
The Blazor Signature Pad control is a graphical interface that allows users to draw smooth signatures as vector outline strokes using variable-width Bezier curve interpolation. It allows you to save signatures as images and vice versa. You can use your finger, pen, or mouse on desktop and mobile devices to draw your own signature.
Draw text as a signature using different font families and font sizes.


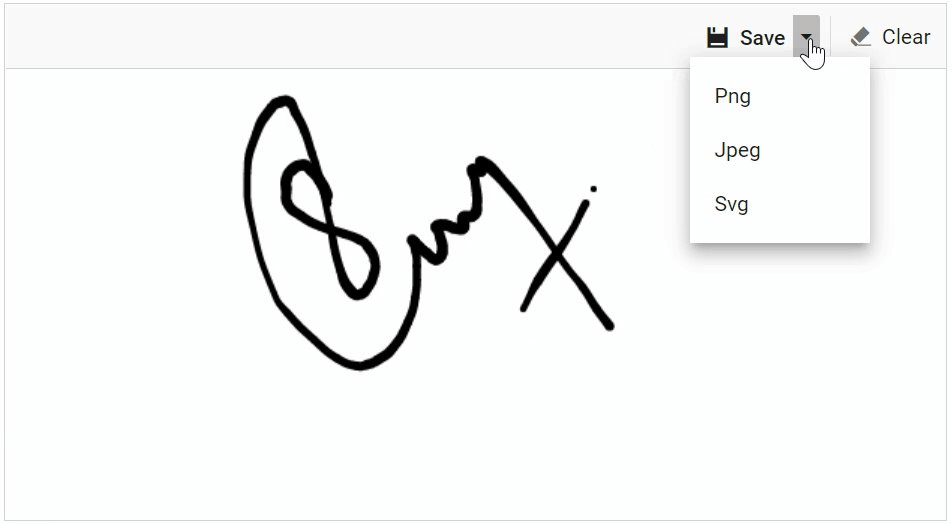
Save the signature as an image to formats like PNG, JPEG, and SVG.
The Blazor Signature Pad component with a rich UI supports opening a signature by using a hosted or online URL or base64.

Load a pre-drawn signature in the control as either Base64 or a URL. There is support for PNG, JPEG, and SVG image types.

The Blazor Signature Pad control supports various customization options like background color, background image, stroke color, stroke width, save with background, undo, redo, clear, read-only, and disable.
Developers can control the appearance and behaviors of the Signature Pad control using a rich set of APIs.
The Blazor Signature Pad control supports several built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize any of these built-in themes or create new ones to achieve their desired look and feel either by simply overriding SASS variables or using our Theme Studio application.
Easily get started with the Blazor Signature using a few simple lines of C# code example as demonstrated below. Also explore our Blazor Signature Example that shows you how to render and configure the Signature in Blazor.
- @using Syncfusion.Blazor
- @using Syncfusion.Blazor.Inputs
-
- <div>
- <SfSignature style="height:100%; width: 100%;"></SfSignature>
- </div>
The Signature Pad component is also available in the Angular, React, Vue, and JavaScript frameworks. Check it out on the other platforms at the links below:
We do not sell the Blazor Signature separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Blazor Signature. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Blazor Signature Pad demo, which demonstrates how to render and configure the Signature Pad.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Blazor Signature, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Signature component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.