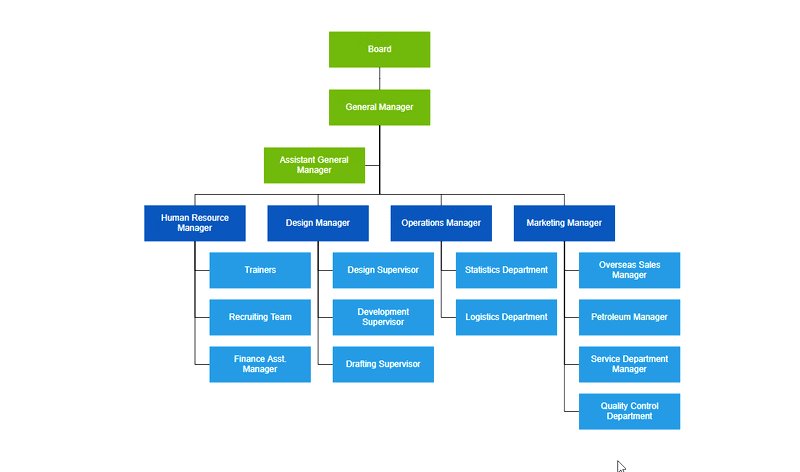
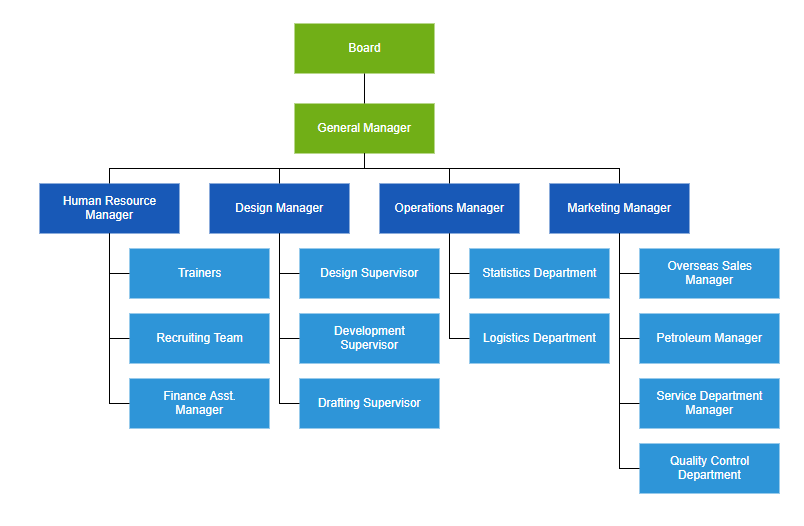
The traditional organizational chart (often called org chart or organization chart) is the graphical representation of an organization’s structure. Its purpose is to illustrate the relationships and relative ranks of job positions within an organization. Syncfusion WPF Diagram control offers various feature sets to create an organizational chart easily.
Syncfusion WPF Diagram control provides support to visualize organizational charts from the external data source. In addition, data in any format can be easily converted, mapped, and consumed in the diagram by setting a few properties.

A built-in automatic layout algorithm has been specifically made for organizational charts to arrange the parent and child nodes’ positions automatically.

You can easily create different types of organizational chart templates and visualize them with a smooth UI design.

