
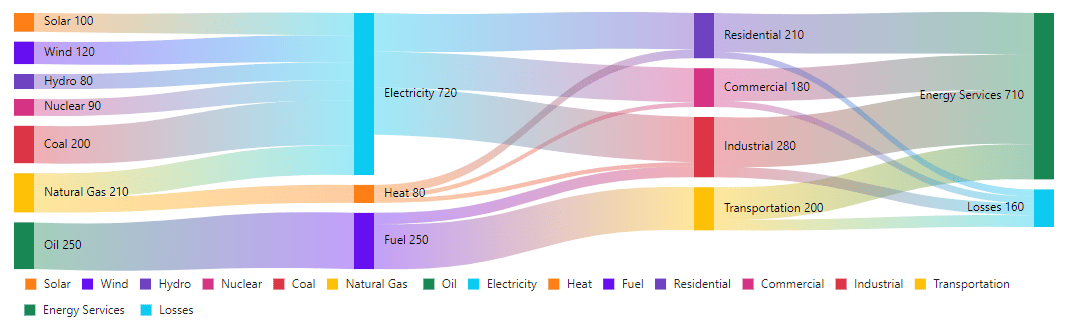
A Blazor Sankey diagram is a flow diagram that displays quantities in proportion to one another, focusing on movement or transfer between process stages. It is an effective tool for visualizing complex systems, energy flows, or any process with transfers between stages.

The tooltip cursor allows users to interact with the sankey diagram and obtain detailed information about nodes and links.
The Blazor Sankey diagram supports legends, orientations, labels, titles, themes, events, and customizable nodes, links, printing, and exporting.
Sankey diagrams have a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Cutting-edge design with several built-in themes, such as Material 3, Fluent 2, Tailwind CSS, Bootstrap, Material, and Fabric.
The Sankey diagram provides fluid animation to present data with smooth transitions.
Easily get started with the Blazor Sankey diagram using a few simple lines of C# code, as demonstrated below. Also, explore our Blazor Sankey Example, which shows you how to render and configure Sankey in Blazor.
- @using Syncfusion.Blazor.Sankey
-
- <SfSankey Nodes=@Nodes Links=@Links Title="Device Usage">
- <SankeyNodeSettings Width="30" Padding="10"></SankeyNodeSettings>
- <SankeyLinkSettings ColorType="SankeyColorType.Source"></SankeyLinkSettings>
- <SankeyLegendSettings Visible="true" Position="SankeyLegendPosition.Bottom">
- </SfSankey>
- @code {
-
- public List<SankeyDataNode> Nodes = new List<SankeyDataNode>();
- public List<SankeyDataLink> Links = new List<SankeyDataLink>();
-
- protected override void OnInitialized()
- {
- base.OnInitialized();
- Nodes = new List<SankeyDataNode>()
- {
- new SankeyDataNode() { Id = "Female", Label = new SankeyDataLabel() { Text = "Female (58%)" } },
- new SankeyDataNode() { Id = "Male", Label = new SankeyDataLabel() { Text = "Male (42%)" } },
- new SankeyDataNode() { Id = "Tablet", Label = new SankeyDataLabel() { Text = "Tablet (12%)" } },
- new SankeyDataNode() { Id = "Mobile", Label = new SankeyDataLabel() { Text = "Mobile (40%)" } },
- new SankeyDataNode() { Id = "Desktop", Label = new SankeyDataLabel() { Text = "Desktop (48%)" } },
- new SankeyDataNode() { Id = "< 18", Label = new SankeyDataLabel() { Text = "< 18 years (8%)" } },
- new SankeyDataNode() { Id = "18-26", Label = new SankeyDataLabel() { Text = "18-26 years (35%)" } },
- new SankeyDataNode() { Id = "27-40", Label = new SankeyDataLabel() { Text = "27-40 years (38%)" } },
- new SankeyDataNode() { Id = "> 40", Label = new SankeyDataLabel() { Text = "> 40 years (19%)" } }
- };
- Links = new List<SankeyDataLink>()
- {
- new SankeyDataLink() { SourceId = "Female", TargetId = "Tablet", Value = 12 },
- new SankeyDataLink() { SourceId = "Female", TargetId = "Mobile", Value = 14 },
- new SankeyDataLink() { SourceId = "Female", TargetId = "Desktop", Value = 32 },
- new SankeyDataLink() { SourceId = "Male", TargetId = "Mobile", Value = 26 },
- new SankeyDataLink() { SourceId = "Male", TargetId = "Desktop", Value = 16 },
- new SankeyDataLink() { SourceId = "Tablet", TargetId = "< 18", Value = 4 },
- new SankeyDataLink() { SourceId = "Tablet", TargetId = "> 40", Value = 8 },
- new SankeyDataLink() { SourceId = "Mobile", TargetId = "< 18", Value = 4 },
- new SankeyDataLink() { SourceId = "Mobile", TargetId = "18-26", Value = 24 },
- new SankeyDataLink() { SourceId = "Mobile", TargetId = "27-40", Value = 10 },
- new SankeyDataLink() { SourceId = "Mobile", TargetId = "> 40", Value = 2 },
- new SankeyDataLink() { SourceId = "Desktop", TargetId = "18-26", Value = 11 },
- new SankeyDataLink() { SourceId = "Desktop", TargetId = "27-40", Value = 28 },
- new SankeyDataLink() { SourceId = "Desktop", TargetId = "> 40", Value = 9 }
- };
- }
- }

The Blazor Sankey diagram supports legends that provide additional information about a node with customization options. Additionally, when the mouse hovers over it, the related data flow links are highlighted.
Sankey diagrams offer options to display tooltips that provide details about the values of nodes and links when the mouse hovers over them.


Export Blazor Sankey diagrams to PDF documents or as image formats such as PNG and JPEG on the client side. Print the rendered Sankey diagram directly from the browser.
The Sankey diagram supports both horizontal and vertical orientations, allowing flexible data visualization based on the layout and flow requirements of data.


The Sankey diagram supports labels that can be used to annotate node details, enhancing the readability and clarity of the visualization.
The Sankey diagram provides built-in APIs to customize the color of nodes, links, labels, and widths, allowing for visualization that aligns with your design preferences.


Every element in a Sankey diagram is fully keyboard accessible, with major features like legend highlights operable via keyboard commands alone. No mouse interaction is required, ensuring a highly accessible experience for users.

Sankey diagrams provide full WAI-ARIA accessibility support, ensuring compatibility with assistive technologies like screen readers. Its UI features high-contrast visual elements, offering an optimal viewing experience for visually impaired users. Additionally, valid UI descriptions are easily accessible, further enhancing accessibility.

Right-to-left rendering displays the text and layout of Sankey diagrams from right to left. This improves the user experience and accessibility for RTL languages.
The Blazor Sankey diagram with a rich set of features offers the following:
We do not sell the Blazor Sankey diagram separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Blazor Sankey. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Blazor Sankey demo, which demonstrates how to render and configure Sankey diagrams.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Blazor Sankey diagram, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Sankey component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.