Blazor flowchart diagram is a visual representation of a process in which each step in the process is represented by a different shape and contains a short description of the process short description. The Blazor Diagram library offers various features to build flowcharts with ease.
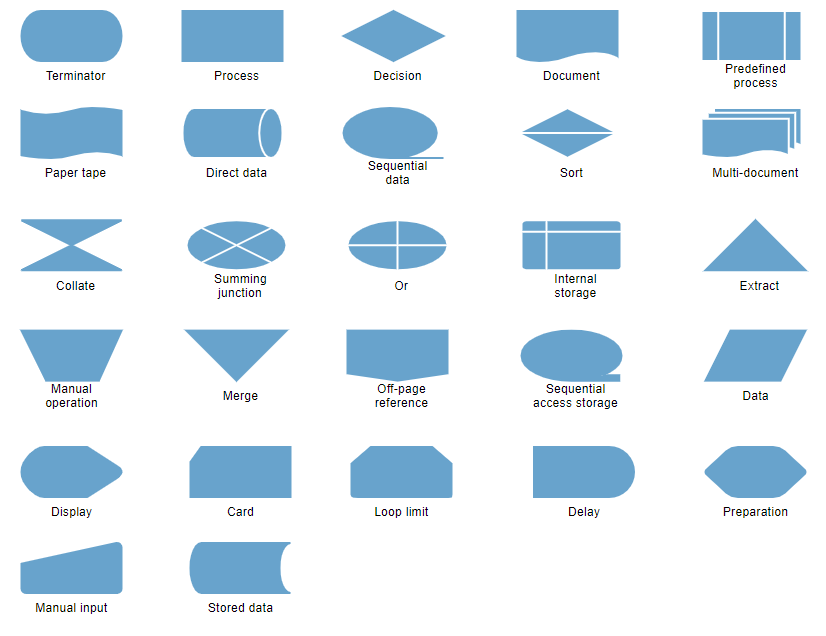
The Blazor Diagram library provides the shapes required to build a flowchart diagram as ready-made objects, making it is easy to add them to a diagram surface in a single call.

Arrows or connectors represent the relationship or direction of flow between two flowchart shapes.

Straight, orthogonal, and curved connector types are provided. You can choose any of these based on the relationship between the connected shapes.

The Blazor Diagram library provides predefined arrowheads to illustrate flow direction in a flowchart diagram. You can also build your own custom arrowheads.
You can add descriptions to the flowchart shapes and connectors using annotations, and modify descriptions by pressing F2 or double-clicking them.

Connect to specific places on a shape through different types of ports or connecting points.

Use interactive features to improve the editing experience of a flowchart diagram at runtime. You can easily edit a diagram with mouse, touchscreen, or keyboard interfaces.

Objects can be selected and then dragged, resized, or rotated.

Precisely align shapes, connectors, and annotations easily while dragging just by snapping to the nearest gridlines or objects.

Don’t worry when you edit by mistake—undo and redo commands help to easily correct recent changes.
Save your diagram state in JSON format and load it back later for editing using the serializer.

