
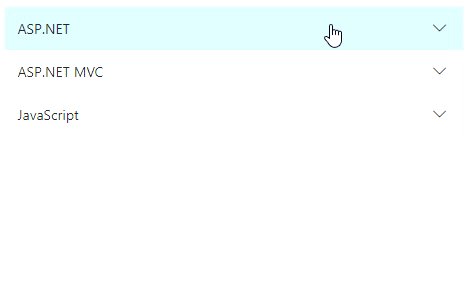
The Blazor Accordion is a container-based component with vertically collapsible panels (vertical accordion) and stacked headers that expand or collapse one or more items at a time within the available space.
The Blazor Accordion component allows you to customize the expand and collapse actions.
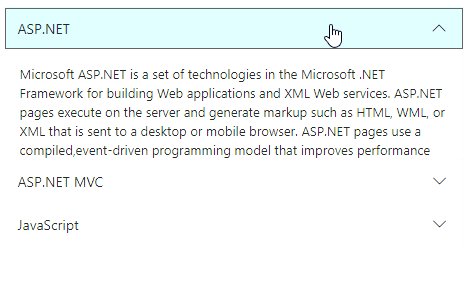
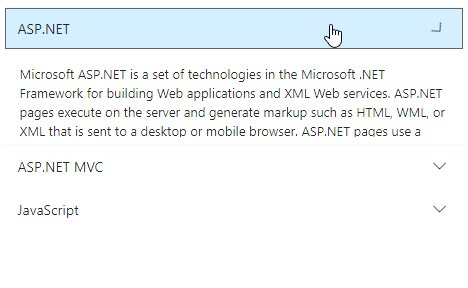
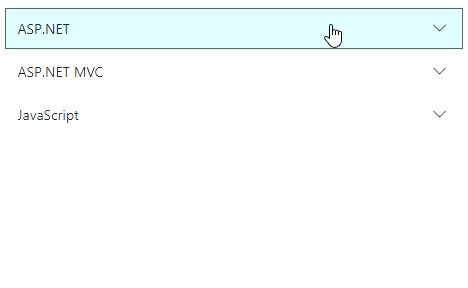
Expand or collapse a single panel or multiple panels (panel toggle) at a time by clicking the panel header or programmatically.
Collapse all the panels at once. With customization options, a specific panel is set to be in an open state while the rest of the panels are collapsed.
The Blazor Accordion component allows you to customize the header and content panel’s appearance using the given template elements.
Add nested levels of collapsible panels within the parent accordion.
The Blazor Accordion component can use a nested vertical (hierarchical) navigation menu with links, including external links, in the accordion header.
Add prefix icons or images to the panel header. The default expand and collapse icon used in the header is customizable.

The Blazor Accordion component adapts responsively in devices based on the available space for modern web and mobile applications.

Blazor Accordion with rich UI supports several types of built-in, fancy animations for panel expanding and collapsing actions.
Developers can control the appearance and behavior of accordions using a rich set of APIs.
During browser navigation, the expanded or collapsed state of an accordion persists.
The Blazor Accordion component is shipped with several built-in themes such as Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, and High Contrast.
Users can customize any one of these built-in themes or create new themes by simply overriding SASS variables or using our Theme Studio application.
Easily get started with the Blazor Accordion using a few simple lines of C# code example as demonstrated below. Also explore our Blazor Accordion Example that shows you how to render and configure the Accordion in Blazor.
- @using Syncfusion.Blazor
- @using Syncfusion.Blazor.Navigations
-
- <SfAccordion>
- <AccordionItems>
- <AccordionItem Header="Margeret Peacock" Content="Margeret Peacock was born on Saturday , 01 December 1990. Now lives at Coventry House Miner Rd., London,UK. Margeret Peacock holds a position of Sales Coordinator in our WA department, (Seattle USA). Joined our company on Saturday , 01 May 2010"></AccordionItem>
- <AccordionItem Header="Laura Callahan" Content="Laura Callahan was born on Tuesday , 06 November 1990. Now lives at Edgeham Hollow Winchester Way, London,UK. Laura Callahan holds a position of Sales Coordinator in our WA department, (Seattle USA). Joined our company on Saturday , 01 May 2010"></AccordionItem>
- <AccordionItem Header="Albert Dodsworth" Content="Albert Dodsworth was born on Thursday , 19 October 1989. Now lives at 4726 - 11th Ave. N.E., Seattle,USA.Albert Dodsworth holds a position of Sales Representative in our WA department, (Seattle USA). Joined our company on Friday , 01 May 2009"></AccordionItem>
- </AccordionItems>
- </SfAccordion>
Accordion is also available in JavaScript, Angular, React and Vue frameworks that are built from their own TypeScript libraries. Check out the different Accordion platforms from the below links,
We do not sell the Blazor Accordion separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Blazor Accordion. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Blazor Accordion demo here.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Blazor Accordion, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Accordion component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.