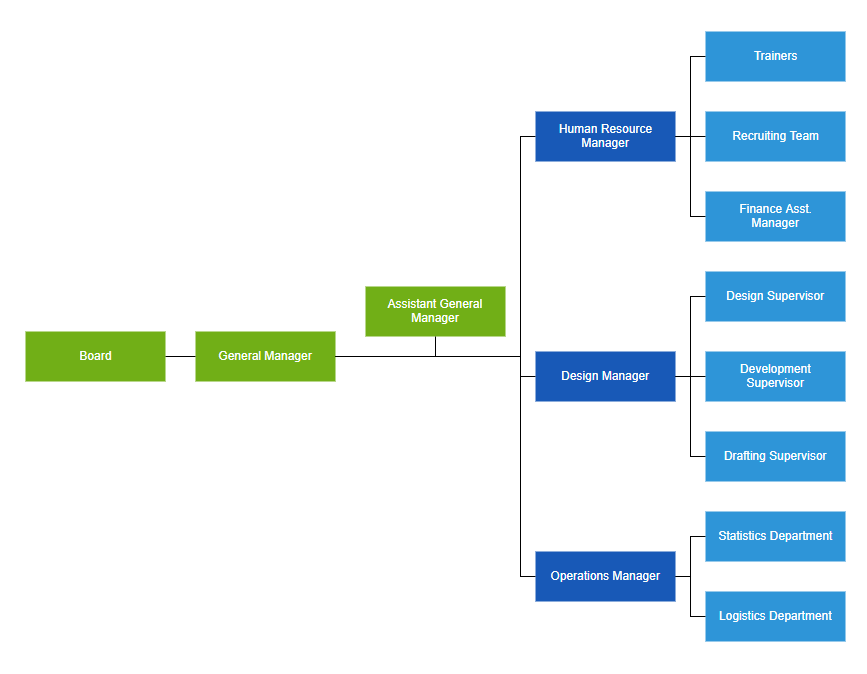
Define assistants in an organizational chart. Assistants are child items that have a different relationship with the parent node. They are laid out in a dedicated part of the tree.

Use different orientation options such as top-to-bottom, left-to-right, right-to-left, and bottom-to-top, available in our WPF Diagram control to arrange the organizational chart.

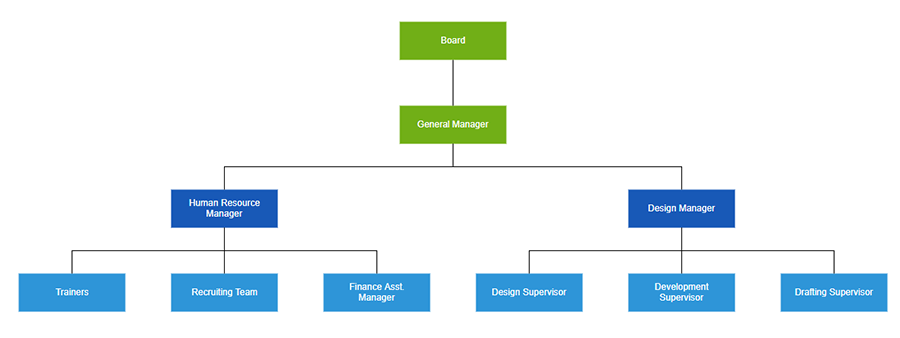
Arrange the leaf level nodes in the organization chart left, right, or centered horizontally; or top, bottom, or middle vertically.
Customize the spacing between each level in both horizontal and vertical directions and define margins around the organizational chart.

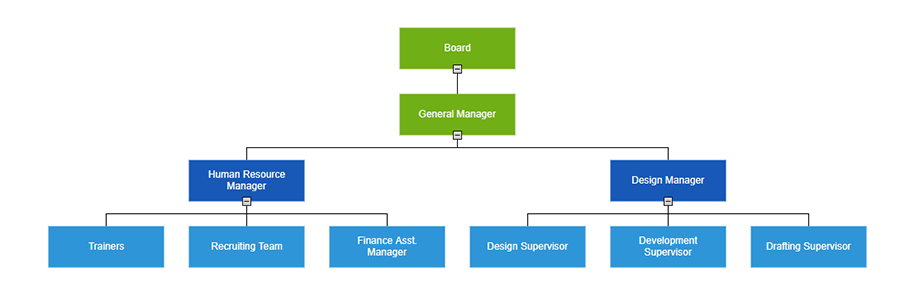
You can show or hide children and view only the relevant nodes in the diagram.

