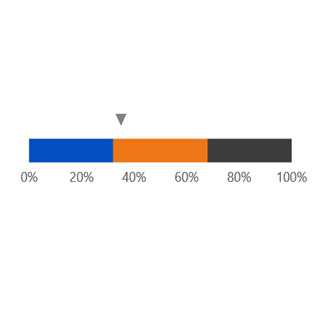
Add multiple ranges to the axis to show color variations.
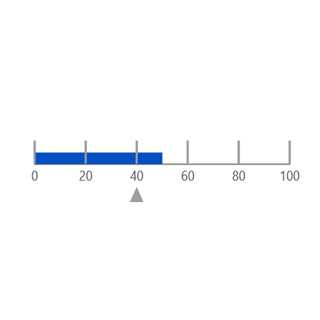
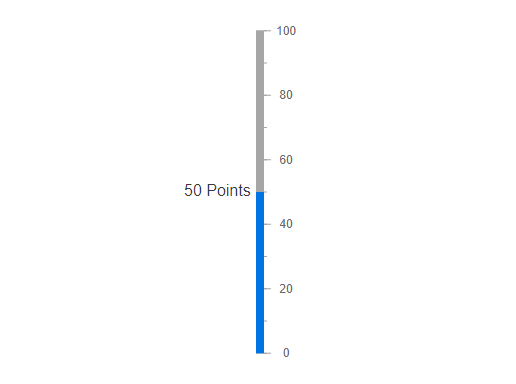
Indicate the values on an axis using pointers. The Blazor Linear Gauge component supports two types of pointers: marker and bar.
Point out the current value by using the following types of marker pointers.

Change the marker pointer type to built-in inverted triangle, square, or circle shapes to highlight a value.

Change or move the marker pointers to any place inside the gauge.

Change the marker pointer type to text to indicate the axis value.
Use a bar pointer to point to the current value from the start value of the axis.

Change or move the bar pointers to any place inside the gauge graphs.

Add more than one bar pointer to the axis to indicate multiple values.
The Blazor Linear Gauge component is visually appealing with animated transitions. Experience smooth pointer transitions by moving the pointer from one place to another.

The interactive Blazor Linear Gauge component provides an option to drag the pointer from one place to another. Swipe gestures are used to control the pointer, and the value is changed at runtime.

The interactive Blazor Linear Gauge displays details about the pointer value when the tooltip hovers over the pointer.

Display any HTML element as an annotation at a specific point of interest in the Linear Gauge. You can add multiple annotations in a gauge.

The appearance of each element in the Blazor Linear Gauge, such as axes, ranges, axes intervals, pointer positions, label positions, and tick positions can be customized easily.
Colors applied to the range and pointer can change gradually to create a smooth color transition.

Add a title to visualize additional information on the Linear Gauge. You can customize the font of the title.

The interactive Linear Gauge component also supports touch interactions.

All the features in the Blazor Linear Gauge will work on touch devices with zero configuration. Use the touch features such as tooltip and pointer drag without any customization.

You can view the Blazor Linear Gauge on various devices. It is also possible to hide specific elements in the gauges for particular screen sizes by making a very minimal change in the gauge events.

You can render the Blazor Linear Gauge component in all the modern browsers.
Easily get started with the Blazor Linear Gauge using a few simple lines of C# code, as demonstrated below. Also, explore our Blazor Linear Gauge Example, which shows you how to include the Blazor Linear Gauge component with highlight customization.
- @using Syncfusion.Blazor.LinearGauge;
-
- <SfLinearGauge Orientation="Orientation.Horizontal" AnimationDuration="3000">
- <LinearGaugeAxes>
- <LinearGaugeAxis>
- <LinearGaugeAxisLabelStyle Offset="48">
- <LinearGaugeAxisLabelFont FontFamily="inherit"></LinearGaugeAxisLabelFont>
- </LinearGaugeAxisLabelStyle>
- <LinearGaugeMajorTicks Color="#9E9E9E" Interval="10" Height="20" />
- <LinearGaugeMinorTicks Color="#9E9E9E" Interval="2" Height="10" />
- <LinearGaugeAnnotations>
- <LinearGaugeAnnotation AxisIndex="0" AxisValue="10" X="10" Y="-70" ZIndex="1">
- <ContentTemplate>
- <div style="width: 70px;margin-left: -53%;margin-top: 5%;font-size: 16px;">10 MPH</div>
- </ContentTemplate>
- </LinearGaugeAnnotation>
- </LinearGaugeAnnotations>
- <LinearGaugePointers>
- <LinearGaugePointer PointerValue="10" Height="15" Width="15" Placement="Placement.Near" Offset="-40" MarkerType="MarkerType.Triangle" />
- </LinearGaugePointers>
- <LinearGaugeRanges>
- <LinearGaugeRange Start="0" End="50" StartWidth="10" EndWidth="10" Color="#F45656" Offset="35" />
- </LinearGaugeRanges>
- </LinearGaugeAxis>
- </LinearGaugeAxes>
- </SfLinearGauge>
The Linear Gauge is also available in our JavaScript, Angular, React, and Vue frameworks, which were built from their own TypeScript libraries:
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.