
The Blazor Kanban board is a task scheduling component that provides clear user interface representation to manage multiple stages of work. It is widely used in various real-time applications such as task scheduler, project management, software or product development, manufacturing process, personal task management, and more.
By default, Kanban has a simple layout with cards and columns. But users can create complex Kanban boards based on their application needs and integrate with other teams in an organization.
The Blazor Kanban board has a highly responsive layout and a finely optimized design for desktops, touch screens, and smart phones.

User-friendly touch gestures and an interactive UI design on Kanban help provides the best user experience.

The Kanban user interface adapts automatically to mobile and desktop devices. This helps the application to scale elegantly across all form factors without any additional effort.
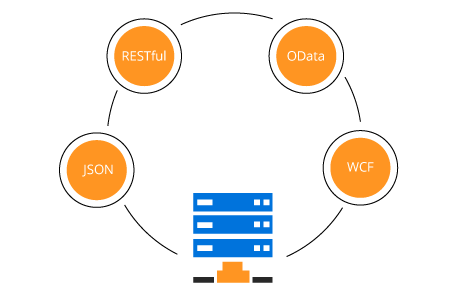
Bind data seamlessly with various local and remote data sources, such as lists, RESTful services, OData services, WCF services, Observable Collection, ExpandoObject, and Dynamic Object.
Blazor Kanban loads data on demand by default reducing transfer and load times. Proper field mapping is mandatory when binding Kanban to the data sources with different field names.

The Kanban restricts or allows card transitions from one column to another to maintain a controlled workflow process.
Users can set limits to the card count at each stage of Kanban workflow to avoid working on multiple tasks. Kanban columns visually change its appearance when validation fails.
A card is the main element of Blazor Kanban Board that provides clear representation of tasks and task flows across various stages.

Change the look and feel of Kanban cards by customizing their default appearance and style using any HTML or CSS element.

All cards can be dragged and dropped across columns, within columns, swimlane rows, or Kanban to an external source, and vice versa to modify the status of cards.

Easily select multiple cards using mouse, keyboard, or touch interfaces. You can also make multiple selection of cards by pressing the Shift key.
The Blazor Kanban Board divides its layout as columns to visualize the different stages of work,. for example, to-do, validate, in-progress, testing, and completed.

Built-in support to expand and collapse columns by interaction and programmatically. Users can also control the collapsible behavior on page load.

Users can map multiple keys to a single column to group similar columns. i.e., development column has implementation, review, and testing.
Blazor Kanban provides support to create, read, update, and delete operations (CRUD) on cards. In addition to built-in editing through dialog, users can create a template to suit their application needs. Editing operations are performed with the help of a data manager.
Blazor Kanban allows you to add additional headers to group the logically related columns above the column header in a stacked manner.
Swimlanes are horizontal categorizations of cards on the Kanban board. It is used for grouping of cards, which brings transparency to the workflow process.
The Swimlane frozen rows option makes the rows always visible at the top when scrolling the content. It is mainly used to show corresponding swimlane rows.
Display card information with a default tooltip or customized tooltip template.
Users can customize the UI elements of Kanban using templates i.e., column header, cards, swimlane header, and tooltip.
Kanban can easily be adapted to any language and culture. It also has support to render in the right-to-left (RTL) direction.

Localize all the static strings used in the user interface of the Blazor Kanban component using the localization (l10n) library.

Blazor Kanban allows you to render its layout, columns, and cards from right to left to improve the user experience and accessibility for RTL languages.
Several built-in SASS-based themes are available such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, and High Contrast. Simplify theme customization either by overriding the existing SASS styling or creating custom themes by using the Theme Studio application.

Developers can have full control over the UI and behavior of the Blazor Kanban Board through its built-in, developer-friendly APIs. The simple and extensible APIs allow you to customize Kanban functionalities with ease.
Easily get started with the Blazor Kanban Board using a few simple lines of C# code example as demonstrated below. Also explore our Blazor Kanban Board Example that shows you how to render and configure the Kanban Board in Blazor.
- @using Syncfusion.Blazor
- @using Syncfusion.Blazor.Kanban
-
- <SfKanban TValue="TasksModel">
- <KanbanColumns>
- <KanbanColumn HeaderText="To Do" KeyField="@(new List<string>() {"Open"})"></KanbanColumn>
- <KanbanColumn HeaderText="In Progress" KeyField="@(new List<string>() {"InProgress"})"></KanbanColumn>
- <KanbanColumn HeaderText="Testing" KeyField="@(new List<string>() {"Testing"})"></KanbanColumn>
- <KanbanColumn HeaderText="Done" KeyField="@(new List<string>() {"Close"})"></KanbanColumn>
- </KanbanColumns>
- </SfKanban>
-
- @code {
- public class TasksModel
- {
- public string Id { get; set; }
- public string Title { get; set; }
- public string Status { get; set; }
- public string Summary { get; set; }
- }
- }
Kanban Board is also available in JavaScript, Angular, React and Vue frameworks that are built from their own TypeScript libraries. Check out the different Kanban Board platforms from the below links,
We do not sell the Blazor Kanban Board separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Blazor Kanban Board. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Blazor Kanban Board demo here.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Blazor Kanban Board, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Kanban Board component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.