
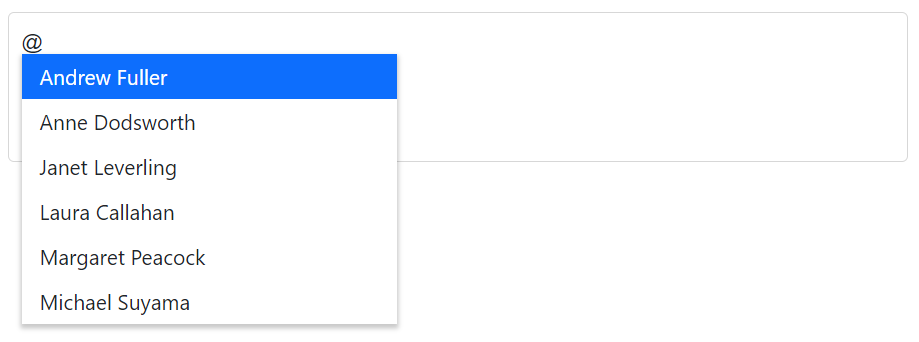
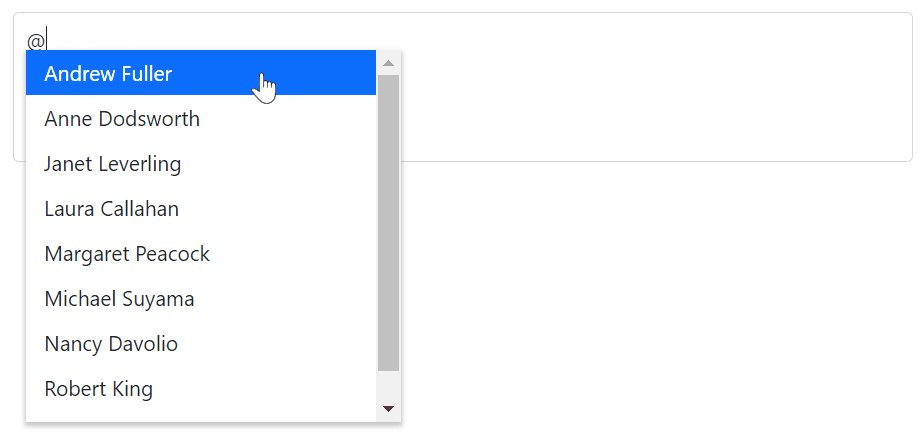
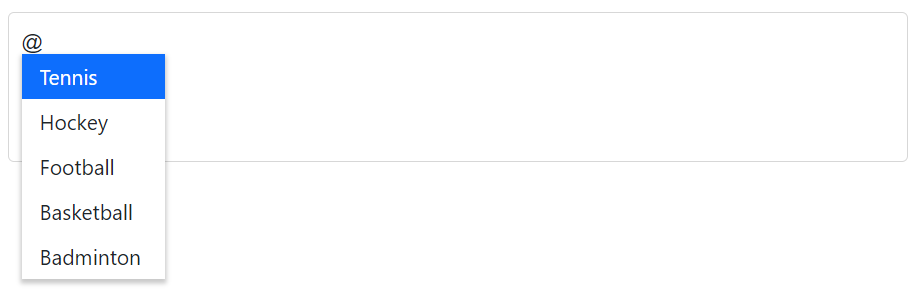
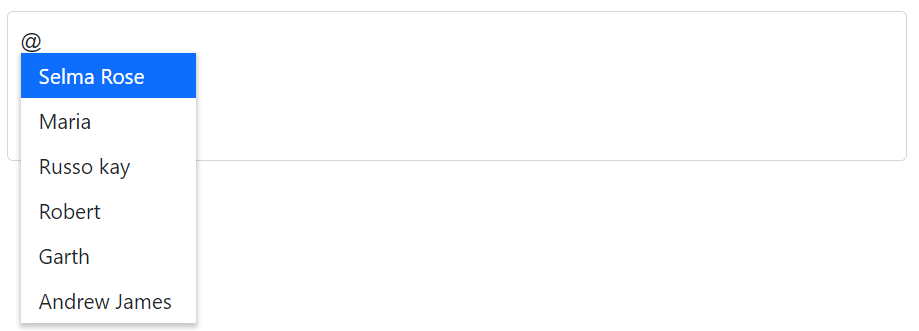
Blazor Mention is an autocomplete-like component for tagging or selecting a user or group from a suggestion list. The component opens a suggestion list when a user starts typing with the ‘@’ character, just like on popular social media sites such as Facebook, Twitter, and more. It supports several out-of-the-box features: data binding, grouping, UI customization, accessibility, and more.

