
The Blazor Carousel component allows users to display images with content, links, and more, like a slide show. Typical uses of a carousel include scrolling news headlines, featured articles on home pages, and image galleries.

The Blazor Carousel component provides flexible ways to configure the look and feel of the Carousel to match your requirement using several built-in options.
Navigate among slides smoothly with built-in “slide” and “cross-fade” animation effects. You can also provide custom animation effects.
Carousel slide transitions are performed continuously in specified time intervals. You can also customize the time intervals.
Carousel’s looping functionality allows users to loop back to the first item after reaching the last item.
Customize the appearance of any part of the Carousel interface using HTML and CSS styles.

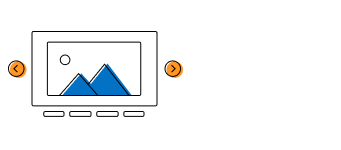
Allows the users to change the previous and next slides.

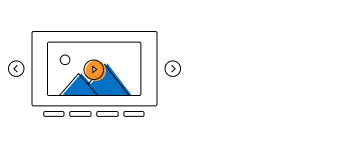
Users can control the auto play slide functionality by using the play button.

Users can show or hide the indicators to the carousel. Indicators provide quick navigation to any slide.
Developers can control the appearance and behaviors of the Carousel component using a rich set of APIs.
The Blazor Carousel component supports built-in themes such as Material, Bootstrap, Fabric (Office 365), Tailwind CSS, and high contrast. Users can customize these built-in themes or create new themes to achieve their desired look and feel by either simply overriding SASS variables or using our Theme Studio application.
Easily get started with the Blazor Carousel using a few simple lines of C# code, as demonstrated below. Also, explore our Blazor Carousel Example, which shows you how to include the Blazor Carousel component with highlight customization.
- @using Syncfusion.Blazor.Navigations
-
- <div class="control-container">
- <SfCarousel>
- <CarouselItem Interval="2000">
- <div class="slide-content">Slide 1</div>
- </CarouselItem>
- <CarouselItem Interval="4000">
- <div class="slide-content">Slide 2</div>
- </CarouselItem>
- <CarouselItem>
- <div class="slide-content">Slide 3</div>
- </CarouselItem>
- <CarouselItem Interval="6000">
- <div class="slide-content">Slide 4</div>
- </CarouselItem>
- <CarouselItem Interval="8000">
- <div class="slide-content">Slide 5</div>
- </CarouselItem>
- </SfCarousel>
- </div>
-
- <style>
- .control-container {
- background-color: #adb5bd;
- height: 300px;
- margin: 0 auto;
- width: 500px;
- }
-
- .e-carousel .slide-content {
- align-items: center;
- display: flex;
- font-size: 1.25rem;
- height: 100%;
- justify-content: center;
- }
- </style>
The Carousel component is also available in Angular, React, Vue, and JavaScript frameworks. Check out the component on other platforms using these links:
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.