
The Blazor AI AssistView is a versatile and modern UI component that seamlessly integrates generative AI services into the web applications. It enables users to send prompts, execute commands through a feature-rich toolbar, and display AI-generated responses.

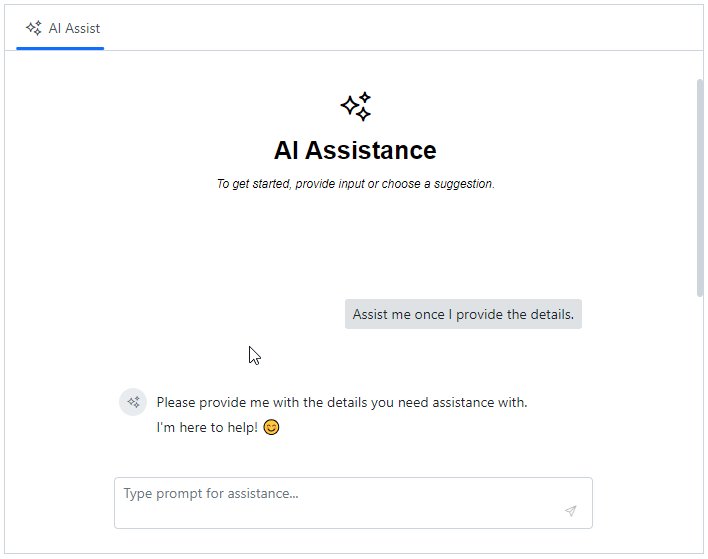
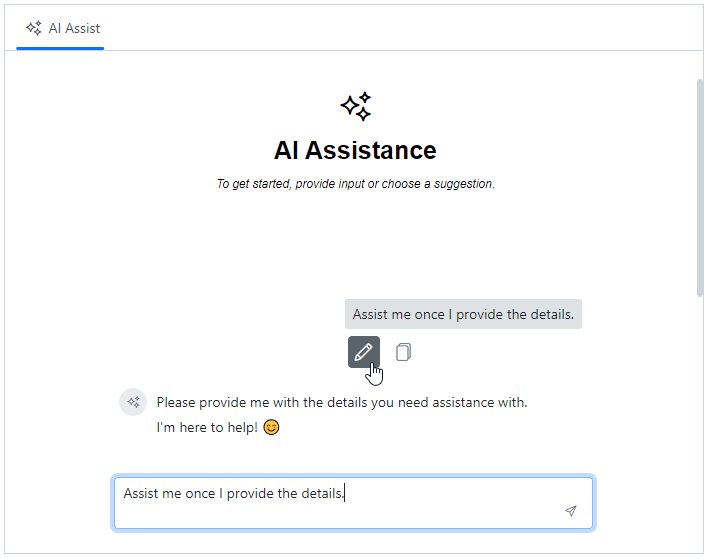
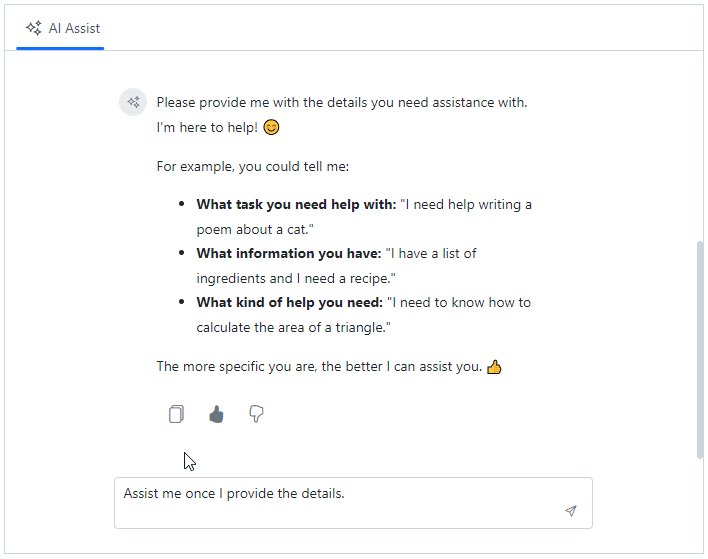
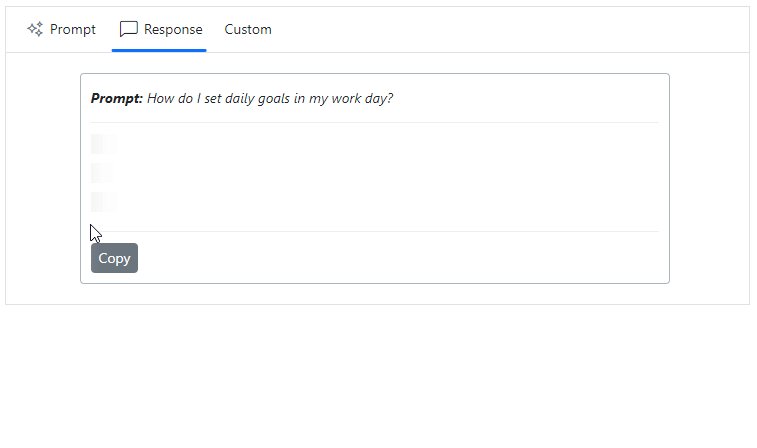
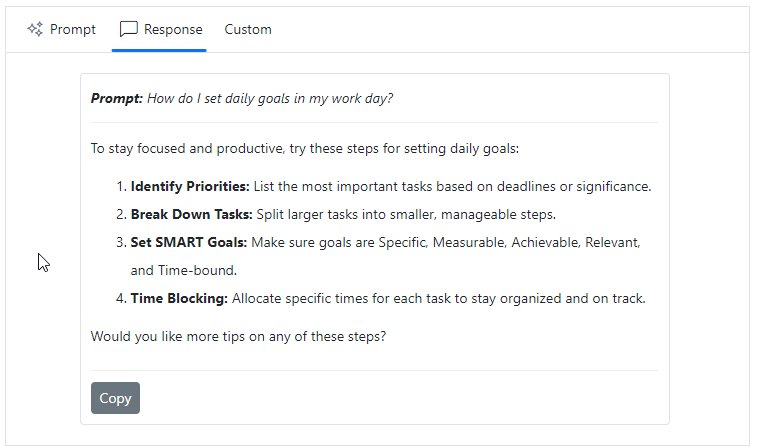
The AI AssistView offers predefined toolbar items, such as copy and edit for prompts and copy, like, and dislike for responses. These toolbars provide quick access to common actions, making interactions more efficient.