The Blazor Mention component seamlessly works with local and remote data sources such as an array of primitive data, data sets of complex items, JSON data collections, and remote data sources.


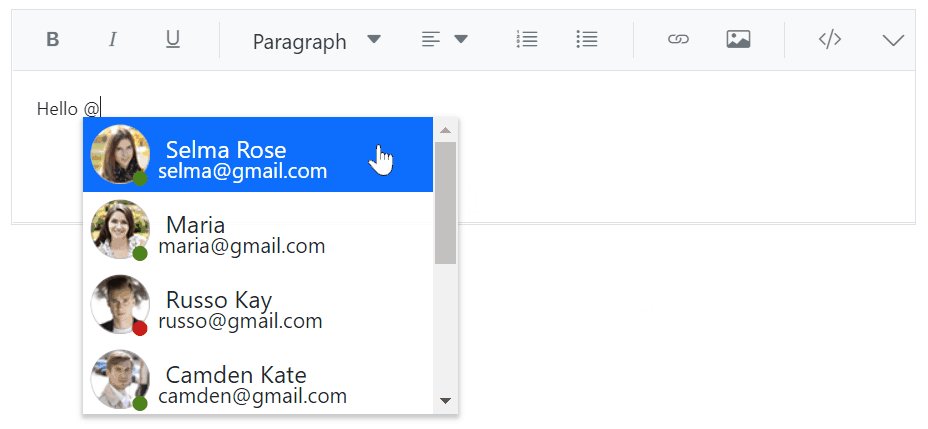
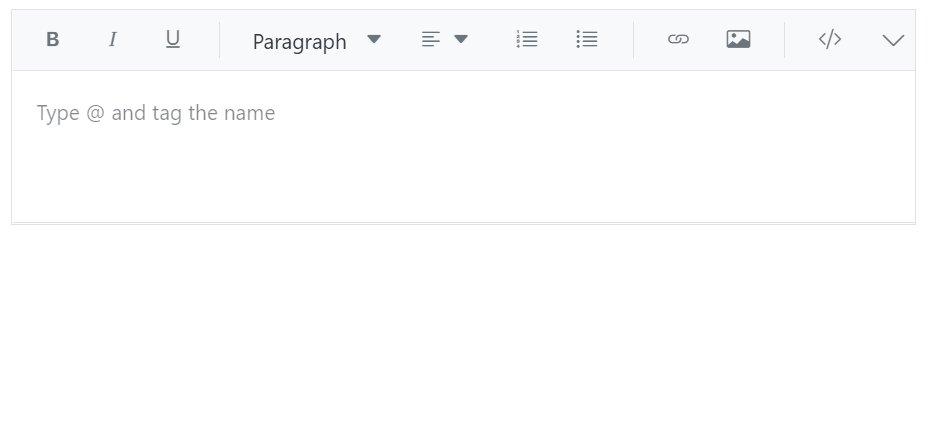
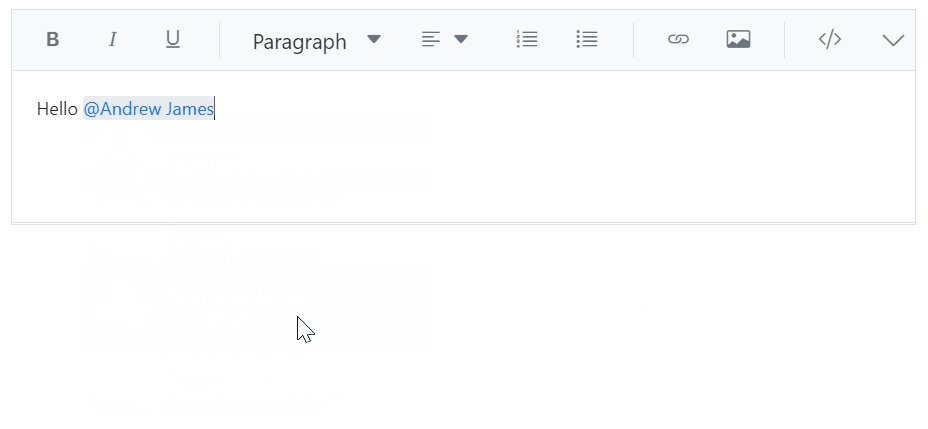
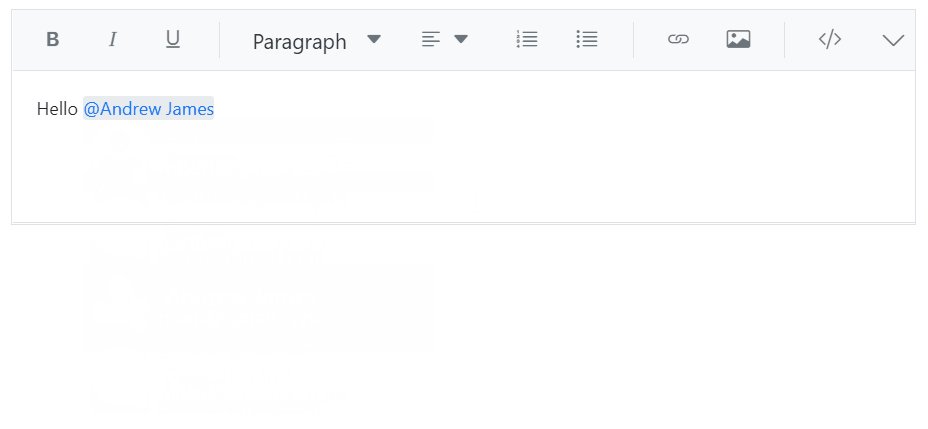
Tag or select a user or group from the suggestion list when composing content in the Rich Text Editor.
Easy to integrate with editable components such as text area, text box, and div elements with content-editable set to true.