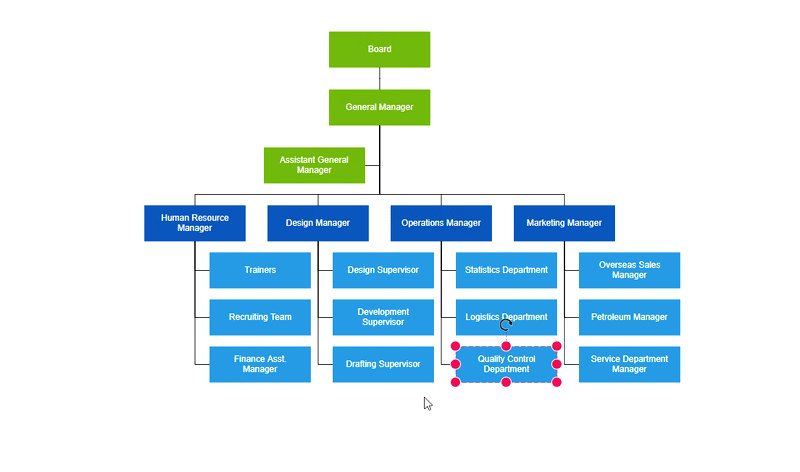
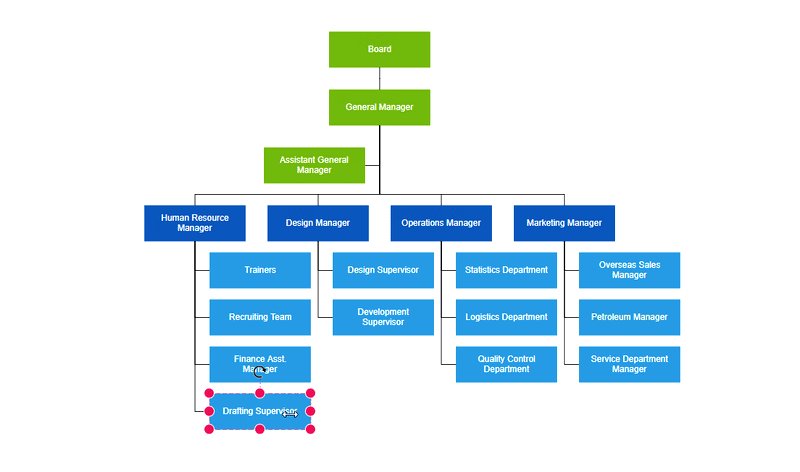
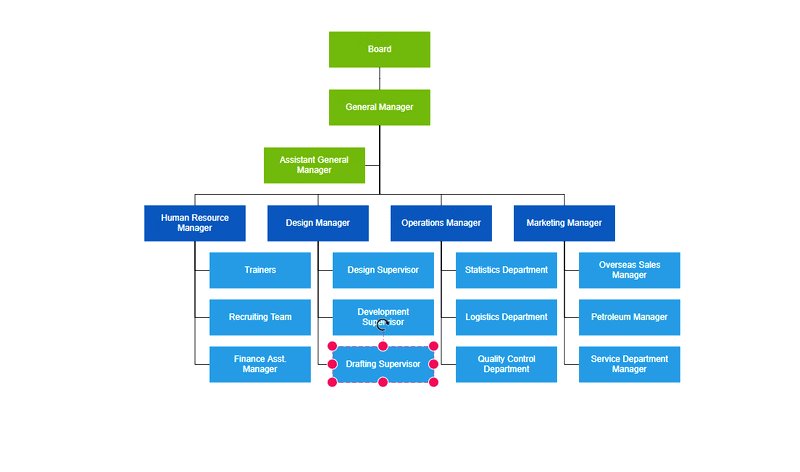
You can easily modify the organizational structure interactively by dragging the child or parent nodes and then dropping them on the required locations.