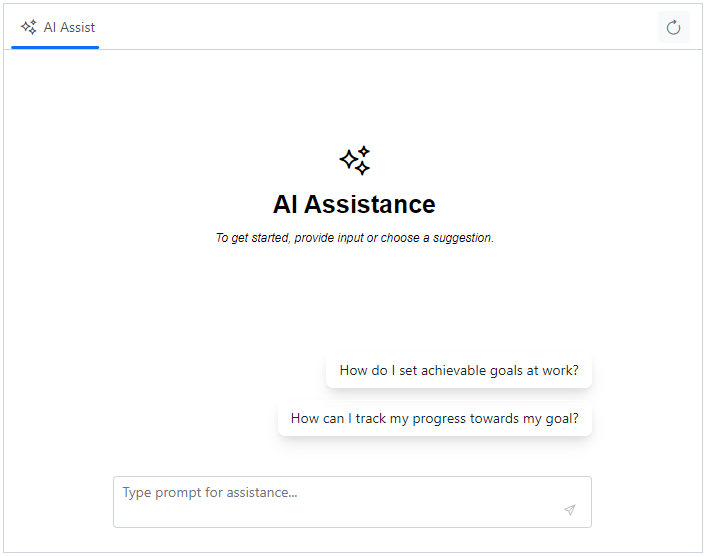
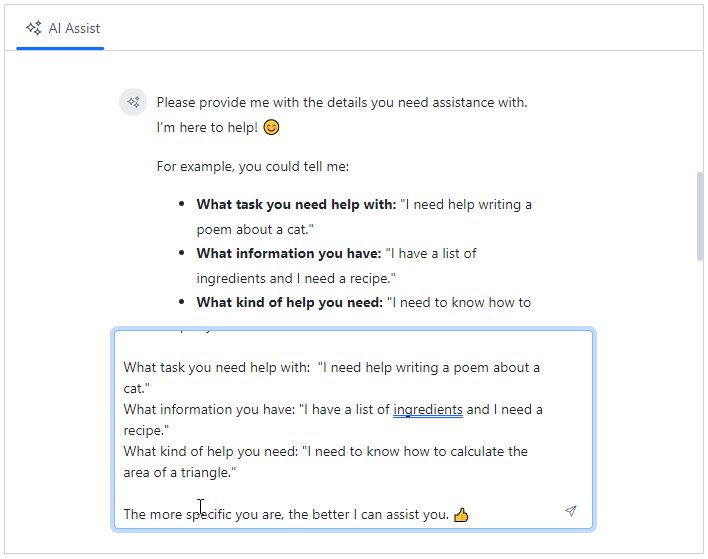
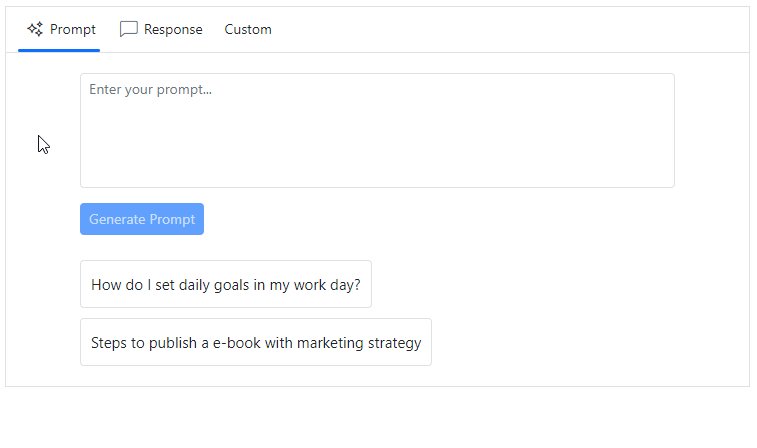
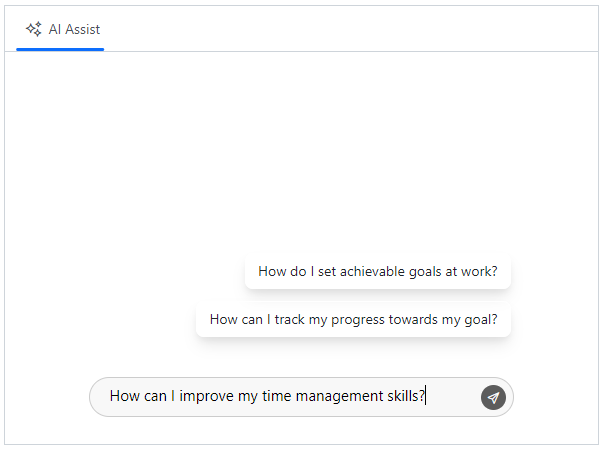
The AI AssistView provides options for both initial and on-demand prompt suggestions, helping users start or refine their prompts. Additionally, custom header can be set for suggestions, further enhancing the user experience.