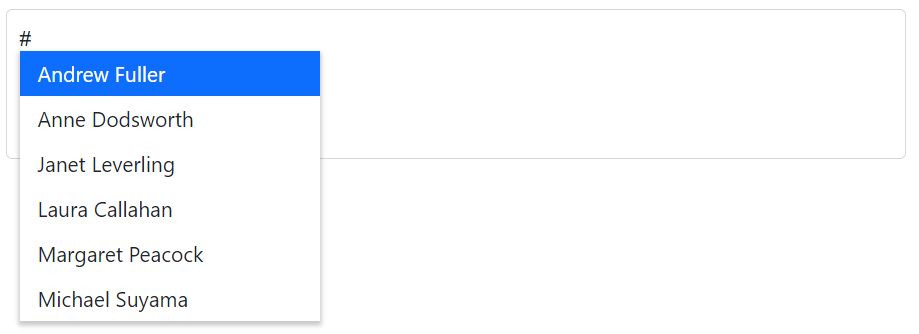
Change the mention (trigger) character to # or other characters.
Use multiple mention characters in a single editor, such as @ for a user selection list and # for a topic selection list.


Change the visual appearance of the matching characters in the suggestion list.
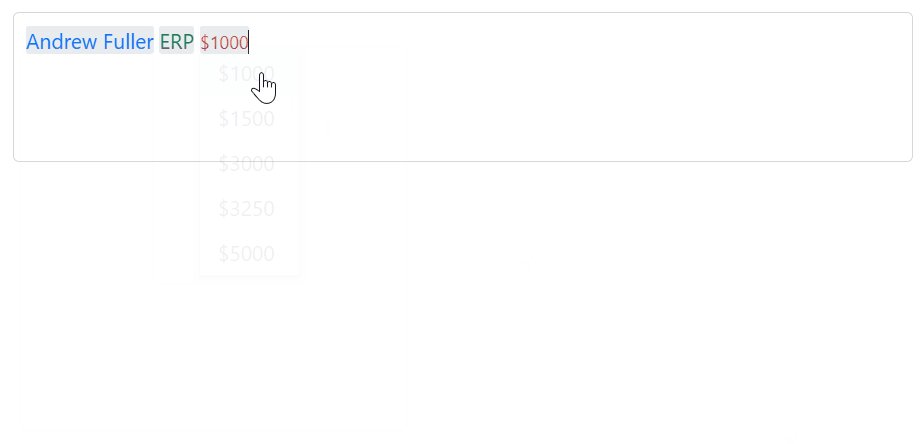
