
The Blazor Gantt Chart is a project planning and management tool that provides a Microsoft Project-like interface to display and manage hierarchical tasks with timeline details. Its intuitive user interface lets you visually manage tasks, resources, and task relationships in a project.
Virtual scrolling in the Blazor Gantt Chart allows you to load large amounts of data without performance degradation.
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Gantt Chart has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
The Gantt Chart for Blazor provides fluid animation to present data with smooth transitions.
Template support is used to customize taskbars and grid columns. Customize the timeline header for a better view of the data.
Increase or decrease the width of timeline cells and change the timeline units dynamically with zooming. This lets you clearly view tasks in a project, from minute to decade.
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes of Gantt Chart easily.
Enable users from different locales to use the control by formatting dates, currency, and numbering to suit preferences.
Easily get started with the Blazor Gantt Chart using a few simple lines of C# code as demonstrated below. Also explore our Blazor Gantt Chart Example that shows you how to render and configure the Gantt Chart in Blazor.
- @using Syncfusion.Blazor.Gantt
- <SfGantt DataSource="@TaskCollection" Height="450px" Width="700px">
- </SfGantt>
-
- @code{
- public List<TaskData> TaskCollection { get; set; }
- protected override void OnInitialized()
- {
- this.TaskCollection = GetTaskCollection();
- }
-
- public class TaskData
- {
- public int TaskId { get; set; }
- public string TaskName { get; set; }
- public DateTime StartDate { get; set; }
- public DateTime EndDate { get; set; }
- public string Duration { get; set; }
- public int Progress { get; set; }
- public List<TaskData> SubTasks { get; set; }
- }
-
- public static List <TaskData> GetTaskCollection() {
- List <TaskData> Tasks = new List <TaskData> () {
- new TaskData() {
- TaskId = 1,
- TaskName = "Project initiation",
- StartDate = new DateTime(2019, 04, 02),
- EndDate = new DateTime(2019, 04, 21),
- SubTasks = (new List <TaskData> () {
- new TaskData() {
- TaskId = 2,
- TaskName = "Identify Site location",
- StartDate = new DateTime(2019, 04, 02),
- Duration = "4",
- Progress = 50,
- }
- })
- }
- };
- return Tasks;
- }
- }
The Blazor Gantt Chart supports different configurable timeline views: hour, day, week, month, and year.

Create relationships among different tasks to determine the execution order using finish-to-start, start-to-finish, start-to-start, and finish-to-finish task link types.
The Blazor Gantt Chart offers support for the critical path, representing a series of tasks that directly influence the calculated finish date of a project. If any task within the critical path is delayed, it leads to a delay in the timeline. This feature is particularly useful for managing projects with fixed deadlines, allowing users to identify and prioritize tasks crucial for timely delivery.


The split task feature allows users to split a task or interrupt the work during planned or unforeseen circumstances. It makes the view dynamic and interactive, improving the visualization of the project taskbar. Multiple segments can be split and merged within a taskbar.
Allocate multiple resources like staff, equipment, and materials to each task in the project view of the Gantt Chart.


Visualize the list of tasks hierarchically assigned to each resource. This view represents resources as parent records and their corresponding tasks as child records, providing a clear and structured overview of resource allocation and task assignments within the project.
Compare the current task’s progress with the planned timeline using baselines.


Data across all columns can be filtered using the menu filtering and toolbar search options.
Edit the tasks fields directly in their respective cells using a dialog or interactively using taskbars. Enable and disable the Gantt editing operations with the read-only option.
Focus on the tasks that are not visible but scheduled later along the timeline by selecting their rows in the grid section.
Highlight important days or events in a project using event markers.


Display events for a specific task that can be placed on the timeline on any given date.

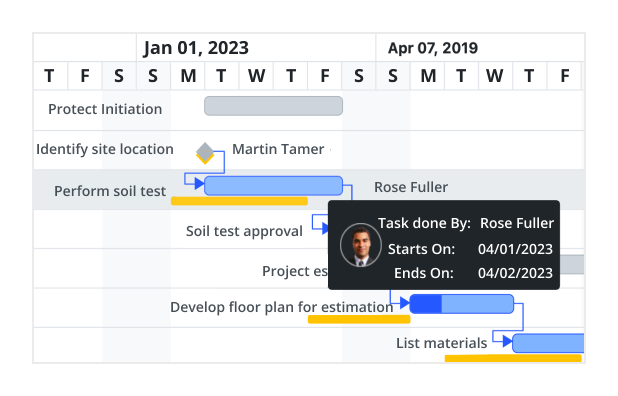
The tooltip displays task information while the mouse hovers over the task and editing actions for the taskbar and connector lines.

Row height is a major factor when displaying records in the view port and it can be customized effortlessly based on the application’s UI requirement. The height of child taskbars and parent taskbars can be customized using the taskbarHeight property.

The context menu improves user action with Blazor Gantt Chart component using a pop-up menu. It appears when a cell or header is right clicked. In addition to built-in default menu items, it allows you to add custom context menu items.

Easily export the Blazor Gantt Chart component in file formats such as Excel, CSV, and PDF.

The Blazor Gantt Chart ensures that every cell is accessible using the keyboard. Major features like sorting, selection, and editing can be performed using keyboard commands alone; no mouse interaction required. This helps in creating highly accessible applications using this component.

The Blazor Gantt Chart has complete WAI-ARIA accessibility support. The Gantt Chart UI includes high-contrast visual elements, helping visually impaired people have the best viewing experience. Also, the valid UI descriptions are easily accessible through assistive technologies such as screen readers.
The Blazor Gantt Chart has a highly responsive layout and a fine touch-interactions support for desktops, touch screens, and smart phones.

User-friendly touch gestures and an interactive UI design help produce the best user experience. All Gantt Chart features work on touch devices with zero configuration.

The responsive feature allows the Blazor Gantt Chart layout to be viewed on various devices. It is also possible to hide specific columns for particular screen sizes using column-based media query support.
The Gantt Chart is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
The Blazor Gantt Chart works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

The Syncfusion Gantt Chart is a best blazor project management tool with the following features:
We do not sell the Blazor Gantt Chart separately. It is only available for purchase as part of the Syncfusion team license. This contains over 1,900 components and frameworks, including the Blazor Gantt Chart. The price of the team license starts at $395 per month for 5 developers, and includes support and updates until the subscription expires. In addition, we might offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
You can find our Blazor Gantt Chart demo, which demonstrates how to render and configure the Gantt Chart.
Blazor Gantt charts can be used in various aspects of project management, from initial planning and scheduling to tracking progress and managing risks. They provide a structured framework for organizing and managing complex projects.
No, our 1,900+ components and frameworks for web, mobile, and desktop, including our Blazor Gantt Chart, are not sold individually. They are only available as part of a team license. However, we have competitively priced the product, so it only costs a little bit more than what some other vendors charge for their Gantt Chart component alone. We have also found that, in our experience, our customers usually start off using one of our products and then expand to several products quickly, so we felt it was best to offer all 1,900+ components and frameworks for a subscription fee that starts at $395 per month for a team of 5 developers. Additionally, we might be able to offer discounts based on currently active promotions. Please contact our product specialists today to see if you qualify for any additional discounts.
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
A good place to start would be our comprehensive getting started documentation.
Current customers can check out our components from the License and Downloads page. If you are new to Syncfusion, try our 30-day free trial to check out our other components.
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
The Blazor Gantt Chart tutorial videos and blog posts will guide you in building your first app with this Blazor components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels or Blazor Gantt Chart updates.