The Header toolbar enables the addition of custom items to the header area to execute commands such as reload, user settings, and more. It also supports the customization of toolbar items, including icon with text, alignment, and other options.
Users can create custom views with or without the default assist view. This flexibility enables users to design personalized layouts with templated content to suit specific requirements.

Supports templates for customizing the appearance of the banner content, prompts, responses, and more. These templates allows users to create a unique and highly personalized AI AssistView that integrates effortlessly into the applications.
Customize the banner content using a banner template to display additional information, such as a welcome note, an introduction to integrated AI services, and more. This banner is positioned at the top of the prompt and response conversation area within the AI AssistView.


Using templates for prompt and response items allows you to customize content, such as displaying the date and time of each entry, and adjusting avatar styling, and more. These templates provide more context for each prompt and response.
Use the footer template to customize the default footer area and manage prompt request actions with a personalized design. This flexibility allows users to create unique footers that meet their specific needs and enhances the overall experience.

The Blazor AI AssistView supports these built-in themes: Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast. Users can customize these built-in themes or create new themes to achieve their desired look and feel by overriding SASS variables or using our Theme Studio application.
The Blazor AI AssistView component offers APIs and templates for customizing its appearance and behavior. With these APIs, developers can create a unique and highly customized AI AssistView that fits seamlessly into their applications.
Easily get started with the Blazor AI AssistView using a few simple lines of C# code, as demonstrated below. Also, explore our Blazor AI AssistView Example, which shows you how to include the Blazor AI AssistView component with highlight customization.
- @using Syncfusion.Blazor.InteractiveChat
-
- <div class="aiassist-container" style="height: 350px; width: 650px;">
- <SfAIAssistView PromptSuggestions="@promptSuggestions" PromptRequested="@PromptRequest"></SfAIAssistView>
- </div>
-
- @code {
- List<string> promptSuggestions = new List<string> { "How do I prioritize my tasks?", "How can I improve my time management skills?" };
- public class AssistModel
- {
- public string Prompt { get; set; }
- public string Response { get; set; }
- }
- private List<AssistModel> prompts = new List<AssistModel>()
- {
- new AssistModel() { Prompt = "How do I prioritize my tasks?", Response = "Prioritize tasks by urgency and impact: tackle high-impact tasks first, delegate when possible, and break large tasks into smaller steps. For more assistance, feel free to ask—I’m here to help!" },
- new AssistModel() { Prompt = "How can I improve my time management skills?", Response = "To improve time management skills, try setting clear goals, using a planner or digital tools, prioritizing tasks, breaking tasks into smaller steps, and minimizing distractions. Regularly review and adjust your approach for better efficiency" }
- };
- private async Task PromptRequest(AssistViewPromptRequestedEventArgs args)
- {
- await Task.Delay(3000);
- var isPromptFound = prompts.Any(prompt => prompt.Prompt == args.Prompt);
- var promptData = prompts.FirstOrDefault(prompt => prompt.Prompt == args.Prompt);
- var defaultResponse = "For real-time prompt processing, connect the AI AssistView component to your preferred AI service, such as OpenAI or Azure Cognitive Services. Ensure you obtain the necessary API credentials to authenticate and enable seamless integration.";
- args.Response = isPromptFound ? promptData.Response : defaultResponse;
- }
- }
 Documentation
Documentation
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.