Open the suggestion list when the specified character limit is reached.
Supports spaces in searches and displays the results in the suggestion list.


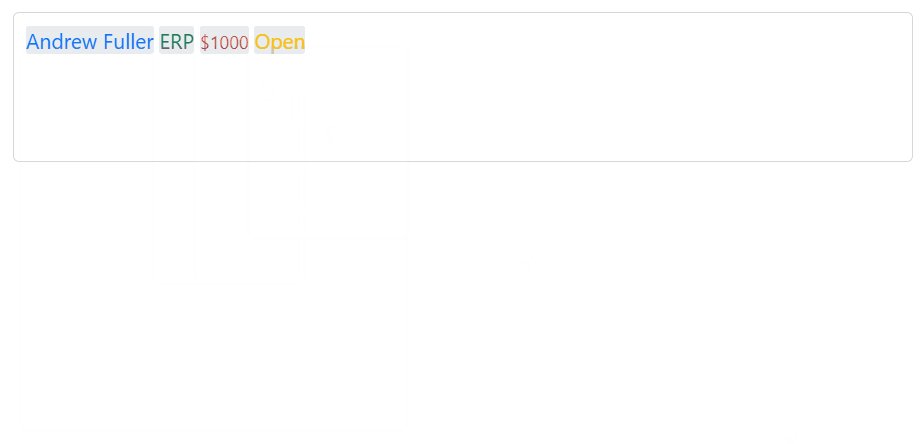
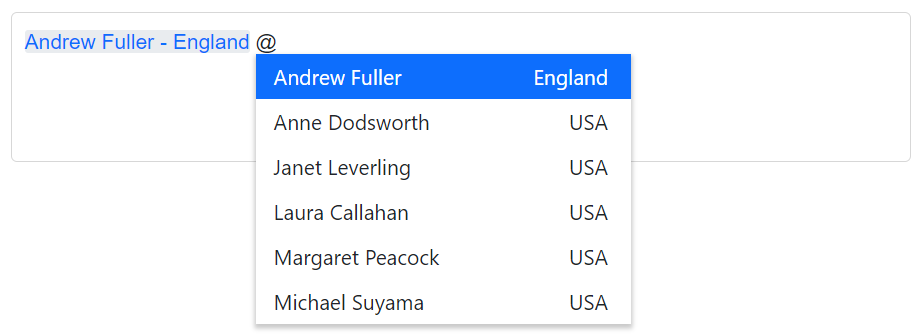
Users can add a suffix to the selected suggestion.
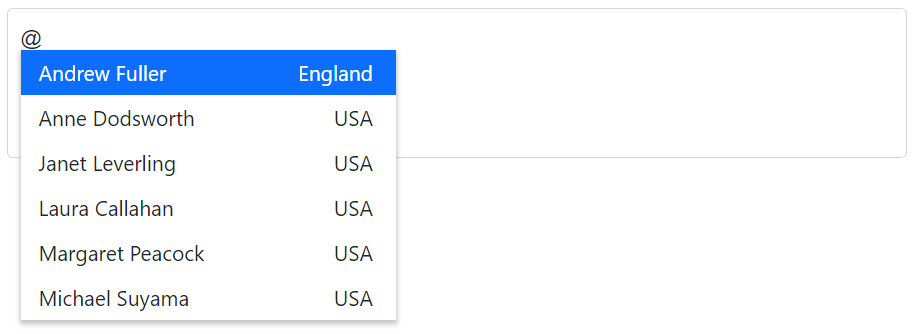
Display suggestions with categories and groups in the Blazor Mention component.


Display sorted suggestions in ascending or descending order.
Limit the number of items displayed in the suggestion list.

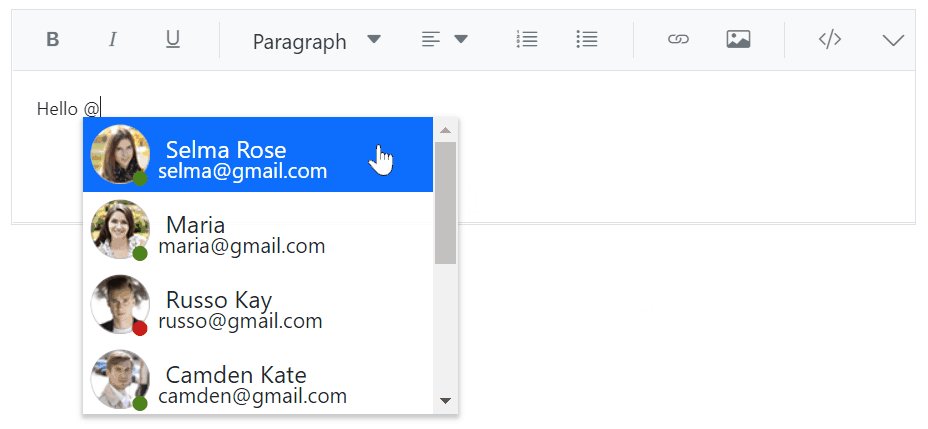
The appearance (style) of each item displayed in the suggestion list and the selected value can be customized.
![]()
Include icons in the suggestion list items to improve visual representation.
Customize each suggestion list item by using item templates.


Customize the appearance of the selected items displayed in the Blazor Mention component.
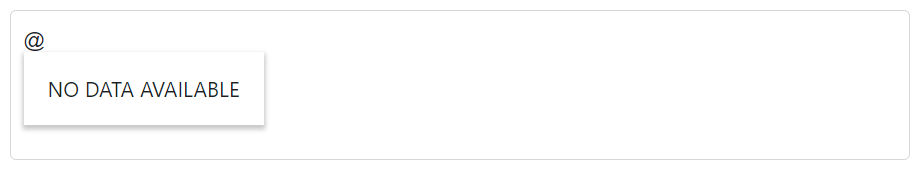
Customize the empty result text in the suggestion pop-up.


Customize the appearance of the suggestion pop-up while data is loading.
Developers can control the appearance and behaviors of the Mention component using a rich set of APIs.
The Blazor Mention component supports several built-in themes, such as Fluent, Bootstrap 5, Tailwind CSS, Material, high contrast, and more. Users can customize any of these built-in themes or create new themes to achieve their own desired look and feel either by simply overriding Sass variables or using our Theme Studio application.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.